Plugin de chronologie pour Webflow

Créez votre plugin Webflow Timeline
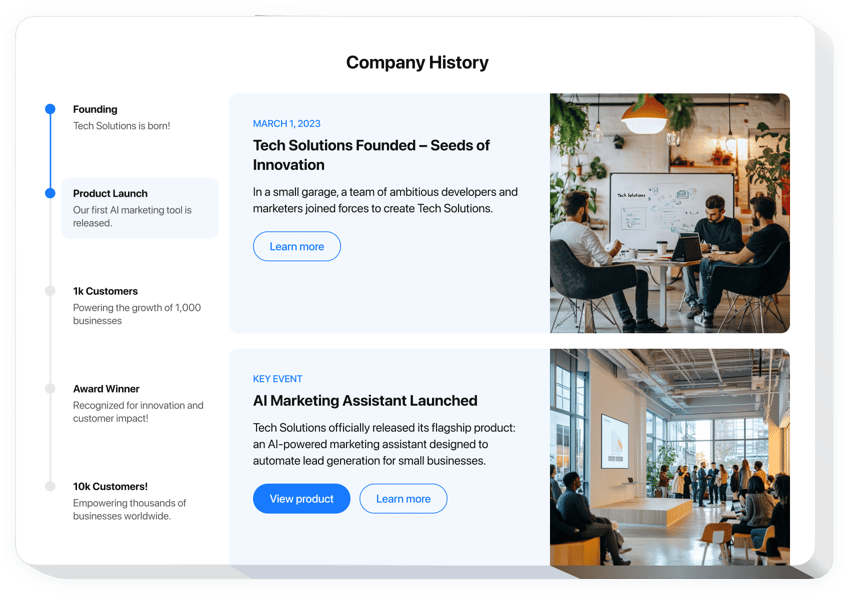
Timeline Builder for Webflow
Ajoutez une chronologie chronologique interactive à votre site Web Webflow pour mettre en évidence des événements, des marqueurs ou la progression d’un projet. Le générateur Webflow Timeline d’Elfsight vous permet d’inclure des marqueurs d’étape personnalisables qui captivent votre public. Que vous présentiez l’historique de votre entreprise, surveilliez les phases d’un projet ou mettiez en évidence le développement de produits, ce widget facilite la conception d’un calendrier unique qui correspond à vos objectifs.
- Créez des chronologies interactives sans code
Créez une feuille de route interactive fonctionnelle en quelques minutes, aucune expertise en programmation n’est requise et commencez à engager vos visiteurs immédiatement. - Options de personnalisation avancées
Modifiez la conception et la disposition de votre widget avec une variété de styles, de couleurs, de polices et de paramètres personnalisables pour créer une expérience de marque. - Processus d’intégration fluide
Intégrez de manière transparente votre chronologie unique dans votre site Web Webflow avec un simple code HTML, sans complications techniques. - Support client réactif
Notre équipe d’assistance dédiée est toujours disponible pour vous aider dans la configuration, garantissant ainsi que votre chronologie fonctionne parfaitement sur votre site.
Testez la chronologie Elfsight Webflow pour captiver votre public et afficher vos jalons avec style.
Ce que vous pouvez faire avec la chronologie Webflow
- Engagez visuellement les visiteurs
Captez l’attention de vos utilisateurs en mettant en valeur votre parcours, vos réalisations ou vos progrès de manière interactive et intéressante. Une chronologie graphique permet d’afficher le contenu dans un format clair qui encourage les téléspectateurs à l’explorer. - Présentez les progrès et les événements
Révélez les réalisations de votre entreprise et les étapes du projet de manière chronologique pour maintenir l’intérêt de vos visiteurs. Cela aide les visiteurs à suivre votre histoire et les maintient impliqués dans votre actualité. - Mettre en valeur les principales réalisations
Accordez une attention particulière à vos réussites les plus significatives. Présentez vos victoires dans un format attrayant et clair.
Comment intégrer une chronologie sur Webflow
L’ajout de la chronologie Webflow à votre site Web est simple et ne nécessite pas de codage. Suivez simplement ces étapes simples pour commencer :
- Créez votre chronologie Webflow personnalisée
Choisissez un modèle dans notre éditeur et personnalisez-le pour l’adapter à vos besoins spécifiques. Ajustez l’apparence, ajoutez des jalons et modifiez le design pour l’adapter au style de votre marque. - Recevez votre code d’intégration unique
Après avoir finalisé votre timeline, vous recevrez un code HTML unique. Copiez ce code pour une utilisation ultérieure. - Intégrez le code dans votre site Web Webflow
Placez le code HTML dans la partie appropriée de votre site Webflow et enregistrez les ajustements. Votre chronologie attrayante sera désormais en ligne sur votre site Web ! - Profitez de votre nouvelle chronologie interactive !
Visitez votre site pour voir la chronologie en action et engager les visiteurs de manière interactive.
Pour plus de détails, consultez notre guide étape par étape sur comment ajouter une chronologie à votre site Web.
