Oggi, avere un sito web accessibile è più di un semplice obbligo legale — è un passo fondamentale per creare un mondo digitale inclusivo. L’accessibilità garantisce che ogni utente, comprese le persone con disabilità, possa interagire efficacemente con i contenuti web, senza ostacoli. Che si navighi con la tastiera, si usi un lettore di schermo o si regolino le impostazioni visive, un design accessibile offre pari opportunità a tutti di fruire di informazioni e servizi online.
In questa guida, esploreremo esempi concreti di siti web accessibili, evidenzieremo le caratteristiche essenziali per l’accessibilità e condivideremo le migliori pratiche per rispettare standard come il Americans with Disabilities Act (ADA) e il European Accessibility Act (EAA). Dalla presentazione di design di successo all’analisi degli errori comuni, questo articolo ti fornirà preziose informazioni per creare un sito non solo conforme, ma veramente centrato sull’utente.
Caratteristiche Chiave di Accessibilità del Sito Web
Le funzionalità di accessibilità rendono un sito web utilizzabile da tutti, indipendentemente dalle capacità. Eliminano le barriere digitali e ottimizzano la navigazione per l’accessibilità, assicurando che gli utenti con disabilità possano interagire facilmente con i contenuti.
Diverse caratteristiche chiave garantiscono che un sito possa soddisfare le esigenze di utenti diversi. Integrando i seguenti elementi, crei un ambiente digitale più inclusivo e facile da usare per tutti:
- Navigazione ottimizzata per tastiera. Assicurati che tutti i componenti interattivi — come moduli, pulsanti e menu — siano completamente utilizzabili senza mouse, supportando chi si affida ai comandi da tastiera.
- Ottimizzazione per lettori di schermo. Usa elementi HTML semantici e fornisci etichette ARIA descrittive per aiutare i lettori di schermo a interpretare correttamente i contenuti e guidare gli utenti nella struttura della pagina.
- Visual ad alto contrasto. Mantieni un forte contrasto cromatico tra testo e sfondo per migliorare la leggibilità per utenti con vista ridotta, daltonismo o in condizioni di luce difficili.
- Testo alternativo per le immagini. Fornisci descrizioni alternative significative per immagini, icone e altri elementi visivi, così che chi usa lettori di schermo possa comprendere appieno il contesto visivo.
- Struttura chiara e coerente. Organizza i contenuti con gerarchie di titoli logiche, elenchi strutturati e menu intuitivi per rendere la navigazione prevedibile e semplice per tutti i visitatori.
- Dimensioni del testo regolabili. Permetti agli utenti di ridimensionare facilmente il testo senza compromettere il layout, garantendo che i contenuti restino leggibili e accessibili su diversi dispositivi e preferenze personali.
Una struttura di titoli ben organizzata aiuta chi preferisce scansionare rapidamente i contenuti, mentre il testo ad alto contrasto migliora la leggibilità in varie condizioni di luce. Dare priorità all’accessibilità fin dall’inizio porta a un maggiore coinvolgimento, migliori performance SEO e a un pubblico più ampio.
Esempi di Design Accessibile e Layout Web
Un’interfaccia utente accessibile si concentra su chiarezza, facilità di navigazione e interazione intuitiva. Gli esempi di design web accessibile solitamente privilegiano i seguenti elementi per garantire un’esperienza più fluida a tutti gli utenti:
| Caratteristica | Descrizione |
|---|---|
| Strutture di navigazione logiche | Menu, link e pulsanti sono facili da trovare, presentati in modo coerente e completamente utilizzabili tramite tastiera. |
| Pulsanti di invito all’azione chiari | Le azioni importanti sono evidenziate con pulsanti ben etichettati e di dimensioni adeguate, facilmente accessibili senza movimenti precisi del cursore. |
| Moduli minimalisti e user-friendly | I moduli usano etichette chiare, ordini di tabulazione logici e forniscono messaggi di errore o suggerimenti per supportare gli utenti di tecnologie assistive. |
| Indicatori di focus visibili | Gli elementi interattivi mostrano un contorno o uno stile visibile quando navigati con la tastiera, aiutando gli utenti a identificare la posizione nella pagina. |
| Contenuti multimediali accessibili | I video includono sottotitoli e trascrizioni; i contenuti audio hanno alternative testuali per supportare utenti con disabilità uditive. |
Applicazione dei Principi di Design Universale
I principi del design universale mirano a creare layout accessibili, comprensibili e utilizzabili al massimo da tutte le persone, indipendentemente da età, capacità o condizione. I principi chiave applicati nel design web accessibile includono:
- Flessibilità e reattività. Design che si adattano senza problemi a vari dispositivi, orientamenti e preferenze di scala del testo senza perdere funzionalità.
- Coerenza e prevedibilità. Schemi di colore uniformi, modelli di layout e strutture di navigazione coerenti su tutte le pagine.
- Chiarezza e semplicità. Minimo disordine, spazi bianchi sufficienti e chiara distinzione tra sezioni di contenuto migliorano leggibilità e comprensione.
- Informazioni percepibili. I contenuti importanti sono comunicati chiaramente attraverso più canali sensoriali (testo, immagini, suoni) quando possibile, senza affidarsi solo a colore o suono.
Applicando con cura questi elementi e principi di design, i web designer possono creare esperienze che valorizzano utenti con diverse abilità. Un buon design accessibile nasce dall’empatia, anticipando i bisogni degli utenti e rimuovendo gli ostacoli prima che si presentino.
Come Rendere Accessibile il Tuo Sito Web: Soluzione Semplice
Garantire che il tuo sito rispetti gli standard EAA è semplice con il widget di accessibilità di Elfsight accessibility widget. Questo strumento intuitivo, senza necessità di codice, ti aiuta a implementare facilmente un servizio completo di accessibilità digitale. Dotato di modalità assistive predefinite e di un sistema di audit integrato, affronta i punti chiave della checklist legale e migliora l’esperienza utente complessiva.
Ecco come configurare e attivare il widget di accessibilità tramite l’editor Elfsight:
- Seleziona un Modello. Avvia l’editor di Elfsight e scegli un modello. Clicca su “Continua con questo modello” per iniziare la personalizzazione.
- Esegui una Scansione di Accessibilità. Nella schermata iniziale, inserisci l’URL del tuo sito e clicca su “Controlla”. Lo strumento integrato verifica la conformità e fornisce un riepilogo delle prestazioni di accessibilità.
- Configura le Impostazioni di Visualizzazione. Apri la scheda “Impostazioni” per regolare lingua, comportamento dei pulsanti, posizionamento del widget e durata della memorizzazione delle preferenze utente. Gli utenti avanzati possono aggiungere CSS o JavaScript personalizzati per maggiore flessibilità.
- Integra il Codice nel Tuo Sito. Clicca su “Aggiungi al sito gratuitamente” per ottenere il codice di incorporamento. Copia lo snippet e inseriscilo nel backend del sito — preferibilmente subito prima del tag </body>. Salva e pubblica per attivare il widget su tutte le pagine.
Una volta installato, il tuo sito sarà dotato di una soluzione dinamica di accessibilità che aiuta a soddisfare i requisiti EAA e migliora l’usabilità per tutti i visitatori. La soluzione di Elfsight è ideale per team senza competenze di programmazione, permettendoti di implementare rapidamente e efficacemente un design accessibile.
Guarda il widget in azione – crea il tuo in 1-2-3!
Buoni Esempi di Siti Web Accessibili
Per capire come i principi di accessibilità siano applicati con successo nella realtà, è utile esplorare siti che fanno da riferimento. Di seguito alcuni dei siti più accessibili che hanno costruito esperienze digitali veramente amichevoli per persone con disabilità. Questi esempi dimostrano come scelte di design attente e layout responsivi possano eliminare barriere per tutti e creare un panorama digitale più inclusivo.
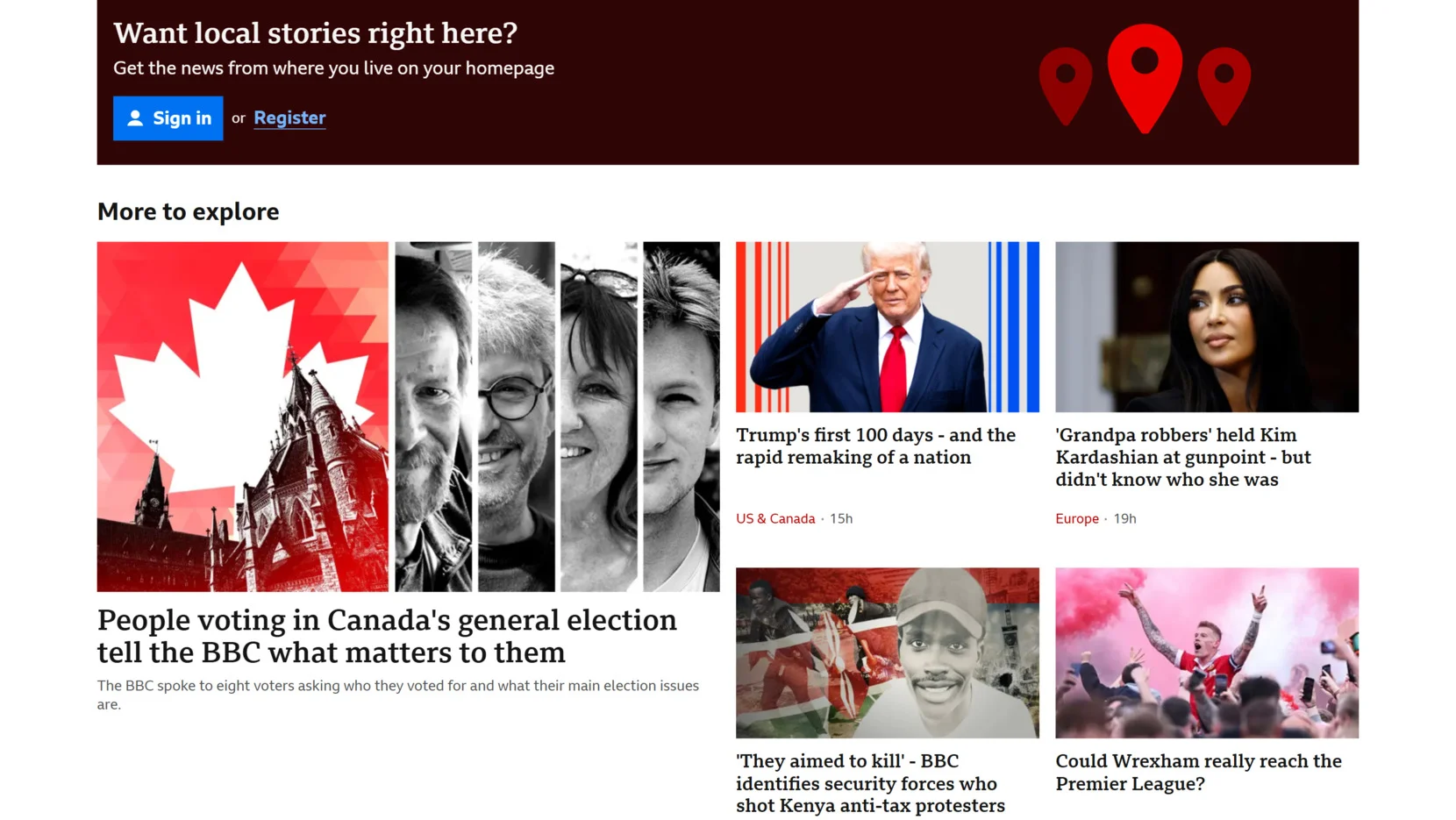
BBC News
BBC News rimane un punto di riferimento globale per il giornalismo accessibile online. Ogni aspetto del suo design è pensato per utenti che si affidano a metodi di navigazione alternativi. Il sito offre piena funzionalità da tastiera, permettendo di navigare tra articoli, menu, lettori multimediali e moduli senza mai usare il mouse.

Indicatori di focus chiari evidenziano l’elemento attivo sulla pagina, facilitando la tracciabilità visiva durante la navigazione. Inoltre, l’uso di HTML semantico garantisce un’integrazione fluida con i lettori di schermo, mentre i layout mantengono la leggibilità anche con testo ingrandito fino al 200% senza rompere la struttura.
- Supporto alla navigazione da tastiera. Ogni elemento della pagina è accessibile tramite controlli solo da tastiera, garantendo la navigazione completa anche a utenti con disabilità motorie.
- Indicatori di focus visibili. Componenti interattivi come link, pulsanti e campi modulo mostrano contorni distinti quando sono attivi, aiutando gli utenti a identificare facilmente la posizione.
- Ottimizzazione per lettori di schermo. Uso coerente di livelli di intestazione, landmark e attributi ARIA aiuta le tecnologie assistive a trasmettere il contenuto in modo accurato ed efficiente.
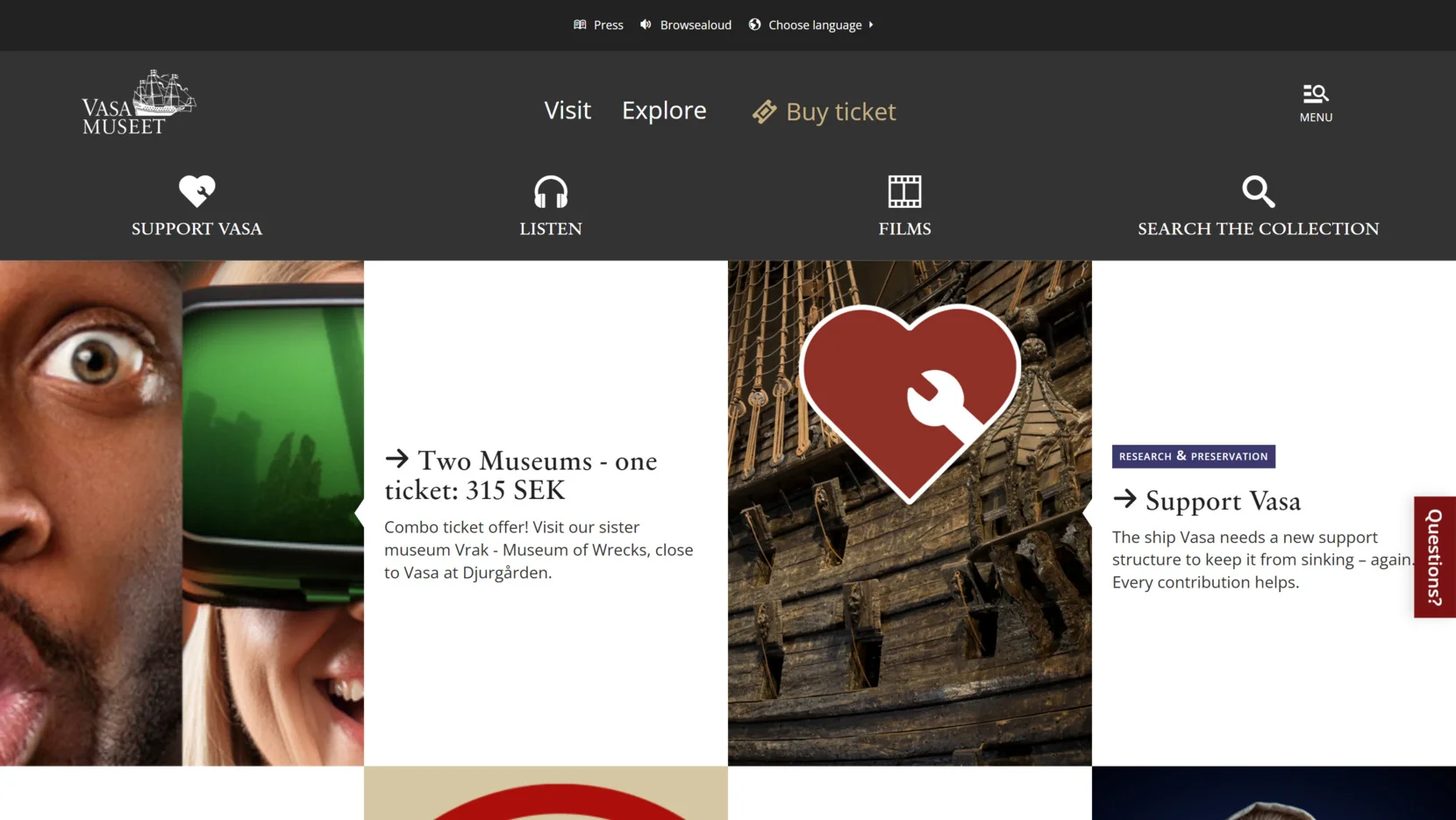
Museo Vasa
La presenza digitale del Museo Vasa esemplifica i principi di accessibilità cognitiva. Consapevole che utenti con disabilità cognitive e di memoria necessitano di una navigazione chiara, il sito offre breadcrumb strutturati che mostrano esattamente la posizione del visitatore nella gerarchia dei contenuti.

Ogni pagina è pulita e minimalista, riducendo il carico cognitivo eliminando distrazioni come link eccessivi, elementi lampeggianti o popup inutili. Inoltre, un’iconografia coerente e un linguaggio semplice aiutano i visitatori a comprendere rapidamente azioni e informazioni senza confusione.
- Navigazione breadcrumb. Ogni pagina mostra un percorso di navigazione che aiuta gli utenti a mantenere l’orientamento e a tornare facilmente sui propri passi in navigazioni multilivello.
- Layout minimalisti. I contenuti sono suddivisi in sezioni gestibili con poche distrazioni, migliorando la concentrazione per utenti con disabilità cognitive.
- Contenuti semplici e multilingue. Il linguaggio chiaro è usato costantemente e il sito offre opzioni linguistiche facilmente accessibili per utenti internazionali.
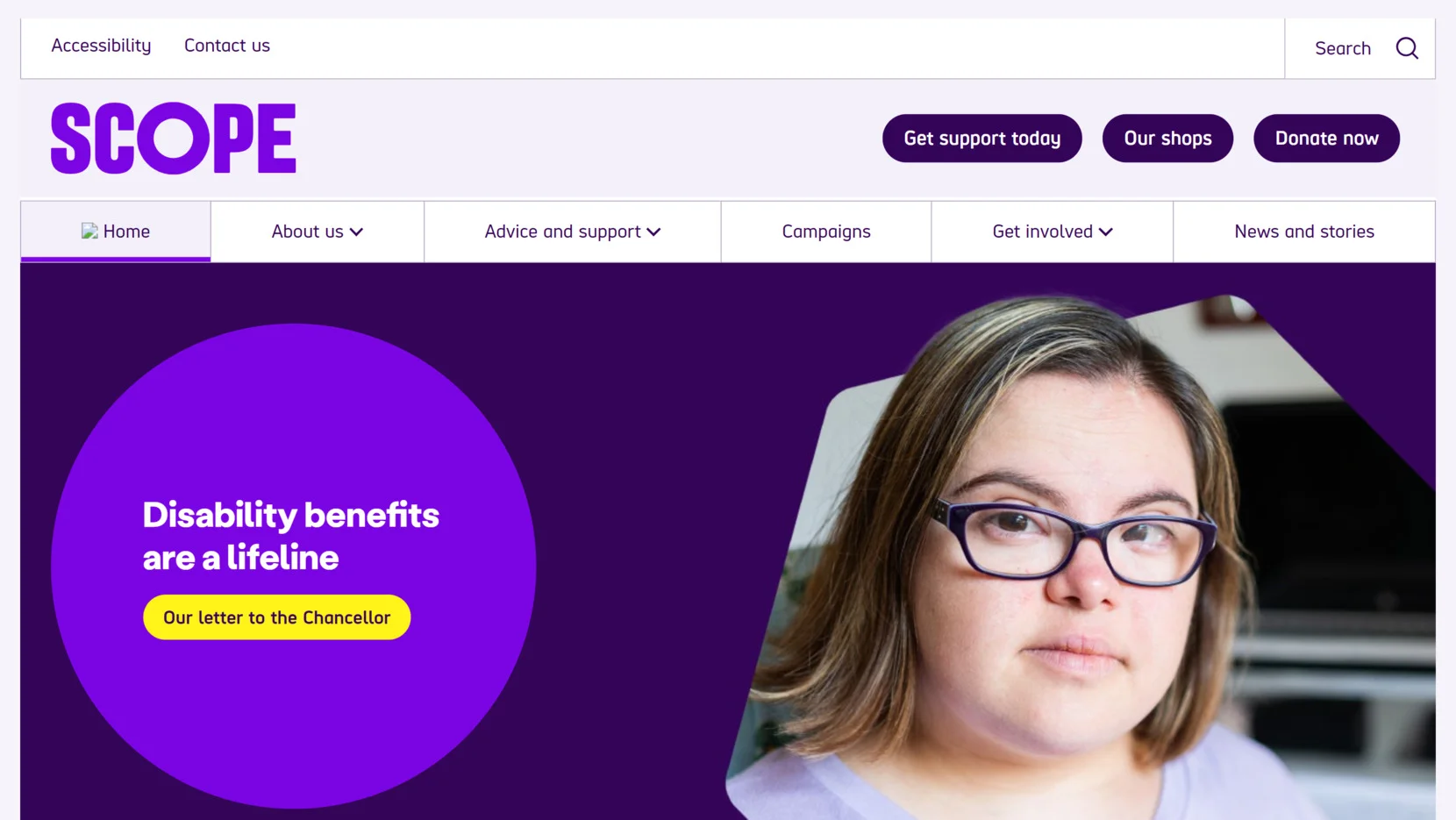
Scope (Associazione UK)
Il sito di Scope dimostra come l’accessibilità visiva possa potenziare un ampio spettro di utenti. La palette colori mantiene rapporti di contrasto estremamente elevati, superando i requisiti WCAG AA e AAA, rendendo il testo facilmente leggibile anche in condizioni visive difficili.

I menu di navigazione sono semplici, con grandi aree cliccabili e etichette chiare, facilitando l’accesso a utenti con disabilità visive e motorie. Inoltre, il testo alternativo è curato per tutte le immagini, icone e grafiche funzionali, garantendo che gli utenti non vedenti ricevano informazioni complete tramite lettori di schermo.
- Colori ad alto contrasto. Testo e sfondo hanno un forte contrasto, assicurando visibilità per utenti con vista ridotta o daltonismo.
- Elementi interattivi grandi e ben etichettati. Pulsanti, link e campi modulo sono abbastanza grandi per una facile selezione e accompagnati da indicazioni testuali chiare.
- Ampio uso di testo alternativo. Testi descrittivi sono applicati a tutti gli elementi non testuali, rendendo immagini e icone completamente comprensibili tramite lettori di schermo.
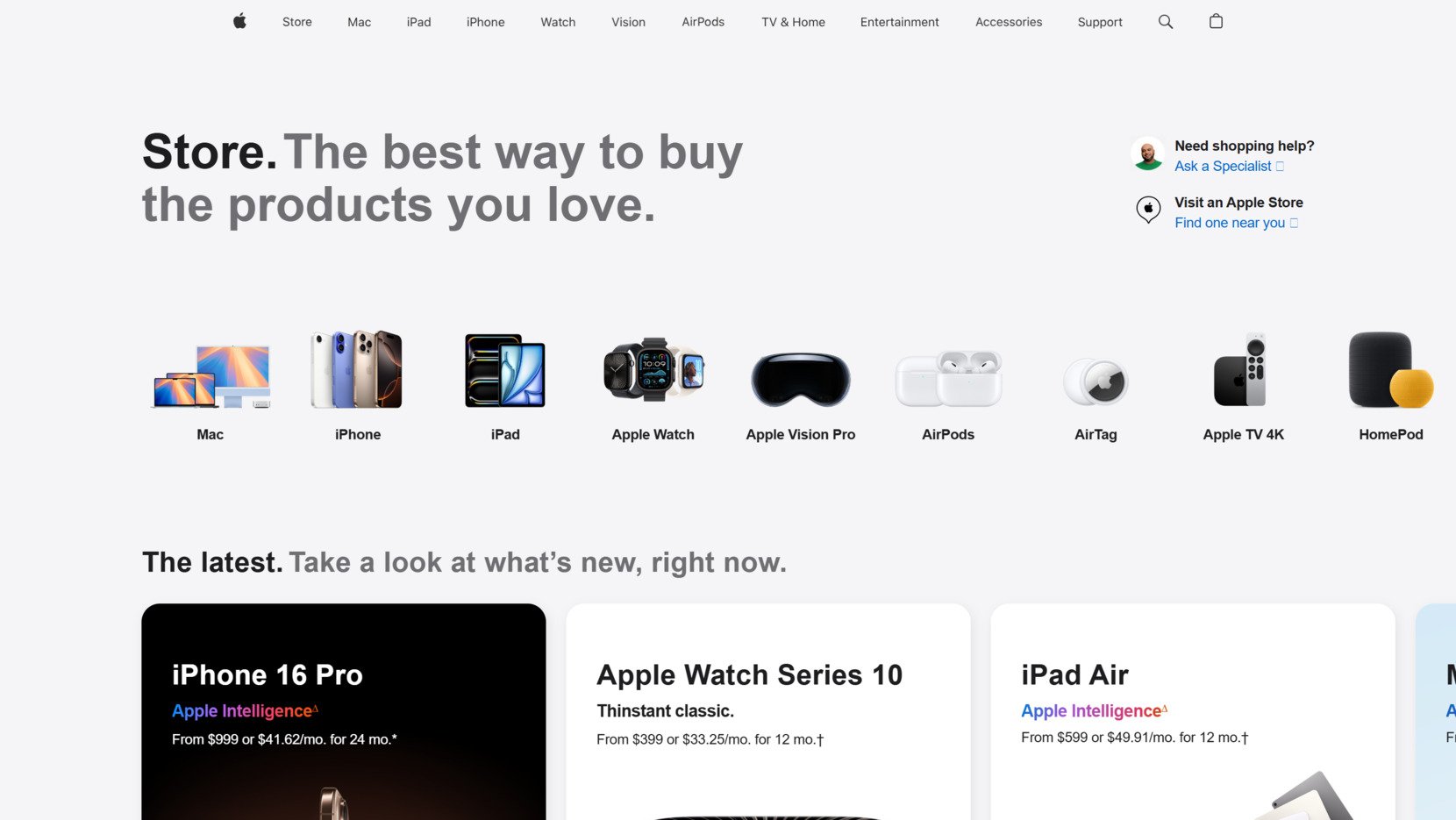
Apple
L’impegno di Apple per l’accessibilità è profondamente radicato nel suo ecosistema digitale. Il sito Apple è costruito con HTML semantico, permettendo alle tecnologie assistive come i lettori di schermo di interpretare e narrare accuratamente il flusso dei contenuti. I media interattivi, inclusi video di prodotto e tour guidati, sono sempre accompagnati da sottotitoli e trascrizioni dettagliate.

L’accessibilità si estende anche al design responsivo: le dimensioni del testo possono essere ingrandite notevolmente senza rompere i layout, e tutti gli elementi interattivi come slider e selettori di prodotto restano pienamente funzionali sia con tastiera che con lettori di schermo.
- HTML semantico e attributi ARIA. L’uso corretto di elementi strutturali HTML5 e etichette ARIA garantisce che i lettori di schermo navigano i contenuti in modo logico e informativo.
- Contenuti multimediali inclusivi. Video e animazioni sono corredati da sottotitoli e trascrizioni, supportando utenti con disabilità uditive.
- Testo scalabile e responsivo. Gli utenti possono ingrandire il testo fino al 200–300% senza perdere funzionalità o compromettere la coerenza del layout.
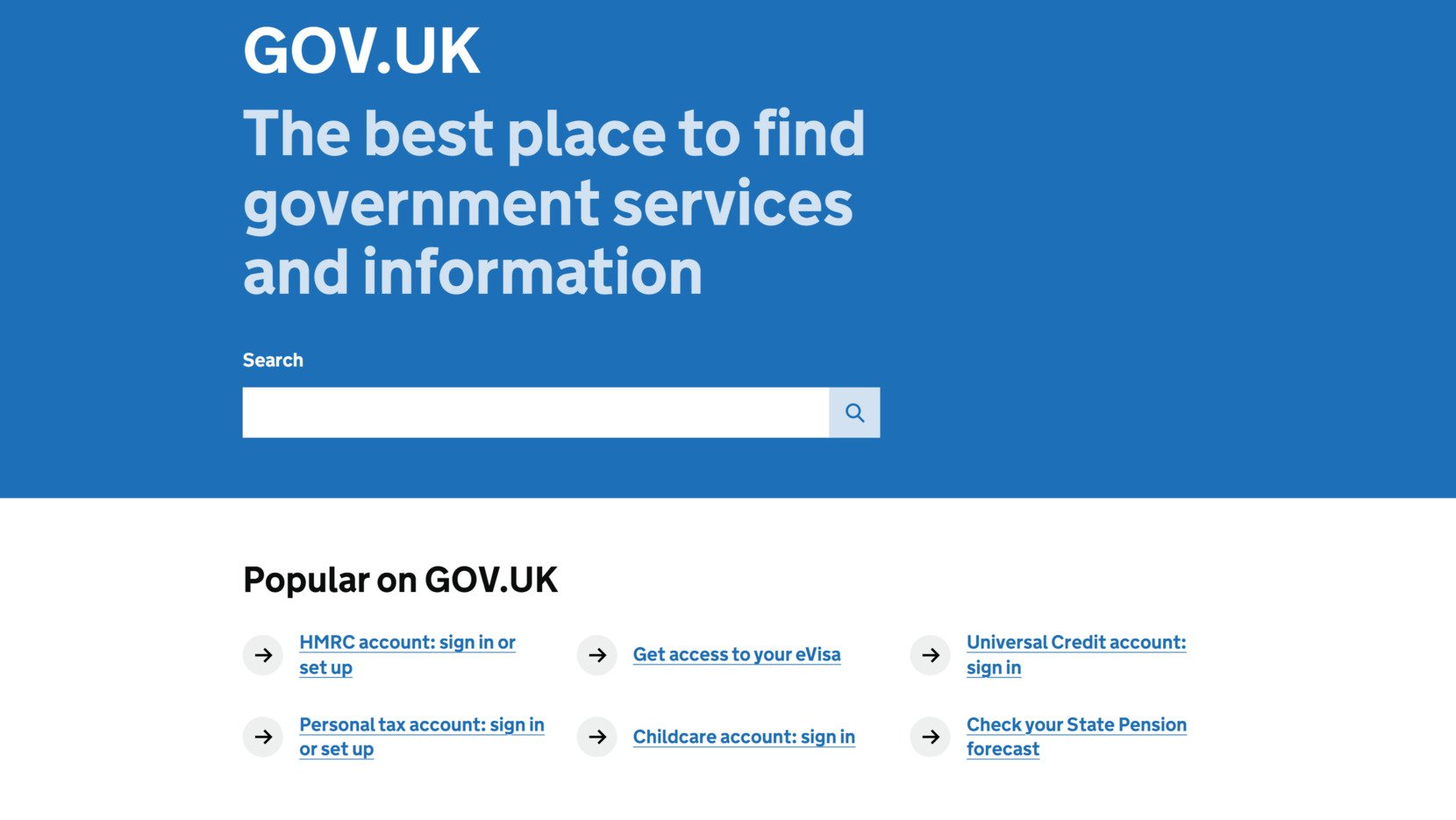
GOV.UK
GOV.UK è l’esempio principale di servizi governativi accessibili online. La sua filosofia di design ruota attorno a semplicità e chiarezza, rendendo le informazioni pubbliche accessibili al più ampio pubblico possibile. I contenuti sono strutturati gerarchicamente, partendo da titoli di pagina chiari e proseguendo con intestazioni e paragrafi logici.

L’uso di un inglese semplice riduce le incomprensioni, rendendo più facile digerire informazioni legali o amministrative complesse. Ogni pagina è completamente navigabile con comandi da tastiera, e tutti gli stati di focus sono chiaramente stilizzati, garantendo una navigazione intuitiva senza mai dover usare il mouse.
- Gerarchia logica dei contenuti. L’uso strutturato di intestazioni e divisioni in paragrafi migliora sia la scansione per i lettori sia la navigazione per gli utenti di lettori di schermo.
- Comunicazione in linguaggio semplice. Le informazioni sono presentate in inglese chiaro e semplice, adatto a utenti con livelli di alfabetizzazione più bassi o disabilità cognitive.
- Accessibilità completa da tastiera. Tutti gli elementi interattivi, moduli e strutture di navigazione sono completamente utilizzabili solo con la tastiera.
Questi esempi dimostrano che raggiungere l’accessibilità non significa solo rispettare le norme, ma progettare tenendo conto delle diverse esigenze delle persone. Concentrandosi su navigazione inclusiva, contenuti leggibili e design centrato sull’utente, questi siti amichevoli per disabilità dimostrano che l’accessibilità arricchisce l’esperienza digitale per tutti.
Esempi di Siti Web Conformi all’ADA e Best Practice
Costruire un sito conforme al Americans with Disabilities Act (ADA) è fondamentale per garantire pari accesso a informazioni e servizi digitali. Gli esempi di siti conformi all’ADA mostrano come un design attento, il rispetto degli standard WCAG e pratiche proattive di usabilità possano creare esperienze utili a tutti, indipendentemente dalle capacità. Di seguito due esempi eccellenti che illustrano come i principi ADA siano applicati con successo.
La Casa Bianca
Il sito della Casa Bianca è un modello di eccellenza in accessibilità per le istituzioni pubbliche. Ogni elemento è progettato meticolosamente per rispettare gli standard WCAG 2.1 Livello AA, garantendo che utenti con disabilità visive, uditive, cognitive e motorie possano interagire facilmente con i contenuti.

Alternative testuali sono disponibili per tutti i media visivi, gli indicatori di focus sono evidenti per una navigazione da tastiera fluida, e i landmark ARIA guidano efficacemente gli utenti di lettori di schermo attraverso sezioni complesse. Anche quando gli utenti modificano la dimensione del testo, cambiano il contrasto o navigano senza mouse, il sito resta pienamente funzionale e facile da usare.
- Piena conformità WCAG 2.1. Include criteri di successo per alternative testuali, navigabilità, contenuti distinguibili e assistenza all’input.
- Navigazione da tastiera robusta. Ogni componente navigabile, dal menu principale alle infografiche interattive, è accessibile senza mouse.
- Struttura ottimizzata per lettori di schermo. Intestazioni corrette, link di salto e regioni ARIA creano un flusso di lettura logico.
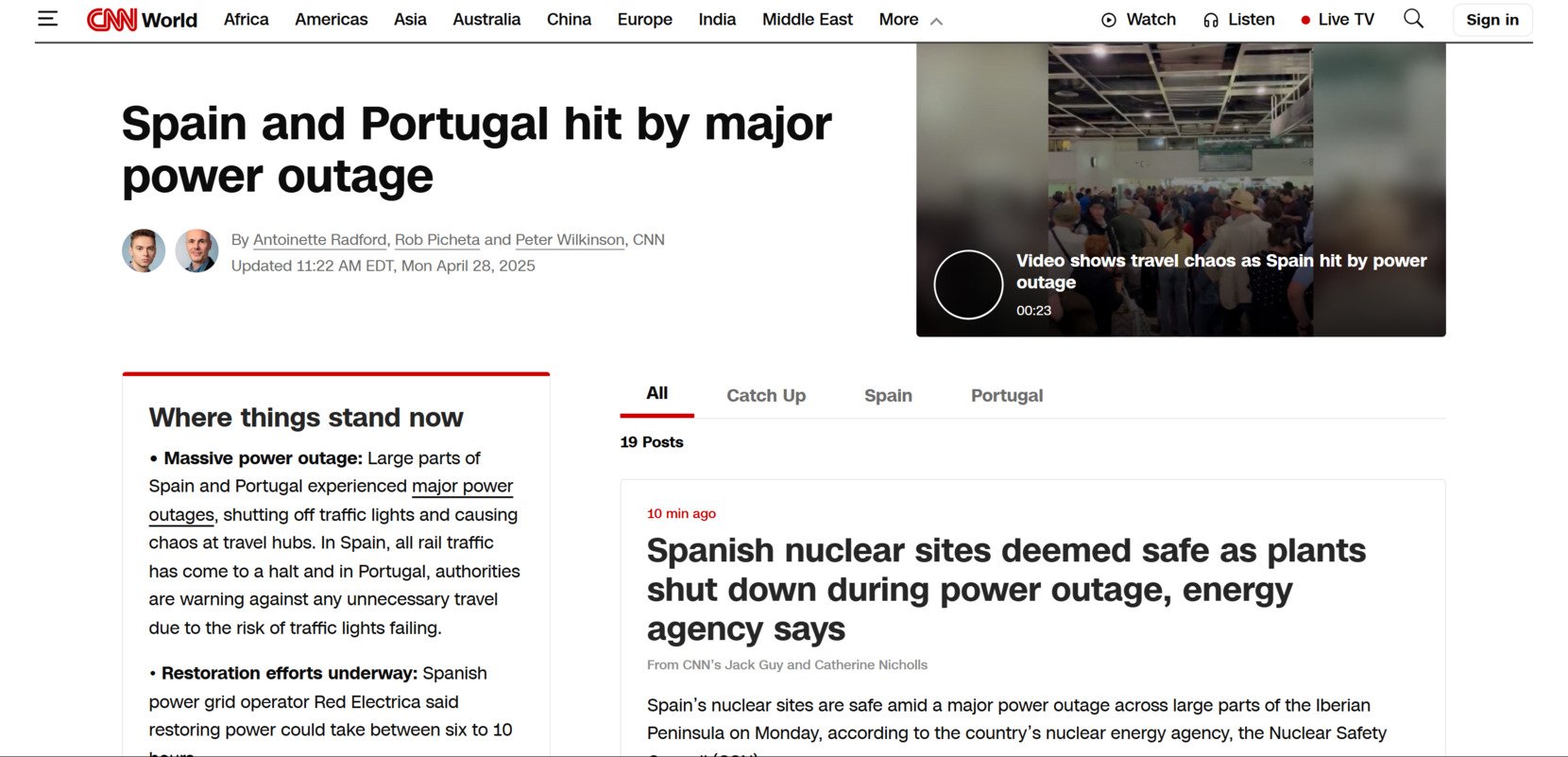
CNN
CNN dimostra come un sito complesso e ricco di multimedia possa comunque rispettare i requisiti ADA senza sacrificare l’esperienza utente. La piattaforma enfatizza la fornitura di trascrizioni complete e sottotitoli per i video, permettendo agli utenti con disabilità uditive di accedere autonomamente alle notizie.

I menu di navigazione e i contenuti interattivi come i lettori video sono completamente utilizzabili tramite tastiera. Inoltre, i layout sono puliti e semanticamente strutturati, permettendo ai lettori di schermo di narrare articoli, multimedia e notizie in tempo reale senza confusione o contenuti mancanti.
- Accessibilità video completa. Ogni segmento video include trascrizioni e sottotitoli, garantendo l’accesso alle notizie anche a utenti con disabilità uditive.
- Controlli multimediali accessibili da tastiera. Gli utenti possono mettere in pausa, riprodurre e navigare tra video e gallerie usando solo la tastiera.
- Struttura compatibile con tecnologie assistive. L’HTML semantico assicura la compatibilità con i lettori di schermo, rendendo articoli e multimedia accessibili e navigabili.
Checklist per il Design di Siti Web Conformi all’ADA
- Assicurati che tutti i contenuti non testuali abbiano alternative testuali descrittive (alt text, etichette, didascalie).
- Struttura i contenuti in modo logico usando intestazioni, elenchi e appropriati elementi HTML5.
- Garantisci che tutte le funzionalità siano utilizzabili tramite tastiera.
- Offri agli utenti opzioni per regolare dimensione del testo e contrasto senza perdere funzionalità.
- Usa ruoli, landmark e etichette ARIA in modo appropriato per migliorare la navigazione con lettori di schermo.
- Effettua test regolari con tecnologie assistive reali e conduci audit di accessibilità.
La conformità ADA nel design web va oltre il semplice rispetto delle regole — significa costruire esperienze utente che mettono l’inclusività al primo posto. I siti della Casa Bianca e di CNN dimostrano come adottare gli standard WCAG non solo soddisfi requisiti legali, ma costruisca fiducia, migliori l’usabilità e renda gli spazi digitali aperti a tutti.
Esempi di Siti Web Conformi all’EAA e Consigli Utili
Il European Accessibility Act (EAA) estende i requisiti di accessibilità digitale in tutta l’Unione Europea, garantendo che prodotti e servizi — inclusi i siti web — siano utilizzabili da persone con disabilità.
La conformità EAA si basa su principi di accessibilità universale, focalizzandosi sull’eliminazione delle barriere e sulla promozione di un design web inclusivo per tutti. Sebbene la legge si rivolga ufficialmente alle aziende che operano nei mercati UE, i suoi standard offrono linee guida preziose per qualsiasi organizzazione che voglia creare un’esperienza online più accessibile.
Di seguito due esempi di siti web che rispettano gli elevati standard EAA, dimostrando come un design attento possa soddisfare i requisiti legali migliorando l’usabilità per tutti gli utenti.
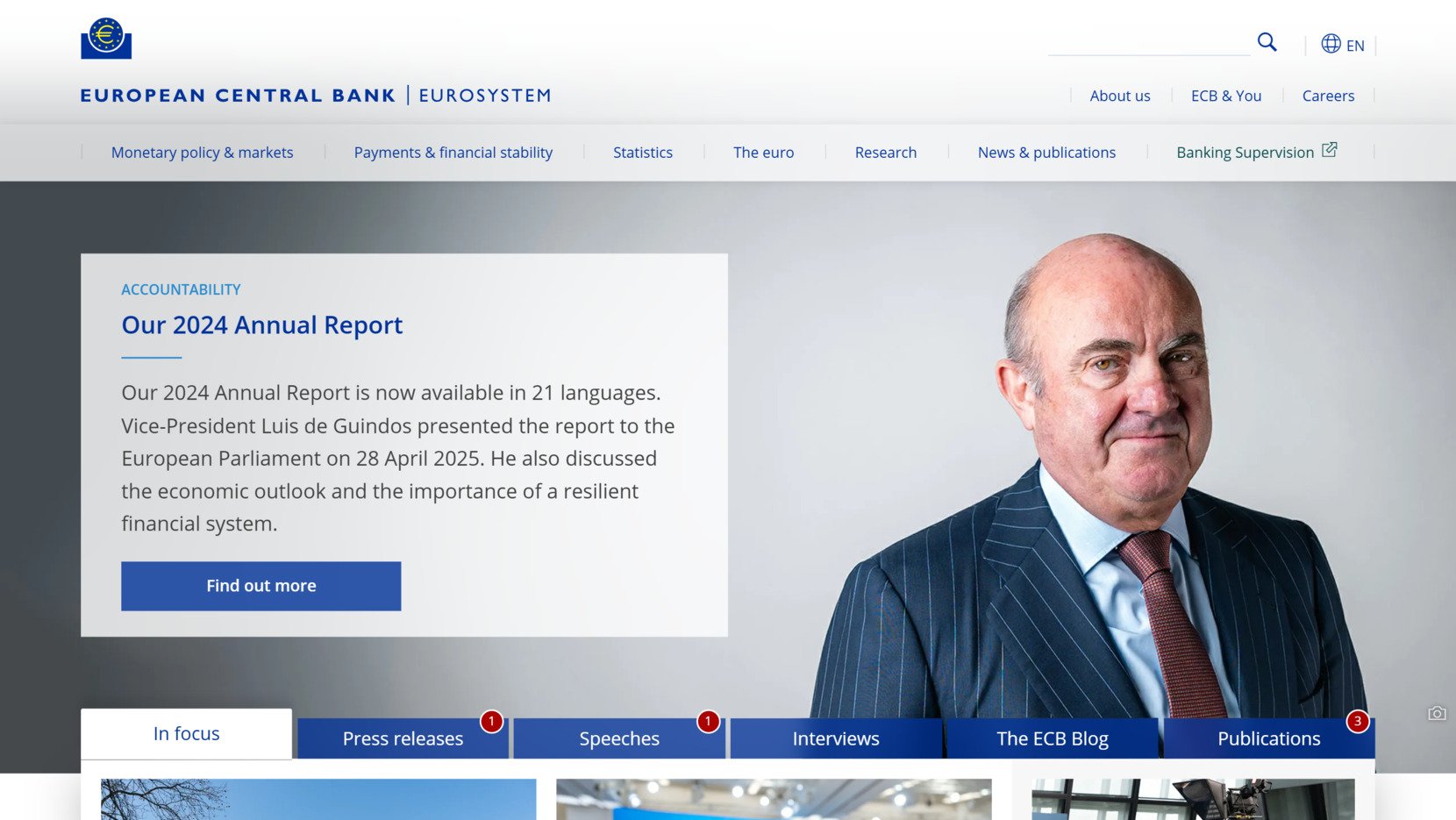
Sito della Banca Centrale Europea (BCE)
Il sito della Banca Centrale Europea è un esempio eccellente di accessibilità allineata all’EAA. La piattaforma è progettata tenendo conto dell’accessibilità cognitiva, offrendo sistemi di navigazione strutturati e layout coerenti che semplificano la navigazione.

Il supporto multilingue è completamente integrato, permettendo agli utenti di passare facilmente tra le principali lingue europee senza perdere il contesto. Inoltre, l’uso di testo scalabile e opzioni ad alto contrasto garantisce che utenti con disabilità visive possano personalizzare la lettura mantenendo struttura e usabilità.
- Struttura di navigazione coerente. Menu, link e percorsi sono organizzati logicamente per facilitare la comprensione e ridurre lo sforzo cognitivo.
- Accesso multilingue. I visitatori possono passare senza problemi tra più lingue ufficiali europee da qualsiasi pagina senza errori di navigazione.
- Scalabilità del testo e contrasto. Il testo può essere ridimensionato e il contrasto visivo regolato, mantenendo una chiara leggibilità su dispositivi e preferenze diverse.
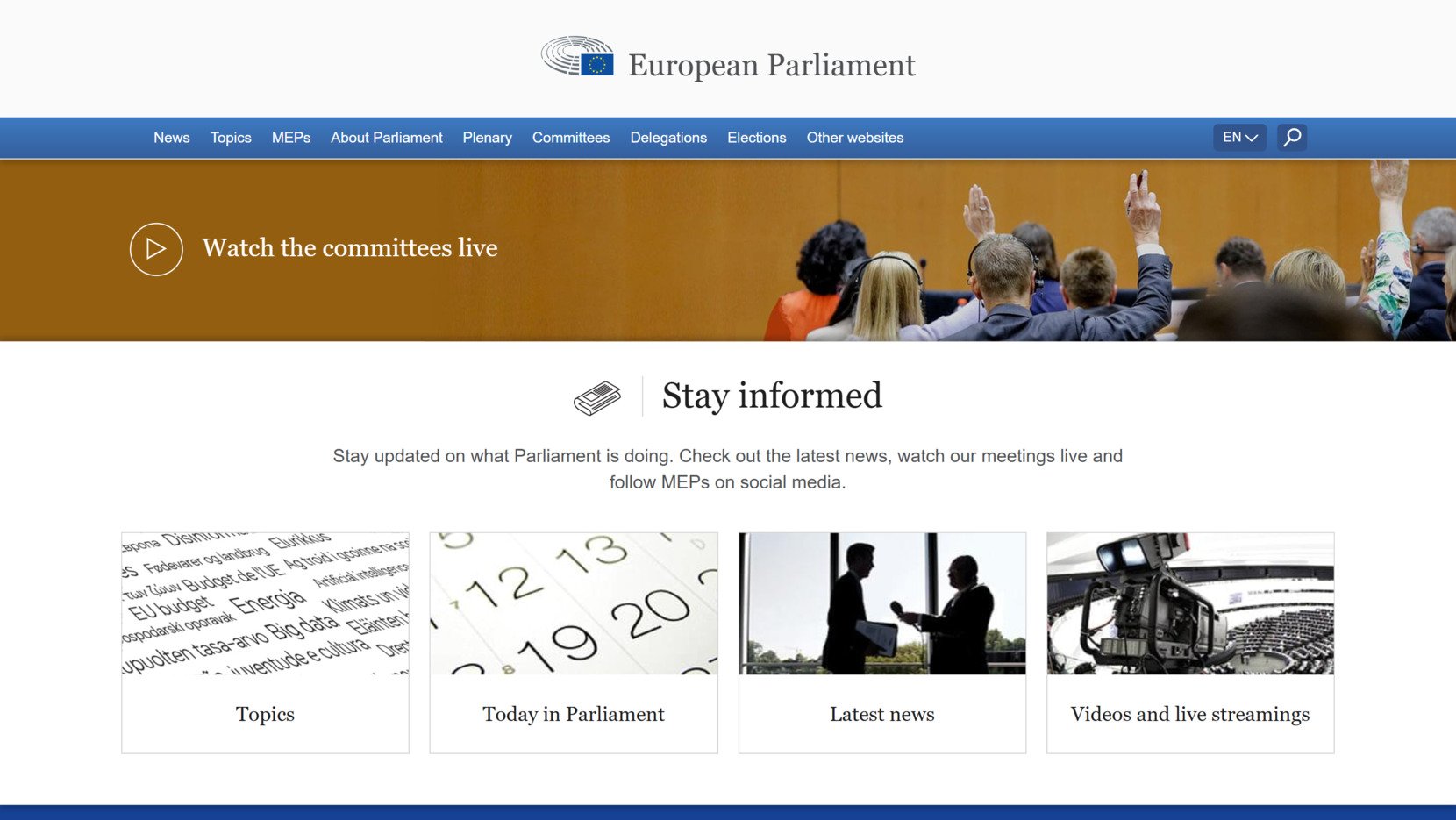
Sito del Parlamento Europeo
Il sito del Parlamento Europeo dimostra un allineamento completo con gli obiettivi principali di accessibilità digitale dell’EAA. Le funzionalità di ridimensionamento del testo sono integrate senza compromettere l’integrità del layout, permettendo agli utenti di personalizzare la visualizzazione secondo le proprie esigenze. Le impostazioni di contrasto colore assicurano che utenti con vista ridotta o daltonismo possano distinguere facilmente gli elementi visivi.

Il sito offre anche un’interfaccia completamente multilingue, rispettando la diversità linguistica richiesta dagli standard europei. Ogni elemento interattivo segue i principi universali di accessibilità, rendendo la navigazione semplice per utenti di tutte le abilità.
- Compatibilità con il ridimensionamento del testo. I visitatori possono regolare le dimensioni dei caratteri senza perdere funzionalità o incorrere in scorrimenti orizzontali indesiderati.
- Contrasto colore elevato. Testo e elementi critici dell’interfaccia mantengono rapporti di contrasto elevati per una migliore leggibilità.
- Supporto multilingue completo. I contenuti sono disponibili in più lingue con opzioni intuitive di selezione linguistica in ogni pagina.
Passi Chiave per Raggiungere la Conformità EAA
- Fornire layout adattabili che restano funzionali con la scala del testo e diverse risoluzioni dello schermo.
- Offrire accesso multilingue con selettori di lingua accessibili integrati in ogni pagina.
- Garantire che gli elementi interattivi abbiano contrasto sufficiente e siano utilizzabili sia da tastiera che con tecnologie assistive.
- Implementare breadcrumb e strutture di navigazione gerarchiche chiare per migliorare l’orientamento.
- Rivedere regolarmente i contenuti per leggibilità, semplicità e coerenza tra le versioni linguistiche.
Rispettare la conformità EAA non significa solo adempiere a obblighi legali — rappresenta un impegno verso spazi digitali inclusivi dove ogni utente, indipendentemente da lingua o capacità, può partecipare pienamente. Siti come quelli della Banca Centrale Europea e del Parlamento Europeo dimostrano che i principi di design accessibile avvantaggiano tutti gli utenti e rafforzano la presenza online di organizzazioni con pubblico globale.
Esempi di Siti Web Non Accessibili
Comprendere cosa porta a siti non accessibili è importante quanto studiare buone pratiche di design. Molte piattaforme digitali affrontano ancora sfide significative in termini di usabilità per persone con disabilità, spesso a causa di negligenze nel design e nello sviluppo.
Ecco due esempi ipotetici di siti con cattive pratiche di accessibilità, che illustrano errori comuni e offrono soluzioni per migliorare l’accessibilità per tutti gli utenti.
Esempio 1: Sito di Vendita Online
Molti siti di vendita al dettaglio non rispettano nemmeno gli standard base di accessibilità. La mancanza di compatibilità con i lettori di schermo e una gestione del focus scadente possono compromettere gravemente l’esperienza di utenti con disabilità, rendendo difficile navigare, trovare prodotti o completare acquisti in autonomia.
| Problema di Accessibilità | Soluzione Consigliata |
|---|---|
| Mancanza di testo alternativo sulle immagini dei prodotti | Aggiungere descrizioni alternative significative a tutte le immagini, specialmente quelle che trasmettono informazioni essenziali come foto di prodotti. |
| Trappole da tastiera nei menu di navigazione | Assicurarsi che tutti gli elementi del menu siano completamente navigabili tramite tastiera senza che gli utenti rimangano bloccati o perdano il focus. |
| Struttura delle intestazioni inadeguata | Usare livelli di intestazione chiari e sequenziali (H1, H2, H3) per organizzare i contenuti in modo logico per gli utenti di lettori di schermo. |
| Basso contrasto colore per i pulsanti CTA | Aumentare il contrasto tra testo e sfondo dei pulsanti per rispettare i minimi WCAG 2.1 e migliorare la leggibilità. |
Queste mancanze creano barriere importanti per utenti con disabilità visive, cognitive e motorie. Ad esempio, senza testo alternativo, gli acquirenti ipovedenti che usano lettori di schermo non possono capire quali prodotti sono mostrati.
Le trappole da tastiera frustrano gli utenti che navigano senza mouse, rendendo a volte intere sezioni del sito completamente inaccessibili. Tali negligenze non solo danneggiano l’esperienza utente, ma possono anche causare perdite economiche e rischi legali per il venditore.
Esempio 2: Sito di Governo Locale
I siti governativi dovrebbero essere altamente accessibili, ma molti ancora faticano a rispettare le norme. Strutture di navigazione scadenti, layout confusi e mancanza di etichette ARIA creano barriere significative per utenti che si affidano a tecnologie assistive come i lettori di schermo.
| Problema di Accessibilità | Soluzione Consigliata |
|---|---|
| Mancanza di etichette sui campi dei moduli | Associare etichette chiare e descrittive a tutti i campi dei moduli per permettere una corretta interpretazione da parte dei lettori di schermo e migliorare l’usabilità per tutti. |
| Assenza di link “Salta alla navigazione” | Implementare un link “Salta al contenuto principale” all’inizio di ogni pagina per permettere di bypassare rapidamente i menu di navigazione ripetitivi. |
| Stile incoerente dei link | Garantire che tutti i link siano visivamente riconoscibili (ad esempio con sottolineatura) e chiaramente distinguibili dal testo normale senza affidarsi solo al colore. |
| Layout complessi con ordine di focus errato | Progettare flussi di contenuto lineari e logici e assicurarsi che l’ordine di tabulazione corrisponda all’ordine di lettura visiva per gli utenti di tecnologie assistive. |
Le lacune di accessibilità nei siti governativi possono avere conseguenze gravi, soprattutto perché spesso forniscono informazioni e servizi critici. Senza etichette adeguate, gli utenti di lettori di schermo potrebbero non riuscire a inviare moduli o completare operazioni importanti come registrarsi per votare o richiedere benefici.
L’assenza di link di salto costringe gli utenti a tabulare manualmente ogni voce di menu ripetutamente, causando frustrazione inutile. Garantire una struttura corretta non è solo una questione di conformità — assicura che le informazioni pubbliche restino accessibili a tutti.
Gli esempi di siti con cattive pratiche di accessibilità evidenziano come piccole negligenze possano influire significativamente sull’usabilità per persone con disabilità. Riconoscere queste sfide — e progettare soluzioni in modo proattivo — è il primo passo per raggiungere una piena conformità e offrire un’esperienza digitale veramente inclusiva.
Conclusione
Analizzando esempi di siti accessibili in diversi settori — dai servizi governativi ai leader tecnologici globali — emerge chiaramente che il design web inclusivo non è solo una buona pratica; è essenziale per creare esperienze digitali significative.
Dare priorità a pratiche di accessibilità responsive come la navigazione da tastiera, la struttura semantica, i visual ad alto contrasto e il supporto multilingue aiuta a rimuovere barriere per milioni di utenti nel mondo. Che si tratti di conformità ADA, EAA o standard interni, concentrarsi sull’accessibilità è una componente cruciale per costruire un futuro digitale più inclusivo.


