Code HTML Facebook Messenger

Créez votre widget de chat Facebook
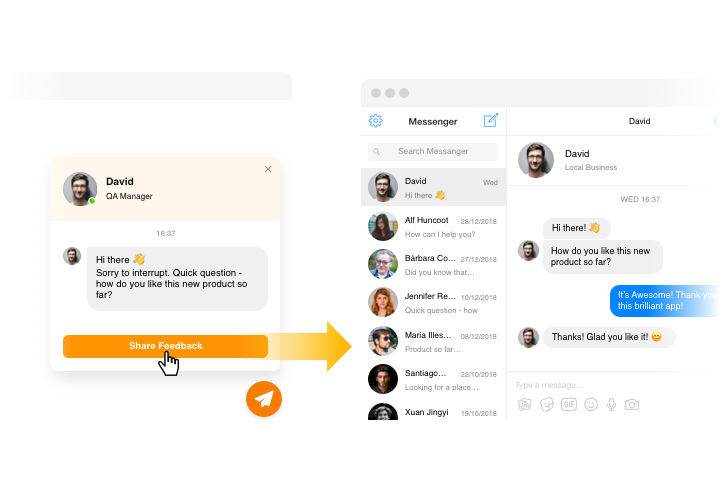
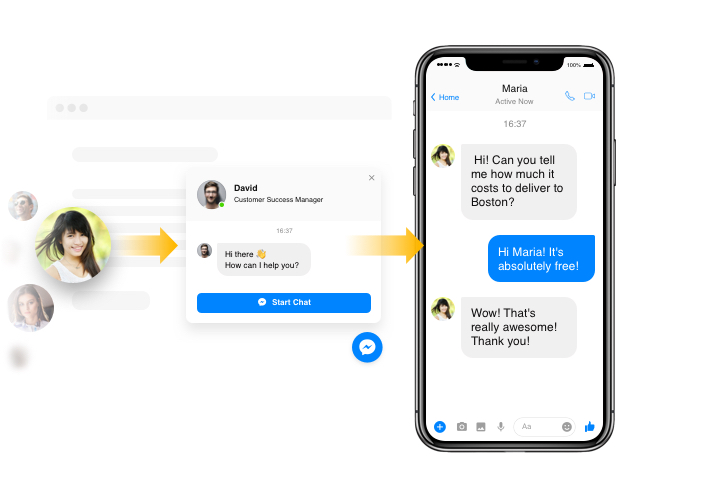
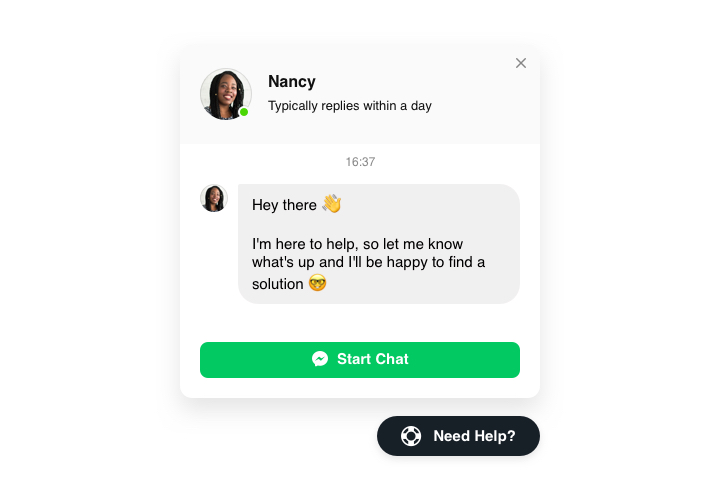
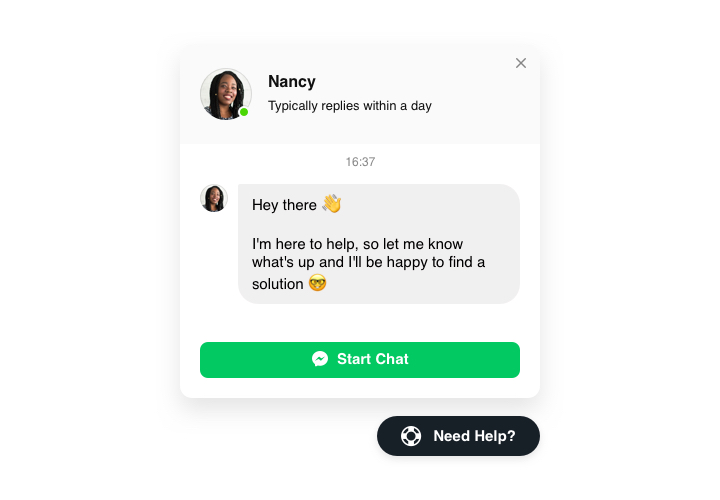
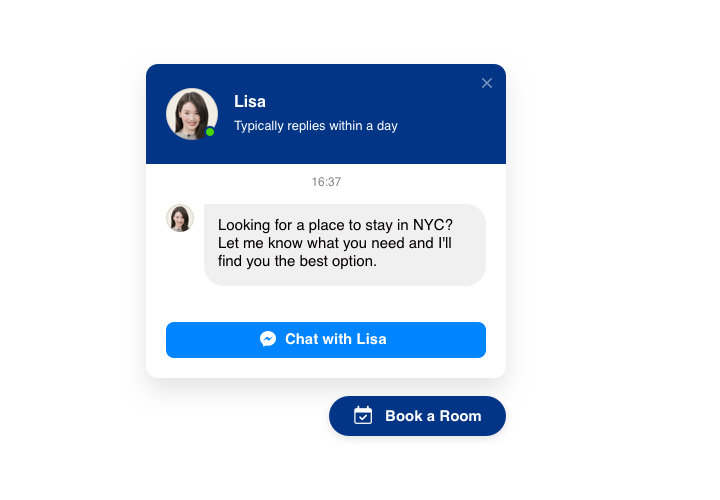
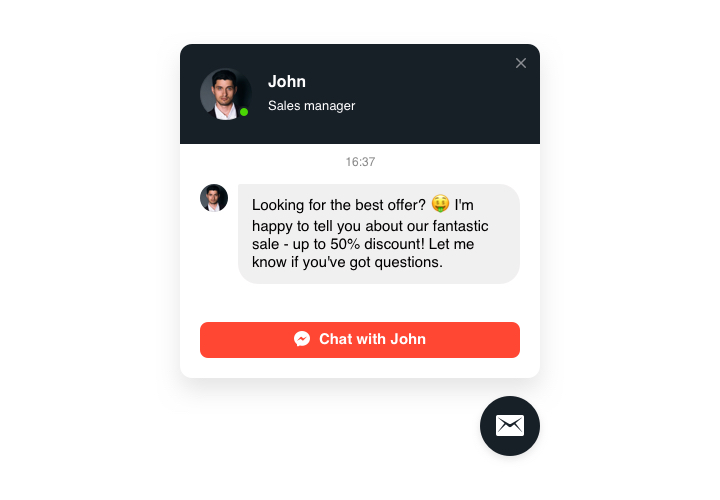
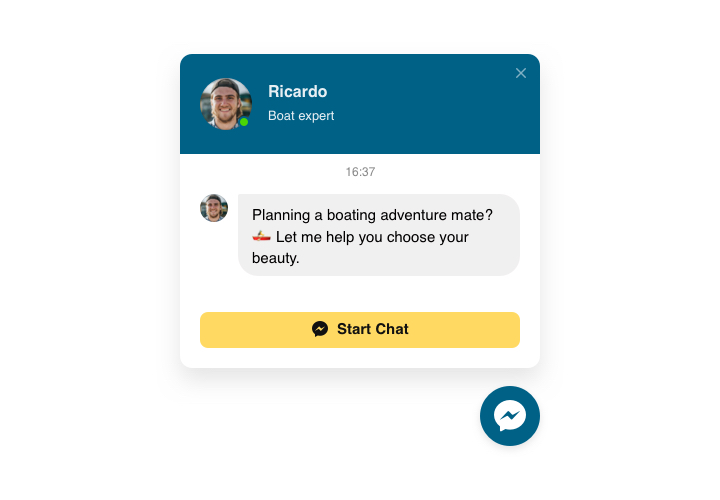
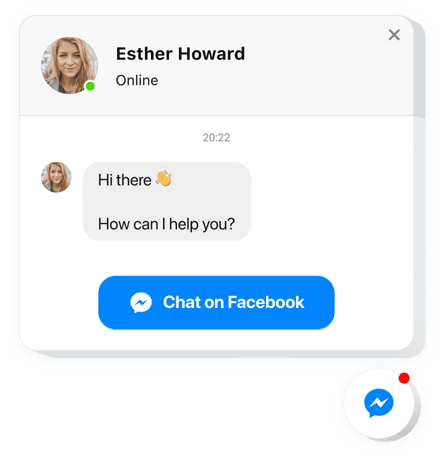
Screenshots
Description
Facebook Chat créé par Elfsight est une variante simple permettant aux clients de votre site Web de vous envoyer un message et d’avoir réponses à leurs questions et demandes. Vous êtes libre de rester disponible en ligne pour votre public dans l’une des messageries les plus populaires toute la journée. Intégrez le code de discussion sur la page Web et il apparaîtra sur les pages sélectionnées ou pour des types d’audience spécifiés, introduirez des déclencheurs de démarrage de discussion, rédigerez votre message de bienvenue personnalisé, sélectionnerez des icônes et bien plus encore. En utilisant Facebook Messenger intégré au site Web, vous resterez facilement joignable pour vos visiteurs à toute heure et quel que soit l’endroit où vous vous trouvez.
Où puis-je l'installer
Le widget peut apparaître sur chaque page de votre site Web, ou uniquement sur les pages où vous en avez besoin. Il est également possible de le restreindre sur des pages choisies si vous le souhaitez sans le chat.
Quels sont les avantages d'avoir ce plugin pour moi ?
Facebook Live Chat fera il est plus facile pour vos visiteurs de vous envoyer leurs questions, demandes ou problèmes. Cela peut aider à renforcer le nombre de prospects et de ventes. Un autre avantage est qu’une réponse rapide et une approche personnelle envers les personnes feront progresser le niveau de votre support client.
De quoi ai-je besoin pour ajouter Facebook Chat à mon site Web HTML ?
Vous n’avez besoin que d’une minute pour que le widget soit opérationnel. Le processus est extrêmement rapide, gratuit et n’inclut pas de codage.
Vous pouvez configurer le widget sur votre page Web via notre service. Pour cela, appliquez la brève description ci-dessous sur cette page.
Fonctionnalités
Pour avoir une idée claire de Facebook Chat Box, consultez la liste des options les plus précieuses. Ils rendent le widget le plus efficace possible pour vous :
- Intégrez Facebook Messenger sur votre boutique pour rester en contact avec la clientèle ;
- Conservez la messagerie directement depuis votre compte Facebook ;
- 3 options d’emplacement de discussion : sous forme de bulle flottante, bulle intégrée et fenêtre de discussion intégrée ;
- Recherchez votre variante d’icône de bulle parmi l’ensemble des icônes disponibles ;
- Entrez votre texte unique de la bulle de discussion.
Pour découvrir plus de fonctionnalités, voir la démo en direct
Découvrez comment ajouter le code Facebook Messenger à votre site HTML. C’est rapide
Quelques étapes simples suffisent pour que Chat soit opérationnel.
- Concevez votre propre plugin de chat
À l’aide de notre configurateur gratuit, obtenez un plugin avec un design et des fonctionnalités préférables. - Obtenez le code individuel pour publier le plugin
Après avoir configuré votre widget, vous obtiendrez le code unique dans la fenêtre qui apparaît sur Elfsight Apps. Copiez le code pour une utilisation ultérieure. - Le plugin sur votre site HTML
Choisissez la zone dans laquelle vous souhaitez intégrer le plugin et ajoutez-y le code copié. Appliquez les modifications. - La configuration est terminée
Visitez la page Web pour vérifier votre chat.
Vous avez encore des doutes ? Ou rencontrez des problèmes ? Une simple demande à notre équipe de support client réglera tout type de problème.