Chat Viber Elementor

Créez votre widget Viber Chat
Intégrez Viber Chat sur Elementor avec le widget Elfsight
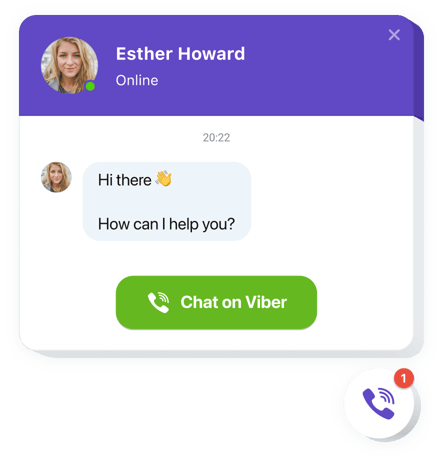
Elfsight Viber Chat est l’une des solutions les plus rapides pour permettre à vos visiteurs de vous contacter via votre site web. Chaque utilisateur pourra rapidement obtenir des réponses à ses questions ou recevoir l’assistance dont il a besoin. Vous restez disponible en ligne dans l’un des chats les plus utilisés au monde. Vous pouvez configurer Elfsight Viber Chat pour qu’il apparaisse sur des pages spécifiques de votre site, et le cibler selon des catégories de visiteurs définies. Le widget offre de nombreuses options de personnalisation : définissez des déclencheurs de discussion, composez votre message de bienvenue, choisissez des icônes, et bien plus encore. Avec Viber Chat sur votre site, vous restez en contact avec vos visiteurs à tout moment et depuis n’importe où.
Optimisez votre développement commercial et augmentez vos ventes avec Viber Chat !
Voici les fonctionnalités essentielles du widget :
- Bibliothèque d’icônes de bulles à choisir
- Texte de bulle modifiable
- En-tête flexible avec logo, nom et légende de la page
- Option pour modifier le nom du chat
- Possibilité d’utiliser un texte personnalisé comme légende du chat
- Message de bienvenue modifiable avec options de formatage et liens
Consultez cette démo pour découvrir toutes les fonctionnalités du widget
Comment ajouter Viber Chat à mon site Web Elementor ?
Suivez ces étapes simples pour ajouter le widget à votre site web.
- Utilisez notre éditeur gratuit pour créer votre widget personnalisé.
Choisissez la conception et les paramètres souhaités pour le widget, puis appliquez les modifications. - Copiez le code unique fourni par l’éditeur Elfsight.
Une fois votre widget configuré, copiez le code qui apparaît dans la fenêtre contextuelle et enregistrez-le pour une utilisation ultérieure. - Ajoutez le widget sur votre page d’accueil Elementor.
Collez le code copié dans la section appropriée de votre page d’accueil et appliquez les ajustements nécessaires. - La configuration est terminée !
Visitez votre site pour vérifier le bon fonctionnement du widget.
Si vous rencontrez des difficultés, n’hésitez pas à contacter notre service client. Nos experts se feront un plaisir de résoudre tous les problèmes que vous pourriez rencontrer avec le produit.
Comment ajouter Viber Chat à mon site Web Elementor sans compétences en codage ?
Elfsight offre une solution SaaS intuitive qui vous permet de créer facilement un widget Viber Chat, même sans compétences en codage. Voici comment c’est simple : travaillez directement dans notre éditeur en ligne pour concevoir un widget Viber Chat adapté à votre site Web Elementor. Choisissez parmi les modèles prédéfinis, ajustez les paramètres du widget, ajoutez votre contenu, et personnalisez la mise en page et les couleurs sans aucune connaissance en développement. Ensuite, enregistrez le widget, copiez son code d’intégration, et ajoutez-le facilement à votre site Web Elementor sans avoir besoin de souscrire à un abonnement payant. Grâce à notre éditeur intuitif, vous pouvez créer et intégrer le widget en quelques étapes seulement. Il n’est pas nécessaire de fournir des informations de carte bancaire pour utiliser notre service. Si vous avez des questions à n’importe quelle étape, notre équipe d’assistance technique est là pour vous aider.
