Widget de portefeuille Webnode

Créez votre widget Portefeuille
Description
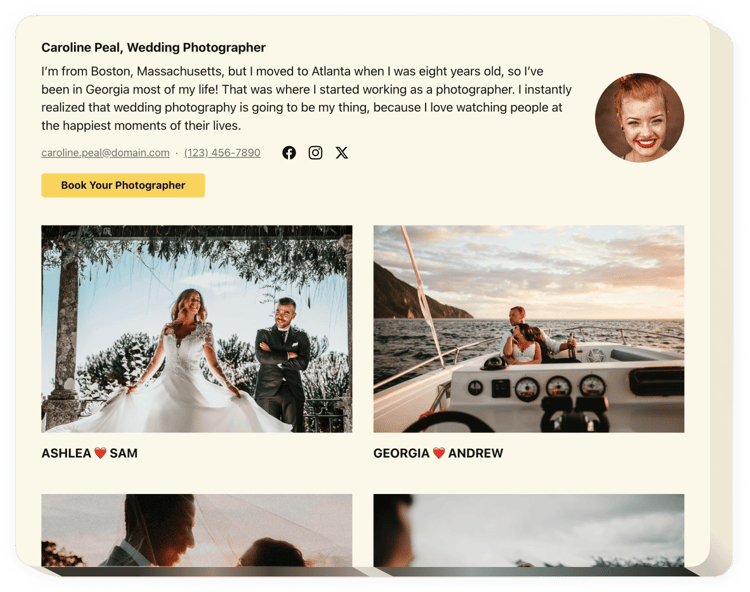
Elfsight Portfolio est créé pour aider tous ceux qui souhaitent publier leur bibliothèque active sur le site Web et en avoir plus nouvelles commandes. Avec l’aide de ce widget, vous pouvez renvoyer des collections de photos, de vidéos, de designs et d’autres contenus de projet. Chaque dossier de projet peut être accompagné d’un texte complet et d’une date. Vous avez la possibilité de lier des projets à leurs sites Web et de créer des catégories de projets. Les utilisateurs verront votre portfolio, cliqueront sur chaque portfolio et afficheront toutes les œuvres directement sur votre page d’accueil. L’en-tête affichera votre nom, votre photo et vos coordonnées, ce qui permettra de vous contacter facilement. Le bouton CTA dirigera les clients vers la page de commande et vous aidera à élargir le niveau de ventes.
Où sur mon site puis-je insérer ce widget ?
Le widget peut être affiché sur n’importe quelle page de votre site ainsi que sur toutes les pages.
Comment pourrais-je bénéficier de son utilisation ?
Une collection impressionnante de vos documents démontrera toutes vos grandes compétences et talents au public. Cela les rendra désireux d’avoir la même chose et vous aurez de nouveaux clients.
De quoi ai-je besoin pour coller un Portfolio sur mon site Webnode ?
Le processus d’intégration est ultra rapide, gratuit et n’inclut pas de codage. Vous pouvez introduire le widget sur votre site Web directement via notre service. Pour cela, suivez le guide ci-dessous sur cette page.
Fonctionnalités
Pour une meilleure connaissance du widget, consultez la liste des éléments essentiels les fonctions. Ils rendent ce widget incroyablement efficace pour votre promotion :
- Définissez un nombre illimité de projets avec des titres ;
- Définissez des groupes et divisez-les en projets
- Décidez quelles données afficher dans une fenêtre contextuelle et en survol ;
- L’option permettant d’ajouter des descriptions et d’attribuer des dates à tous les travaux du projet
- Le bouton actif sur l’en-tête et dans la fenêtre contextuelle redirige les utilisateurs vers n’importe quel site Web ou page
Pour découvrir toutes les fonctionnalités, consultez notre démo en direct
Comment ajouter Portfolio dans mon site Webnode ?
Suivez simplement les instructions ci-dessous pour intégrer le plugin.
- Utilisez notre démo gratuite et commencez à créer votre instrument personnalisé.
Spécifiez la conception et les fonctionnalités préférables du widget et appliquez les modifications. - Copiez le code unique qui apparaît dans la fenêtre des applications Elfsight.
Dès que la personnalisation de votre outil personnel est terminée, copiez le code personnel de la popup apparue et conservez-le pour une utilisation ultérieure. - Commencez l’application de l’outil sur le site Webnode.
Saisissez le code enregistré récemment dans votre page et enregistrez les corrections. - Fait ! L’intégration est réalisée avec succès.
Visitez votre page pour vérifier le fonctionnement du plugin.
Si vous rencontrez des problèmes, n’hésitez pas à contacter notre service client. Nos collaborateurs se feront un plaisir de vous aider à résoudre tous les problèmes que vous pourriez rencontrer avec le produit.
