Plugin Carte Google pour Elementor

Créez votre widget Google Maps
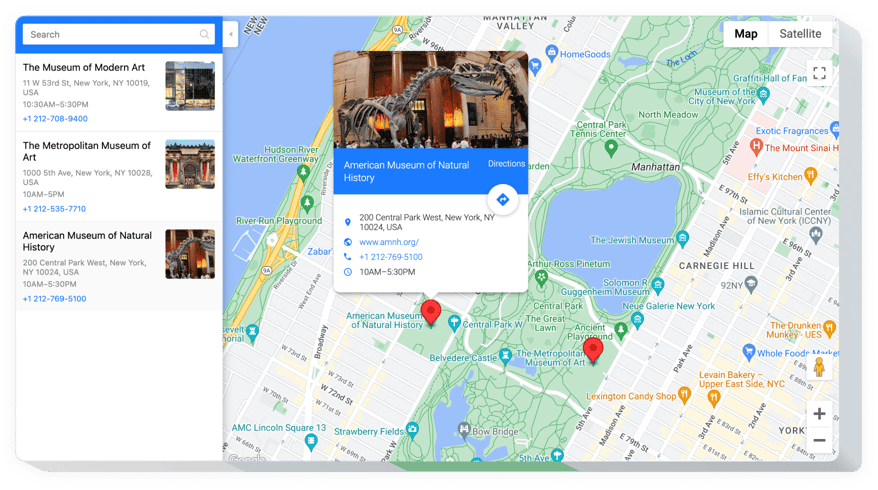
Intégrez Google Maps sur Elementor avec le widget Elfsight
Un plugin multifonctionnel et entièrement personnalisable, qui facilite la tâche de votre clients pour rechercher vos emplacements et vous contacter. L’installation et la personnalisation rapides en font l’un des meilleurs instruments pour tous les sites Web WordPress.
Générez plus de visiteurs hors ligne grâce aux cartes intelligentes sur votre site !
Plus de messages de clients provenant de votre site Web
Fournissez des informations de contact détaillées (emplacement, téléphone, e-mail, heures d’ouverture, heures d’ouverture, etc.), afin que vos futurs acheteurs puissent vous contacter par tous les moyens.
Affichez une liste complète de vos emplacements sur la carte
Marquez tous les services publics, les emplacements de vente ou de cueillette de marchandises sur la carte et permettez à vos utilisateurs de trouver facilement celui qui vous convient le mieux. point.
Gagnez du temps et des efforts en créant une carte
Toutes les fonctions sont disponibles en 1 clic, vous pouvez donc créer une carte efficace pour votre site en quelques minutes seulement .
Principales fonctionnalités du widget Google Maps
Quelles fonctionnalités font de notre carte la meilleure pour tous les sites Web Elementor ?
- Ajout d’un nouvel emplacement en saisissant uniquement son adresse, son nom ou ses coordonnées ;
- 5 couches Google Maps : POI, Traffic, Transit, Bike, Street View ;
- Carte d’informations avec un maximum d’informations de contact ;
- Plus de 50 marqueurs de localisation ;
- Mises à jour régulières en direct disponibles.
Découvrez la liste complète des fonctions du widget dans une démo !
Comment ajouter le plugin Google Maps au site Elementor
Un bref manuel sur la conception personnelle de cartes réactives. Pour cela, vous n’avez pas besoin d’embaucher un codeur ni d’avoir des compétences en développement. Le temps approximatif n’est que de quelques minutes.
- Concevez votre Google Map sur mesure
Grâce à notre configurateur gratuit, configurez votre plugin en sélectionnant un modèle. et d’autres paramètres d’interface. - Recevez le code unique pour publier le plugin
Après avoir configuré le widget, enregistrez un code unique que vous voyez dans la notification. - Recevez le code unique pour publier le plugin
Après avoir configuré le widget, enregistrez un code unique que vous voyez dans la notification. - Affichez le plugin sur le site Web Elementor
Insérez le plugin dans la zone sélectionnée du site Web et appliquez les modifications. - La configuration est terminée !
Accédez à votre site pour vérifier votre widget.
Vous avez rencontré des difficultés ou des questions lors de l’exécution de l’instruction ? Adressez-vous au support client et notre équipe se fera un plaisir de vous aider à générer et à insérer des cartes sur votre site.
Comment puis-je ajouter Google Maps à mon site Web Elementor sans compétences en codage ?
Elfsight fournit une solution SaaS qui vous permet de créer vous-même un widget Google Maps. Voyez à quel point le processus est simple : travaillez directement dans l’éditeur en ligne pour créer un widget Google Maps que vous aimeriez voir sur votre site Web Elementor. Choisissez l’un des modèles prédéfinis et ajustez les paramètres de Google Maps, ajoutez votre contenu, modifiez la mise en page et les couleurs sans aucune compétence en codage. Enregistrez Google Maps et copiez son code d’installation, que vous pouvez intégrer sans effort dans votre site Web Elementor sans avoir besoin d’acheter un abonnement payant. Grâce à notre éditeur intuitif, tout internaute peut créer un widget Google Maps en ligne et l’intégrer facilement à son site Web Elementor. Il n’est pas nécessaire de payer ou de saisir les informations d’identification de votre carte pour accéder au service. Si vous rencontrez des problèmes à n’importe quelle étape, n’hésitez pas à contacter notre équipe d’assistance technique.
