Plugin Diapo pour Elementor

Créez votre widget Slider
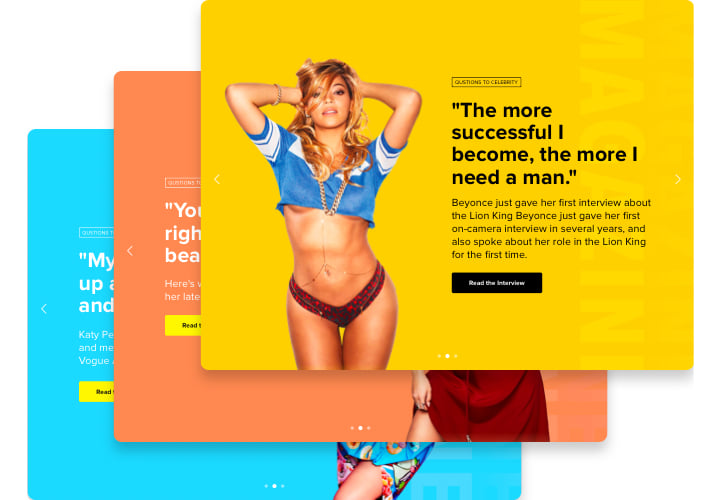
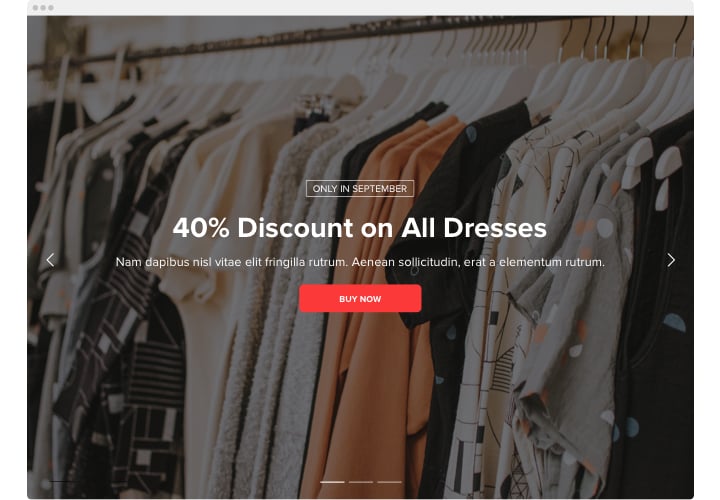
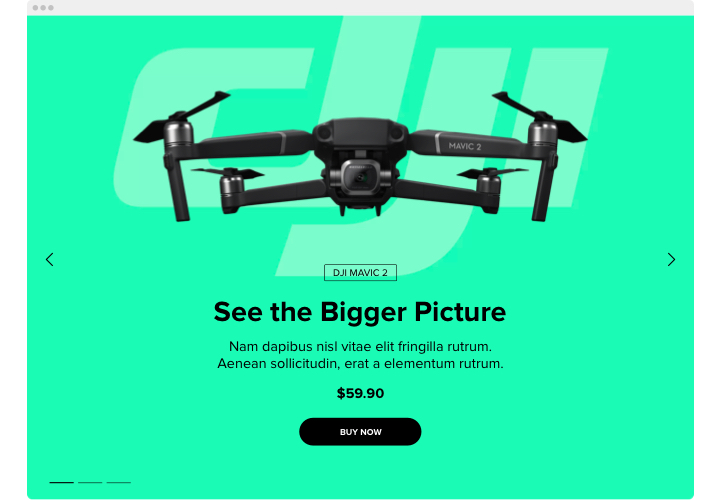
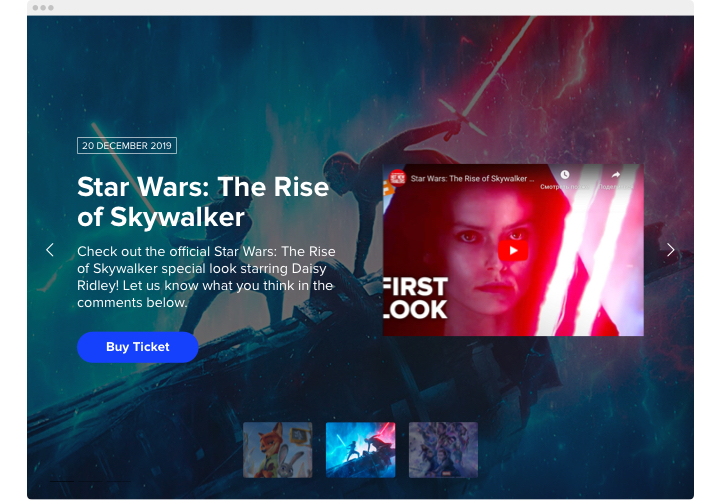
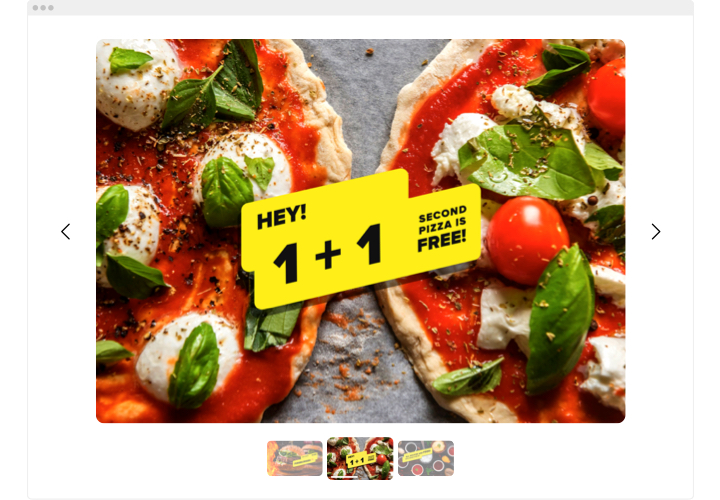
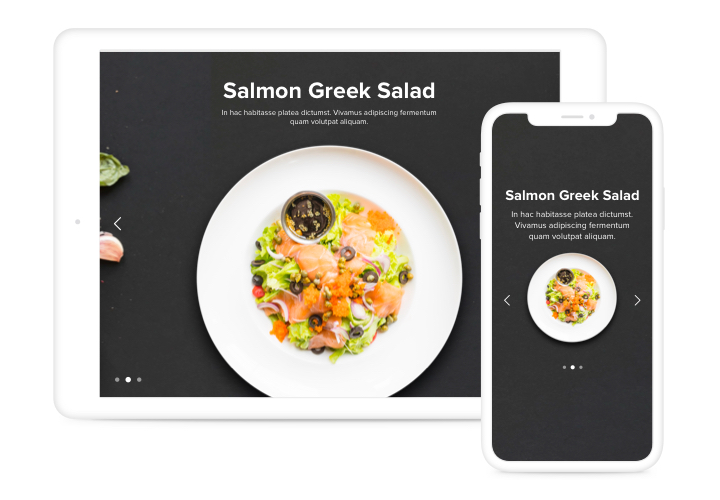
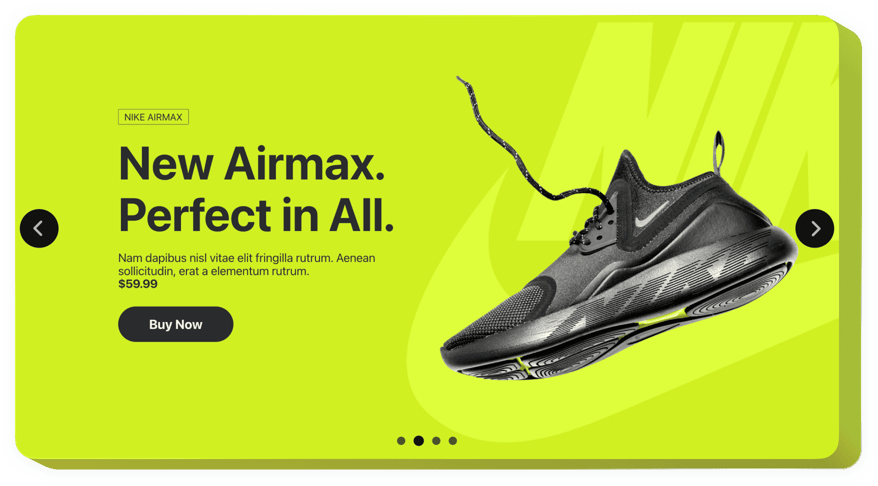
Screenshots
Intégrer Slider sur Elementor avec le widget Elfsight
Elfsight Image Slider est un outil réactif et simple qui vous permet d’attirer l’attention des utilisateurs en affichant différentes images, vidéos ou les meilleures offres sur votre site Web. Utilisez n’importe quel nombre de diapositives, ce qui est essentiel pour présenter votre marque et mettre en évidence les bonnes affaires. Ajoutez des effets visuels et redimensionnez la taille de l’image/vidéo selon vos besoins. Grâce à notre outil, vous pourrez créer un curseur saillant qui attirera l’attention des visiteurs du site et ne les laissera pas quitter votre page Web trop tôt.
Comment puis-je intégrer un Slider à mon site Elementor ?
La création du widget se fait sur les pages Elfsight et vous n’avez pas besoin de coder. Appliquez notre démo en direct pour façonner votre application, obtenez le code et insérez-le sur votre site Web.
Les meilleures façons d'utiliser l'intégration d'Image Slider
Nous vous proposerons une multitude d’opportunités de personnalisation : des widgets pleine taille à implémenter dans la section de contenu, des plugins flottants pour les opportunités de défilement, des dispositions pour le pied de page, l’en-tête et toutes sortes de possibilités verticales pour les barres latérales et les menus.
Puis-je créer un curseur pleine largeur ou vidéo au moyen de l'éditeur ?
Vous êtes invités à créer les modifications de n’importe quel widget. Il existe un large éventail de mises en page disponibles dans l’éditeur, et toutes peuvent être facilement ajustées selon vos besoins.
Principales fonctionnalités du widget Slider
Vérifiez une liste de toutes les fonctions du produit. Ils sont disponibles directement dans l’éditeur et vous aideront à façonner le widget adapté à votre cas d’utilisation.
- Utilisez les CTA pour guider les visiteurs du site vers votre objectif.
- Modifier la diapositive durée de commutation.
- Choisissez entre de nombreuses fonctionnalités.
- Placez le texte où vous le souhaitez sur la page grâce à la position avancée.
- Modifiez 5 options de contenu. .
Découvrez comment fonctionnent toutes les fonctionnalités dans notre démo
Comment puis-je ajouter un curseur d’image à mon Elementor site ?
Pour intégrer le produit, suivez simplement les instructions ci-dessous.
- Créez votre propre plugin Photo Slider
En gérant notre configurateur gratuit, configurez un plugin avec un look et des fonctions préférables. - Recevez le code individuel pour installer le plugin
Après avoir configuré votre widget, vous obtiendrez le code individuel dans la fenêtre contextuelle d’Elfsight Apps. Copiez le code. - Intégrez le plugin sur votre site Web Elementor
Définissez la zone sur laquelle vous devez révéler le plugin et collez-y le code copié. Appliquez les modifications. - Fait !
Accédez à votre page pour afficher votre Slider.
Vous êtes invités à contacter le service d’assistance d’Elfsight lorsque vous avez besoin d’aide ou si vous avez quelque chose à demander. Nos spécialistes vous donneront un coup de main pour chaque demande.