Widget Carrousel de témoignages pour Webflow

Créez votre widget Slider de témoignages
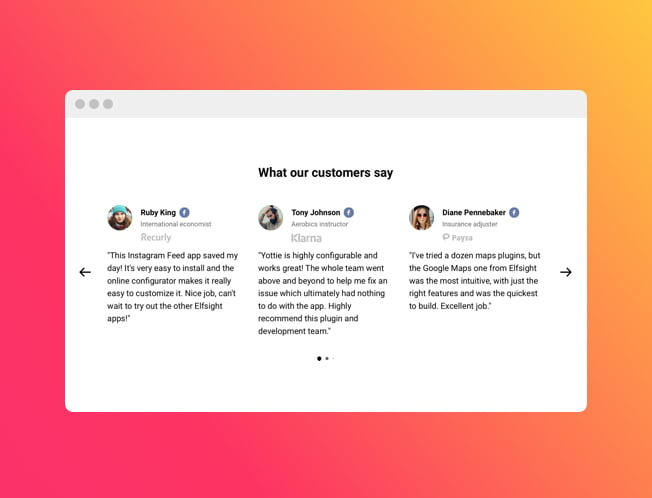
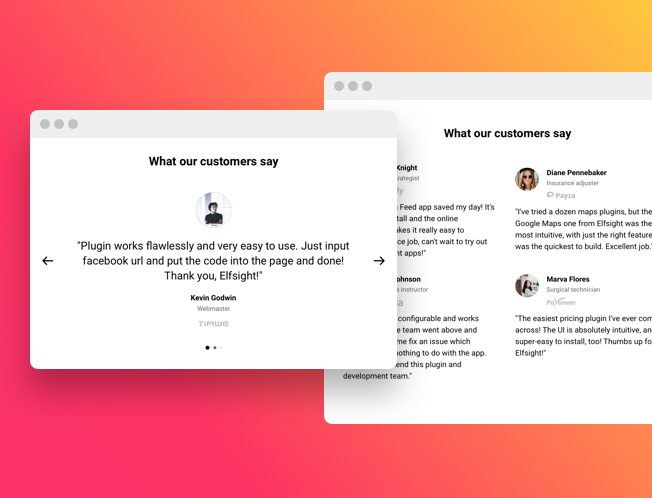
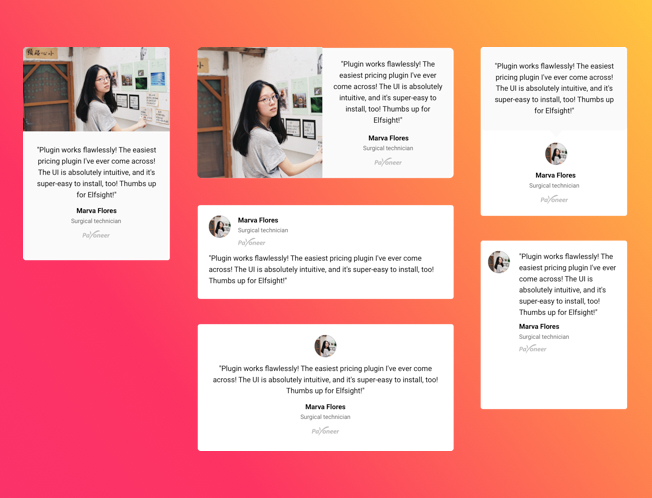
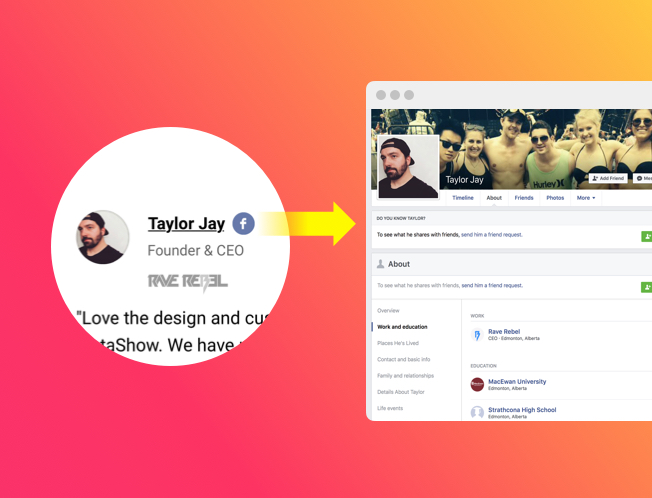
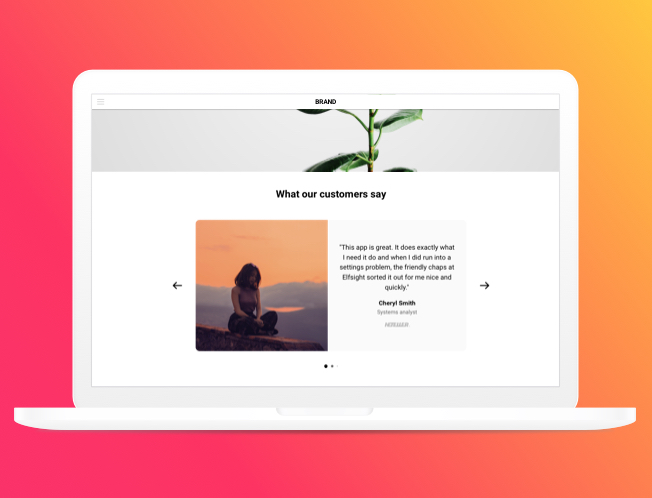
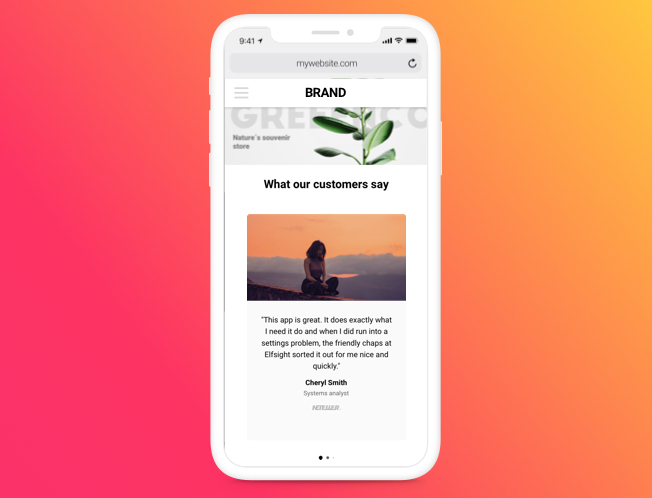
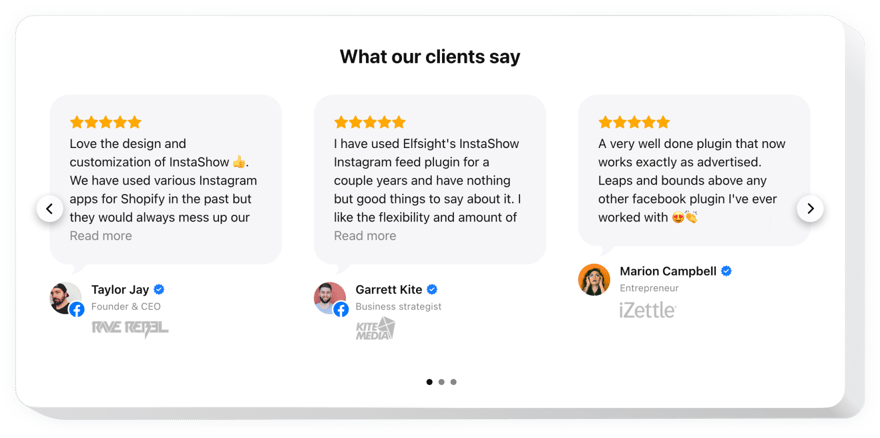
Screenshots
Intégrer le curseur de témoignages sur Webflow avec le widget Elfsight
Le curseur de témoignages est un widget simple permettant de révéler les commentaires de vos clients sur votre site Web personnel. Vous êtes libre d’utiliser tous types de preuves sociales pour rendre les témoignages dignes de confiance : nom de l’auteur, photo, logo de l’organisation et même un lien vers le site Web.
Augmentez la confiance dans votre service en montrant à vos lecteurs ont des commentaires honnêtes et francs à ce sujet.
- Motivez les utilisateurs à agir.
Démontrer de vrais avis d’utilisateurs avec une histoire heureuse motive les visiteurs à partager ceci expérience et les stimule à agir et à augmenter votre niveau de conversion. - Multipliez la confiance dans votre site.
Affichez les témoignages de vos clients sur le site Web et démontrez des exemples de bonne expérience client pour accroître la confiance dans votre entreprise. - Affichez une opinion faisant autorité.
Avez-vous des clients dont l’opinion aura un effet puissant sur le reste des lecteurs ? Créez des témoignages complets avec des informations sur l’auteur et augmentez le niveau de ventes.
Principales fonctionnalités du widget Témoignages Slider
Les traits marquants, qui transforment notre curseur de témoignages en un widget irremplaçable pour tout site Webflow.
- Augmentez la crédibilité avec un lien vers le site Web de l’auteur ;
- Placez un lien vers le site Web de l’auteur pour créer une image solide ;
- Ajoutez le logo de la société de l’auteur pour rendre les informations dignes de confiance ;
- Pour ajouter de la confiance, affichez le logo de la société de l’auteur.
Comment ajouter des témoignages à Site Web Webflow
Notre widget est extrêmement simple en termes d’installation et ne nécessite aucune compétence en développement Web. Suivre les instructions ne vous prendra pas plus de 3 minutes.
- Concevez votre curseur de témoignages sur mesure.
Avec l’aide de notre éditeur gratuit, assemblez un widget avec une apparence et des fonctions préférables. - Obtenez le code pour l’intégration du widget.
Après la création du widget, recevez le code du widget Témoignages à partir de la notification apparaissant sur les applications Elfsight. . - Placez le widget sur le site Webflow.
Intégrez le widget à l’endroit souhaité de la page et appliquez les modifications. - Terminé !
Visitez votre site Webflow pour voir votre widget.
Vous rencontrez des problèmes lors de l’installation ou de la configuration du widget ? Consultez les instructions détaillées sur intégration de Testimonials Slider à Webflow ou contactez notre centre d’assistance.
Comment ajouter Testimonials Slider à mon site Web Webflow sans compétences en codage ?
Elfsight fournit un SaaS solution qui vous permet de créer vous-même un widget Témoignages Slider, voyez à quel point le processus est simple : travaillez directement dans l’éditeur en ligne pour créer un widget Témoignages Slider que vous aimeriez voir sur votre site Web Webflow. Choisissez l’un des modèles prédéfinis et ajustez les paramètres du curseur de témoignages, ajoutez votre contenu, modifiez la mise en page et la palette de couleurs sans compétences en codage. Enregistrez le curseur de témoignages et copiez son code d’installation, que vous pouvez intégrer sans effort dans votre site Web Webflow sans acheter d’abonnement payant. Avec notre éditeur intuitif, tout internaute peut créer un widget Témoignages Slider en ligne et l’intégrer facilement à son site Web Webflow. Il n’est pas nécessaire de payer ou de saisir les informations d’identification de votre carte pour accéder au service. Si vous rencontrez des problèmes à n’importe quelle étape, n’hésitez pas à contacter notre équipe d’assistance technique.