Widget Squarespace Facebook Messenger

Créez votre plugin Facebook Chat
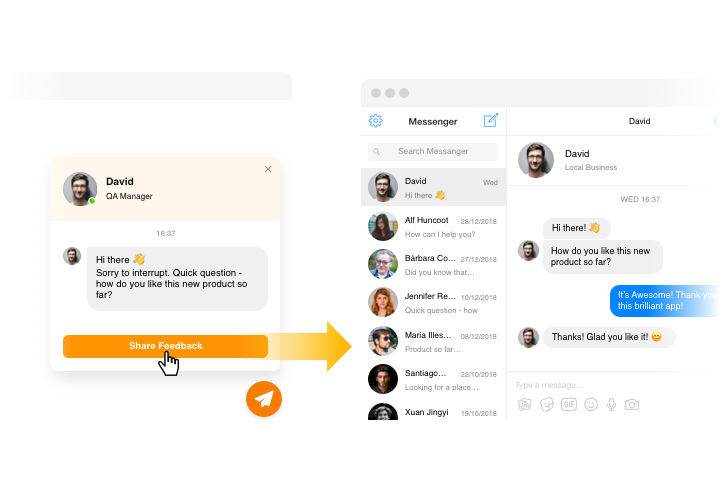
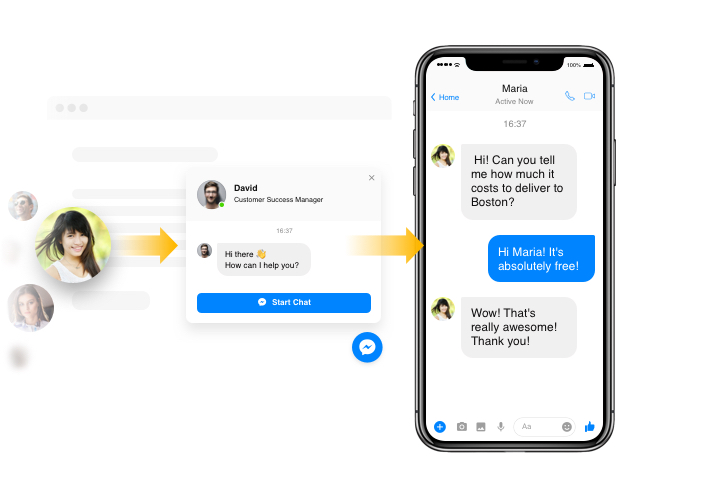
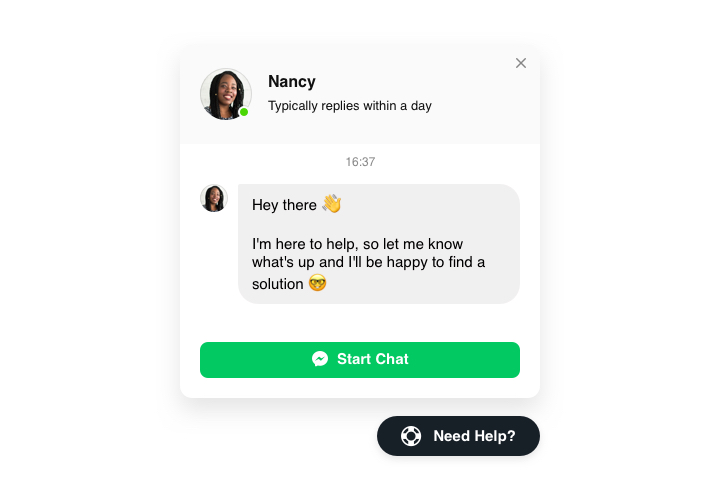
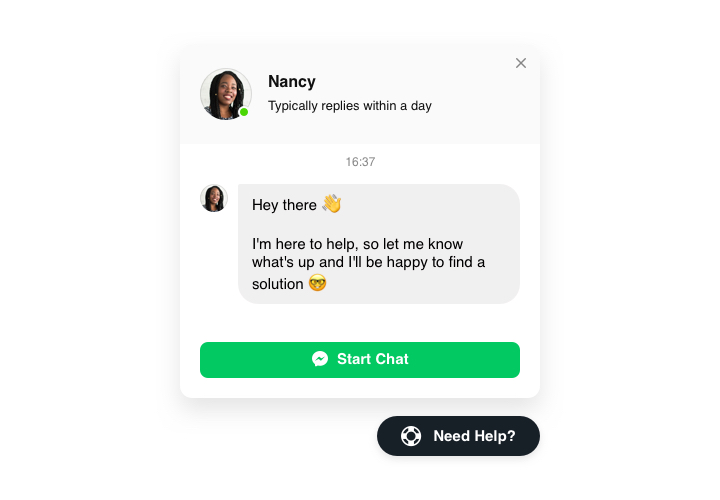
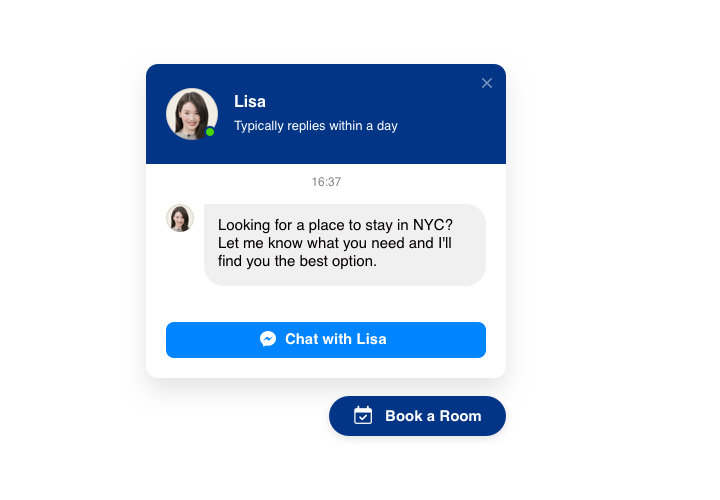
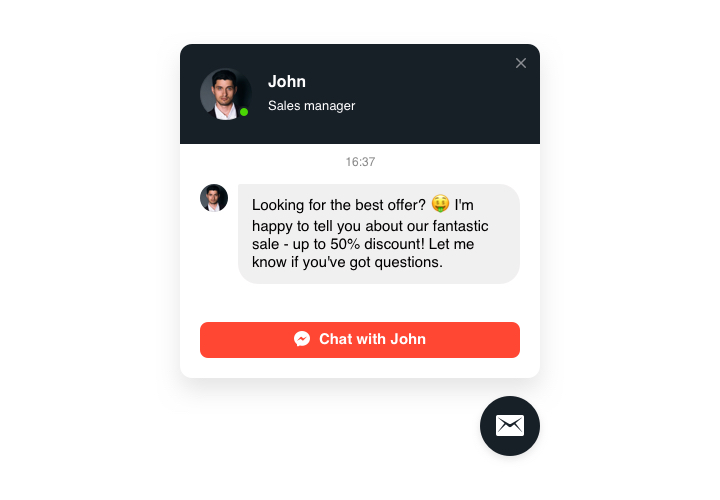
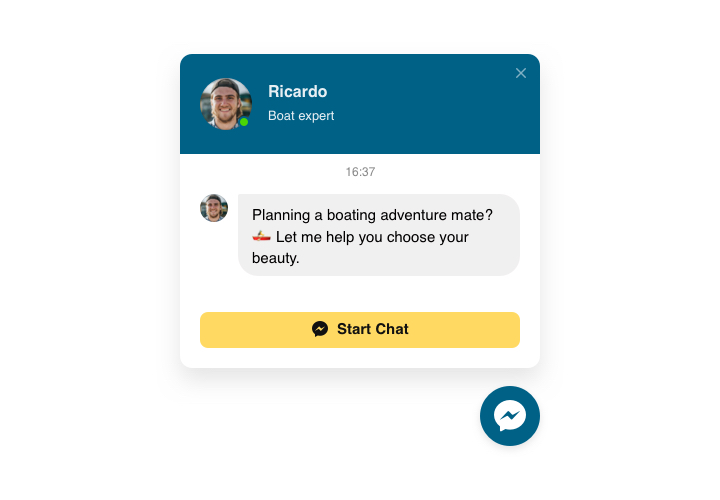
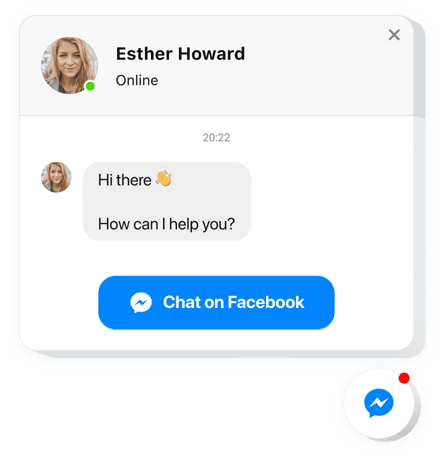
Screenshots
Intégrez le chat Facebook sur Squarespace avec le widget Elfsight
Le chat Facebook d’Elfsight est un moyen simple et rapide pour votre site Web. les visiteurs de vous envoyer leurs messages et de recevoir des réponses à leurs questions et demandes. Restez disponible pour vos utilisateurs dans leur messagerie la plus populaire, n’importe où et à tout moment. Placez le chat sur votre site Web et faites-le apparaître sur certaines pages ou pour certains types de clientèle, sélectionnez les déclencheurs de démarrage du chat, saisissez votre propre message de bienvenue, choisissez des icônes et appliquez d’autres personnalisations. Avec Facebook Messenger fonctionnant sur la page Web, vous serez connecté à vos clients à toute heure et quel que soit votre emplacement.
Où puis-je installer le widget
Vous pouvez configurer le widget et l’afficher sur toutes les pages de votre site, ou seulement sur ceux sélectionnés. Vous pouvez également exclure certaines pages sur lesquelles vous n’avez pas besoin du widget.
Comment puis-je bénéficier du chat Facebook ?
Facebook Messenger il sera plus facile pour les gens de vous adresser leurs questions et demandes. Cela peut aider à augmenter le nombre de prospects et de ventes. Un autre avantage est que des réponses rapides et une approche individuelle des personnes augmenteront le niveau de vos relations clients.
Comment puis-je installer le plugin Facebook Chat sur mon site Web Squarespace ?
La configuration du widget ne prend que deux minutes de votre temps. Le processus est très rapide, gratuit et ne nécessite aucun codage.
Vous pouvez ajouter Facebook Messenger à votre site Web directement dans notre service. Pour le réaliser, suivez simplement les étapes du guide décrit ci-après sur cette page.
Comment intégrer un widget Facebook Messenger dans mon site Web Squarespace sans compétences en codage ?
Elfsight fournit une solution SaaS qui vous permet de créer vous-même un widget Facebook Messenger ; observez à quel point le processus est simple : utilisez directement l’éditeur en ligne pour créer un widget Facebook Messenger que vous aimeriez avoir sur votre site Web Squarespace. Choisissez l’un des modèles prédéfinis et personnalisez les paramètres du widget Messenger, intégrez votre contenu, ajustez la mise en page et les couleurs, le tout sans avoir besoin de compétences en codage. Enregistrez le widget Messenger et copiez son code d’installation, ce qui vous permettra de l’insérer sans effort dans votre site Web Squarespace sans avoir besoin d’acheter un forfait premium. Grâce à notre éditeur convivial, tout internaute peut créer un widget Facebook Messenger en ligne et l’intégrer facilement sur son site Web Squarespace. Il n’est pas nécessaire d’effectuer un paiement ou de fournir les informations de votre carte pour accéder au service. Si vous rencontrez des difficultés à un moment donné, n’hésitez pas à contacter notre équipe d’assistance technique.
Principales fonctionnalités du widget Facebook Chat
Pour avoir une idée complète de Facebook Live Chat, voici la liste de ses fonctions les plus remarquables. Ils rendent ce widget extrêmement bénéfique pour votre site Web :
- Configurez Facebook Messenger sur votre site pour communiquer avec les clients ;
- Fournissez une réponse directement depuis votre page Facebook ;
- Utilisez trois variantes de présentation de discussion : bulle flottante, bulle intégrée et fenêtre de discussion intégrée ;
- Choisissez votre variante d’icône de bulle parmi la collection d’icônes disponibles ;
- Modifiez le texte de la bulle de discussion.
Vérifiez comment ajouter le chat Facebook à votre site Web Squarespace.
Pour installer Chat, il vous suffit de suivre un guide simple ci-dessous. C’est rapide et ne nécessite pas de codage.
- Créez votre plugin Facebook Messenger personnalisé
Dans notre démo gratuite, façonnez un plugin avec une composition et des fonctions personnalisées. - Acquérir le code individuel pour intégrer le plugin
Après avoir généré votre widget, vous recevrez le code unique de la notification apparaissant sur Elfsight Apps. Copiez le code pour une utilisation ultérieure. - Publiez le plugin sur votre site Squarespace
Définissez l’endroit où vous devez publier le plugin et collez-y le code copié. Publier les résultats. - Vous avez terminé !
Visitez votre page pour voir votre travail.
Vous avez encore des doutes sur quelque chose ? Ou vous rencontrez des problèmes ? Adressez simplement une demande à notre équipe d’assistance et elle réglera tout type de problème.