Plugin Carrousel de témoignages pour Elementor

Créez votre widget Slider de témoignages
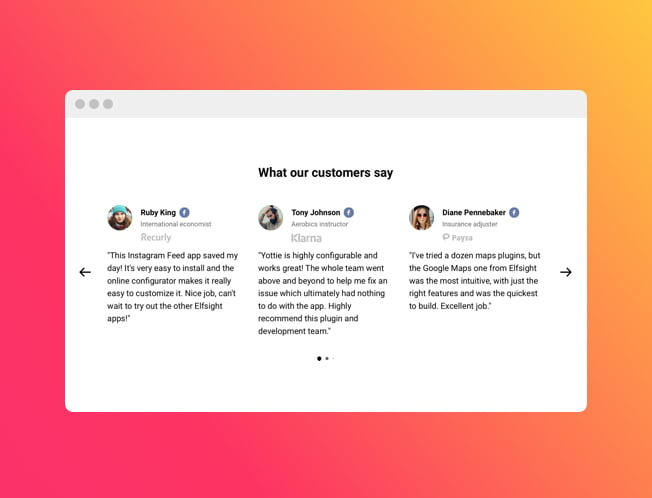
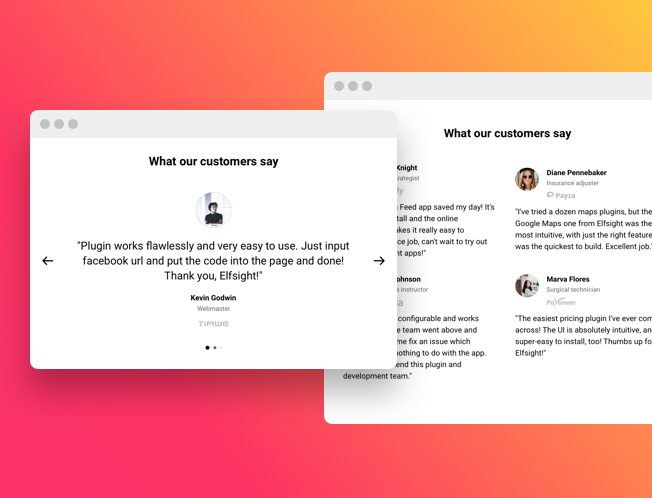
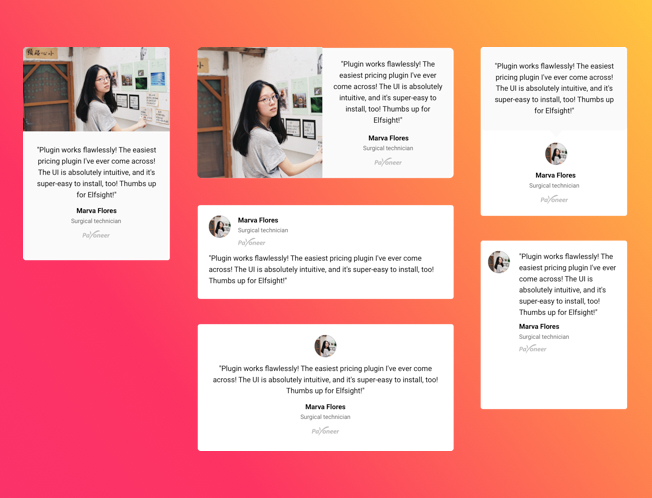
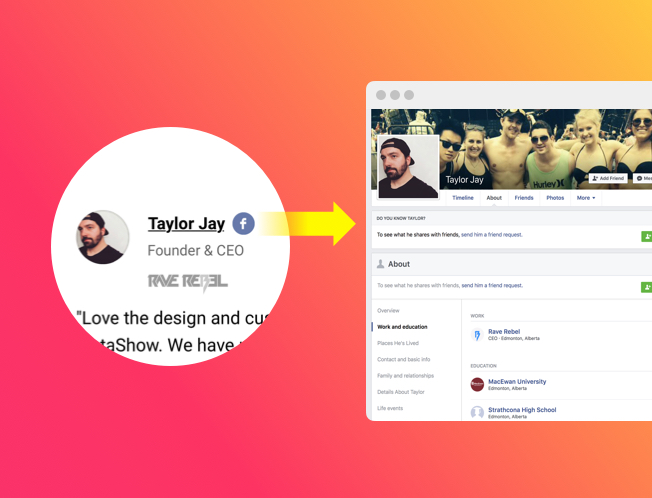
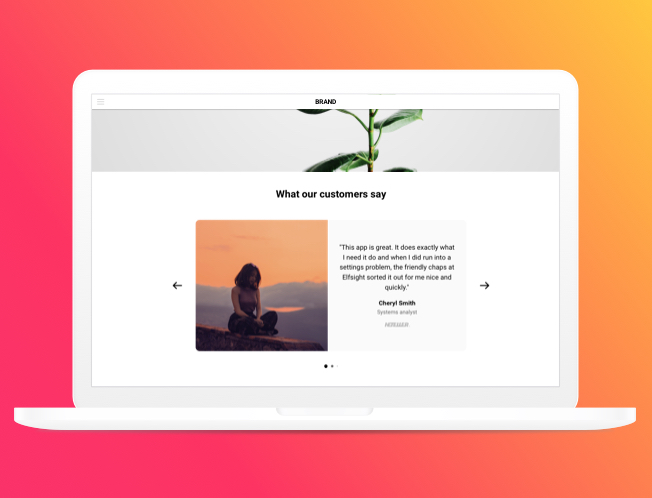
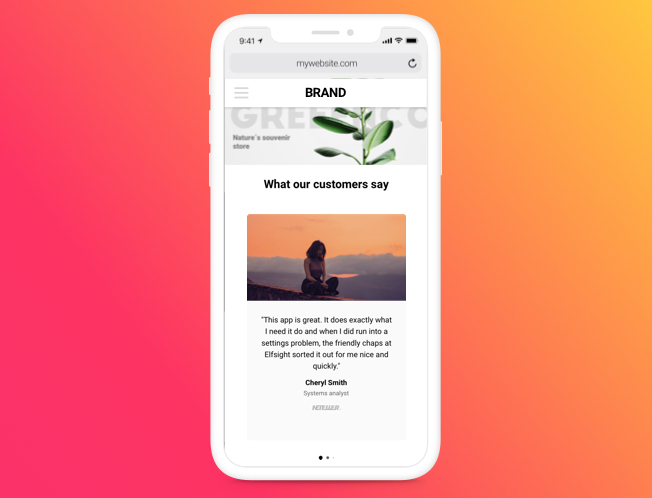
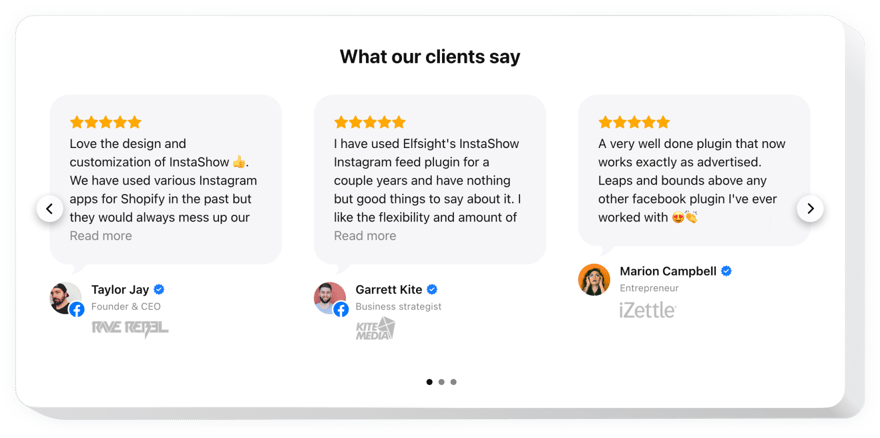
Screenshots
Intégrer le curseur de témoignages sur Elementor avec le widget Elfsight
Testimonials Slider est un plugin réactif pour afficher les commentaires de vos utilisateurs sur votre site. Vous êtes libre d’utiliser tout type de preuve sociale pour rendre les avis dignes de confiance : nom de l’auteur, photo, symbole de l’organisation et même un lien vers le site Web.
Renforcez la confiance dans votre entreprise en montrant à aux visiteurs vos avis vrais et naturels.
Améliorez vos avis pour les rendre parfaitement dignes de confiance
Révélez toutes les données sur l’auteur de chacun des témoignages, y compris : nom, entreprise, fonction. Prouvez aux lecteurs qu’ils voient les témoignages de personnes existantes.
Incitez les utilisateurs à acheter
Démontrer de vrais témoignages d’utilisateurs avec une histoire heureuse attire les clients à partager cette expérience et les stimule pour faire des achats, augmentant ainsi votre conversion.
Preuve sociale convaincante
Un lien des commentaires vers Twitter, LinkedIn ou le site Web de l’auteur doublera la crédibilité et confirmera votre les affaires sont réelles.
Augmentez le taux de conversion jusqu’à 200 %
Transformez vos commentaires en preuve sociale, en les affichant là où les spectateurs prennent leur décision d’acheter ou de se connecter.
Principales fonctionnalités du widget Testimonials Slider
Voici les fonctionnalités de widget les plus remarquables qui font de notre Testimonials Slider un plugin précieux pour tout Elementor site.
- Choisissez l’un des six modèles de témoignages prêts ;
- Modifiez la légende pour afficher l’entreprise, le poste et plus encore ;
- Dispositions de curseur et de grille. pour un large éventail de cas d’utilisation ;
- Créez votre propre titre de widget.
Comment ajouter un curseur de témoignages au site Web Elementor
Le plugin Elfsight est l’un des le plus simple en termes de configuration et ne nécessite aucune connaissance en développement Web. La réalisation du tutoriel ne vous prendra qu’environ 1 minute.
- Créez votre plugin Témoignages sur mesure
Grâce à notre démo gratuite, configurez un plugin avec une mise en page et des fonctions personnalisées. - Acquérir le code individuel pour afficher le plugin
Après avoir créé votre widget, vous obtiendrez votre code personnel dans la fenêtre contextuelle d’Elfsight Apps. Copiez ce code pour une utilisation ultérieure. - Le plugin sur votre site Elementor
Choisissez la zone où vous souhaitez afficher le plugin et collez-y le code enregistré. Enregistrez les modifications. - L’installation est terminée
Visitez votre site pour voir votre travail.
Vous rencontrez des problèmes lors de l’affichage ou de la configuration du plugin ? Consultez un guide détaillé sur la création du site Web Testimonials Slider pour Elementor ou laissez une demande à notre centre d’assistance.
Comment ajouter Testimonials Slider à mon site Web Elementor sans compétences en codage ?
Elfsight fournit une solution SaaS qui vous permet de créer vous-même un widget Testimonials Slider. Voyez à quel point le processus est simple : travaillez directement dans l’éditeur en ligne pour créer un widget Testimonials Slider que vous aimeriez voir sur votre site Web Elementor. Choisissez l’un des modèles prédéfinis et ajustez les paramètres du curseur de témoignages, ajoutez votre contenu, modifiez la mise en page et la palette de couleurs sans aucune compétence en codage. Enregistrez le curseur de témoignages et copiez son code d’installation, que vous pouvez simplement coller sur votre site Web Elementor sans avoir besoin d’acheter une version payante. Avec notre éditeur intuitif, tout internaute peut créer un widget Testimonials Slider en ligne et l’intégrer facilement à son site Web Elementor. Il n’est pas nécessaire de payer ou de saisir les informations d’identification de votre carte pour accéder au service. Si vous rencontrez des problèmes à n’importe quelle étape, n’hésitez pas à contacter notre équipe d’assistance technique.