Formulaire de contact Fonctionnalités
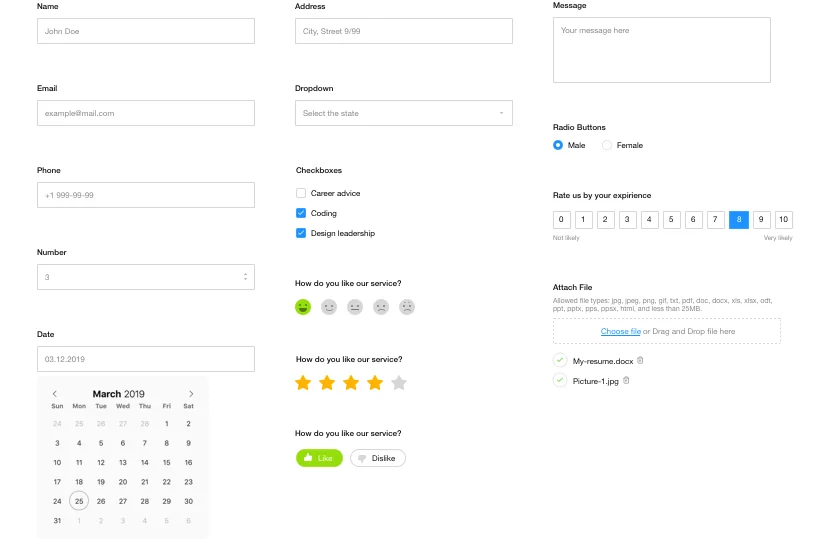
20 types de champs
Le formulaire de contact comprend 20 types de champs et de séparateurs, que vous pouvez ajouter pour créer formulaire de contact le plus pratique. Il existe des champs pour le texte, des entrées pour le numéro de téléphone, l’e-mail et d’autres informations de contact, des échelles d’évaluation et des sélections de plusieurs types. Pour presque tous les types d’informations dont vous pourriez avoir besoin, il existe une option de saisie pratique.

Organisez les champs à votre façon
Vous êtes libre de concevoir votre propre formulaire de contact en ligne – incluez dans votre formulaire autant de champs que vous le souhaitez, réorganisez-les, regroupez-les ou séparez-les avec des séparateurs. Vous pouvez faire en sorte que tous les champs soient obligatoires pour l’envoi d’un message. Choisissez ceux dont vous avez besoin et ils seront marqués du symbole *. La validation se fera côté client.

Personnaliser les étiquettes et les espaces réservés
Vous êtes libre de modifier les libellés des champs et de leur donner vos propres noms personnalisés, pour que votre formulaire de contact parle la langue de votre public. Vous pouvez également insérer des espaces réservés dans les champs, ils donneront un indice à vos utilisateurs sur la façon de remplir correctement le formulaire, afin que vous receviez les informations comme vous en avez besoin.

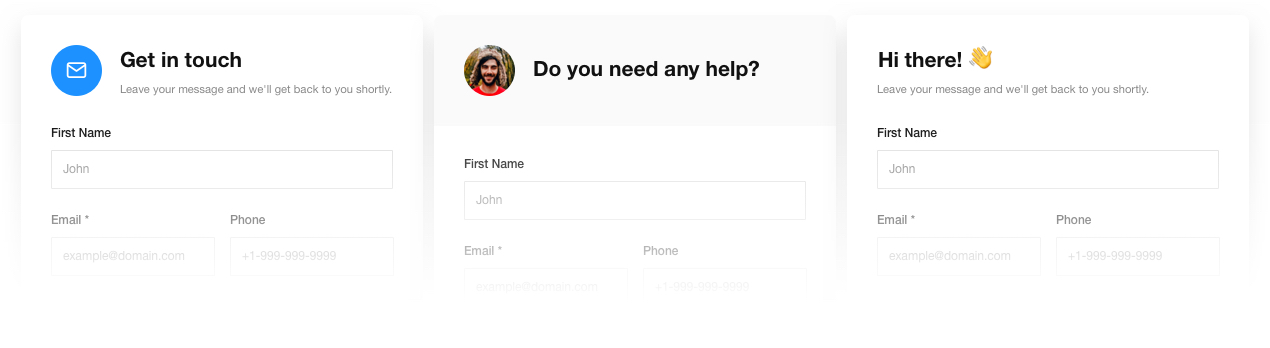
En-tête réglable avec une image
Vous pouvez utiliser votre imagination pour rendre votre en-tête de formulaire de contact encourageant pour vos utilisateurs. Commencez par un titre, qui invitera les utilisateurs à remplir le formulaire, puis rédigez un texte de légende informatif – il peut refléter, par exemple, des détails techniques, tels que le temps de réponse. Et n’oubliez pas d’ajouter une image – il peut s’agir de la vôtre, de votre personne de soutien ou simplement d’une icône.

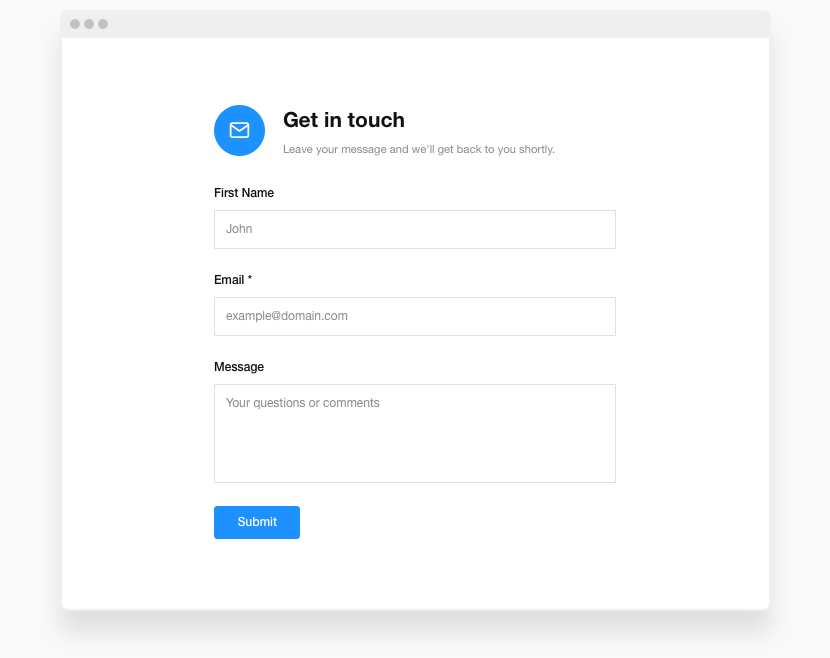
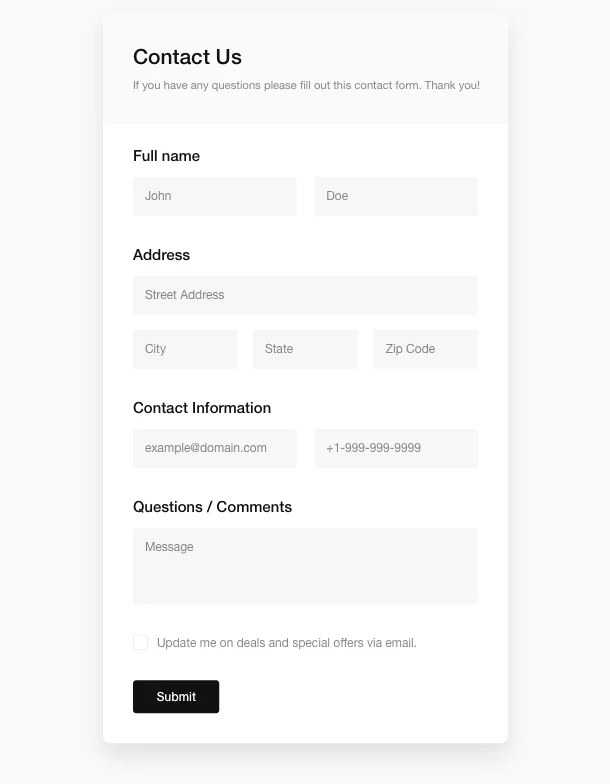
Disposition par défaut propre et classique
Avec la mise en page par défaut, votre formulaire de contact sera intégré de manière transparente dans n’importe quelle page de votre site web. C’est une bonne variante, si vous devez placer un widget de contact dans une zone de contenu et le faire se fondre dans l’environnement de la page. Il aura l’air équilibré et propre.

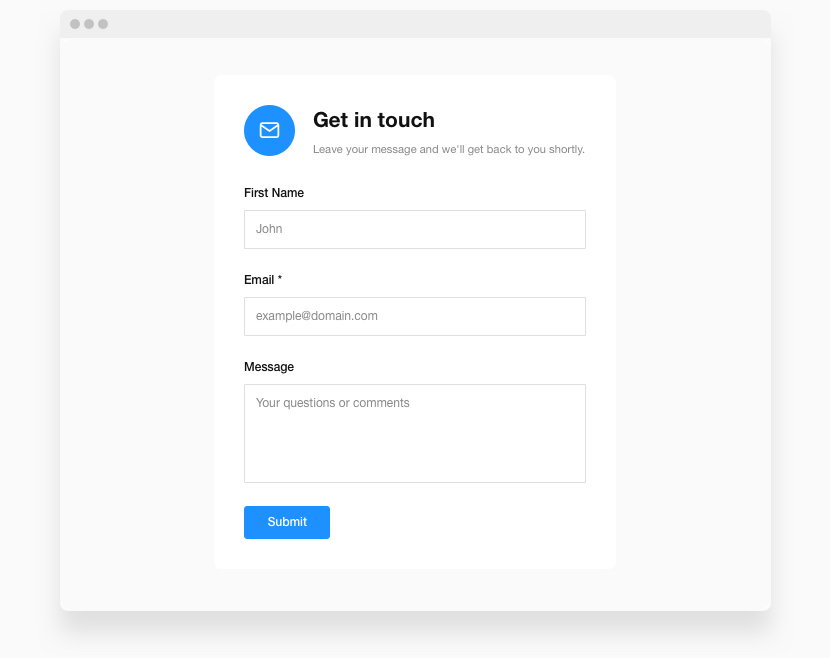
Disposition en boîte avec un style minimaliste
La mise en page en boîte permet de créer un formulaire de contact plus défini et minimaliste. L’affichage des bordures extérieures et intérieures et la coloration de l’en-tête rendent le formulaire plus lumineux et créent un contraste avec l’arrière-plan de la page. C’est également une bonne variante pour les zones de contenu de votre site web.

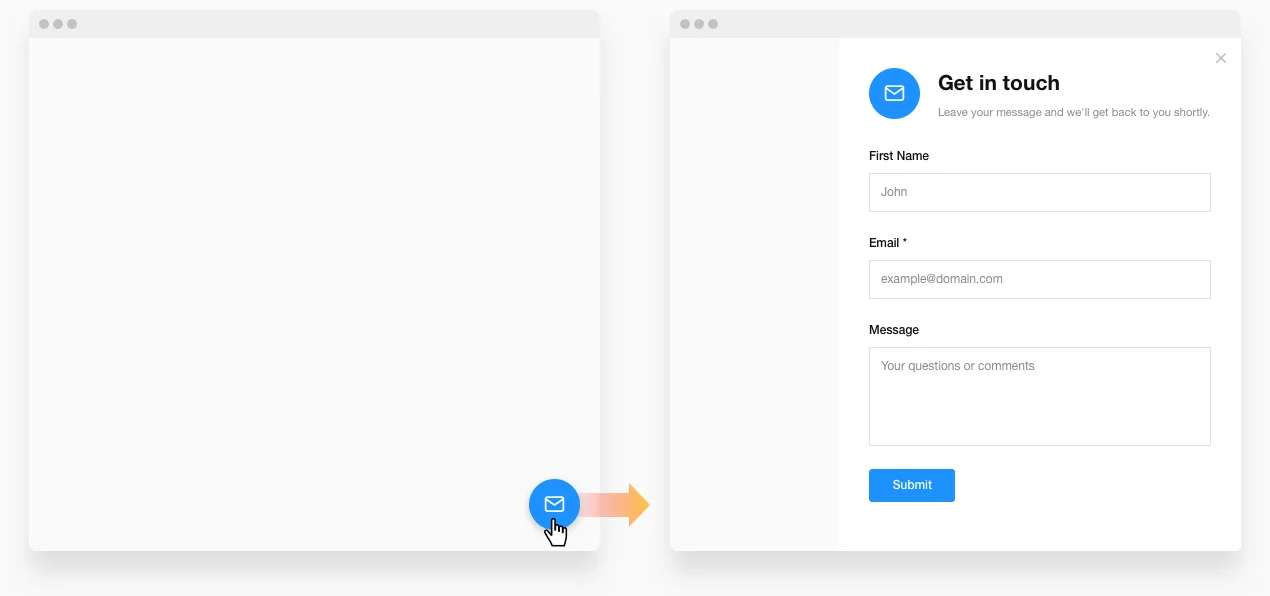
Disposition flottante extensible et peu encombrante
La mise en page flottante est une excellente solution si vous devez placer un formulaire de contact sur de nombreuses pages de votre site, économiser de l’espace ou rendre le formulaire de contact toujours à portée de main pour les visiteurs de votre site web. Cette mise en page montre votre formulaire sous la forme d’une petite icône qui suit le défilement d’un visiteur de haut en bas de la page et se développe en taille réelle en un clic.

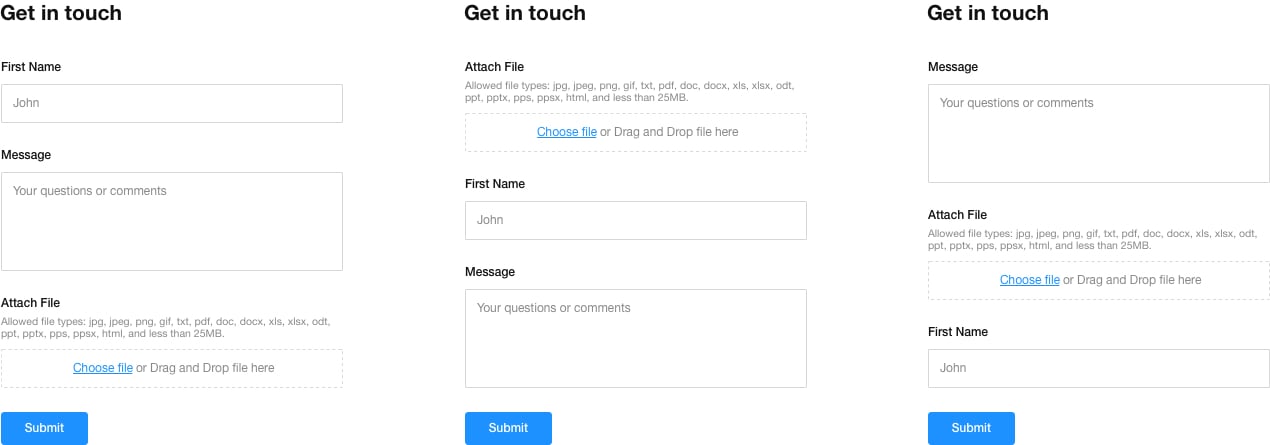
Répartir les éléments dans des colonnes
Quelle que soit la mise en page que vous choisissez, vous êtes libre d’organiser les champs de votre formulaire de contact, en les répartissant sur une, deux ou trois colonnes. Les champs se présenteront sur une seule ligne et vous pourrez ainsi économiser de l’espace sur la page.

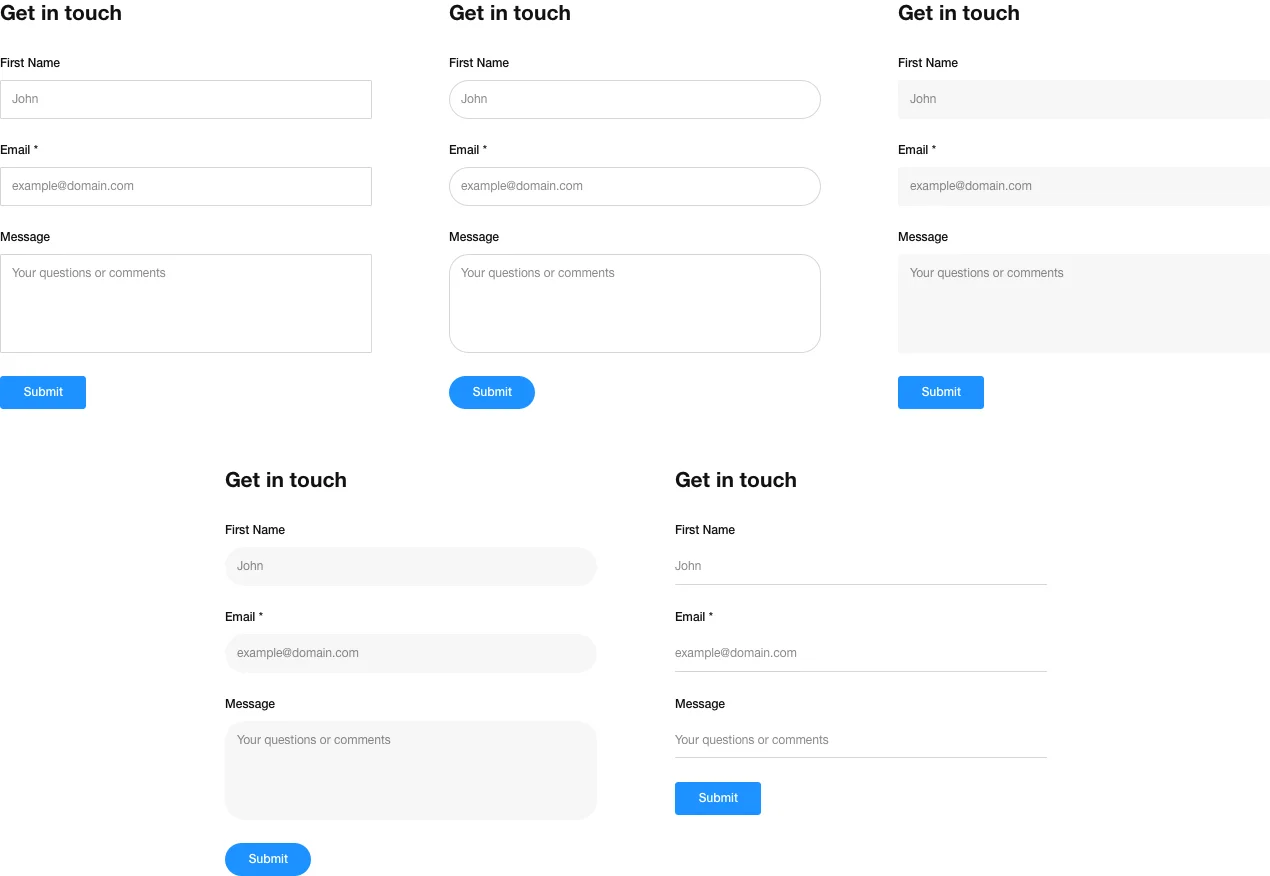
5 modèles de style prêts à l’emploi
Avec le widget Elfsight, il est très facile de créer un formulaire qui s’associe parfaitement avec votre site web en termes de style. Nous proposons cinq styles prédéfinis, disponibles en un clic: Classique, Plat, Matériau et plus encore. Vous pouvez choisir celui qui conviendra le mieux au concept de votre site web et profiter de l’équilibre des éléments sur la page.

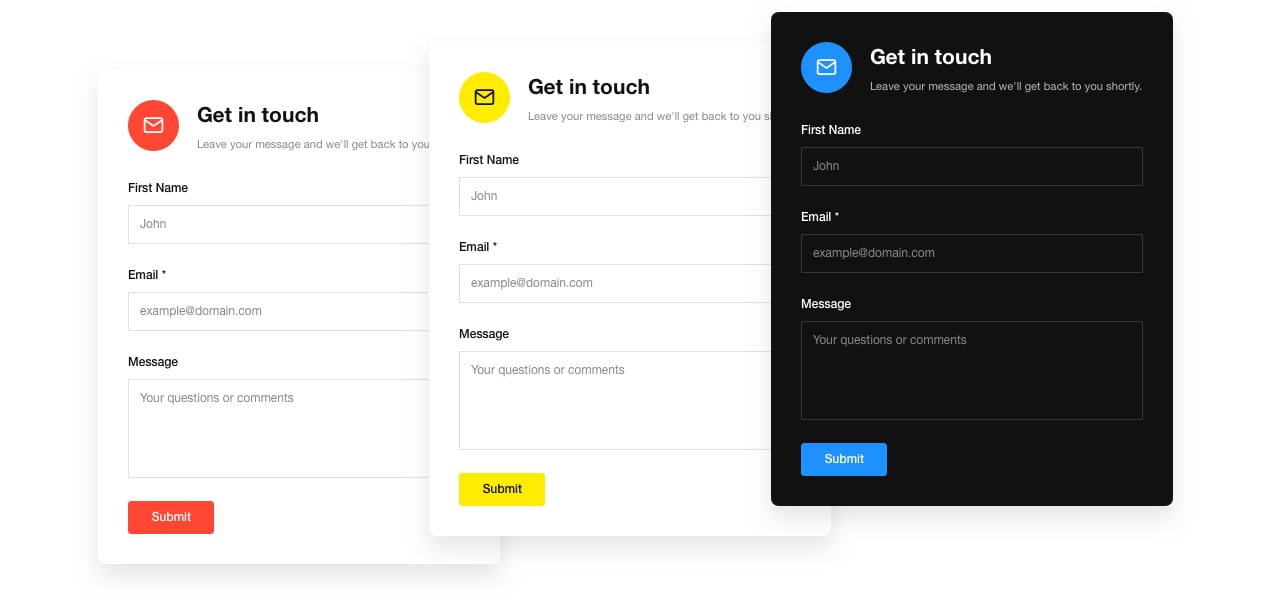
Peinture facile des éléments du formulaire
Ajoutez vos couleurs personnelles au formulaire de contact et faites-le entrer dans la solution de couleur de votre site web. Lorsque vous choisissez la couleur principale du formulaire, elle sera appliquée à l’icône, au bouton, à la barre de progression et à d’autres éléments actifs. Et le coloriseur intelligent Elfsight One-Click choisira et appliquera automatiquement la couleur la plus contrastée au reste des éléments.

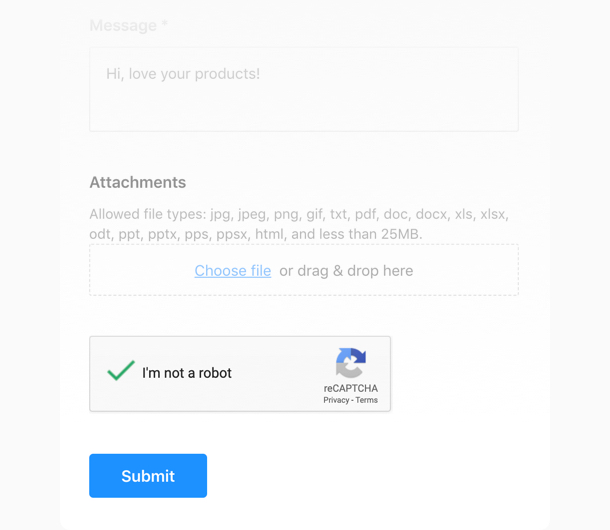
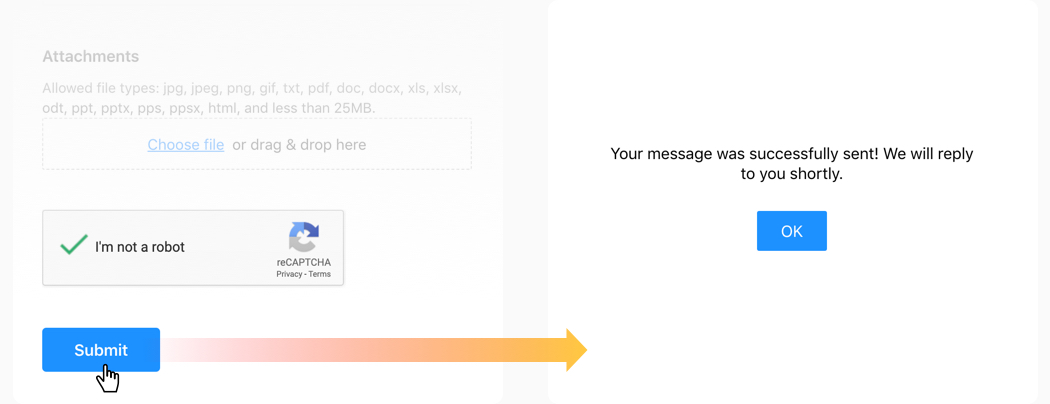
Protection Google reCAPTCHA
Nous prenons votre sécurité et votre confort au sérieux. C’est pourquoi le formulaire de contact Elfsight est équipé de l’outil Google reCAPTCHA pour protéger votre courrier électronique contre le spam et les bots et garder vos communications organiques. Vous pouvez choisir Case à cocher ou Type invisible de reCAPTCHA.

Choisir un scénario post-soumission
Montrez à vos clients que vous appréciez leurs commentaires et ne les laissez pas inaperçus. Créez un impressionnant message «Merci» qui peut être affiché avec une belle animation suite à la soumission d’un message client. Vous pouvez insérer n’importe quel texte et non seulement exprimer votre gratitude, mais également fournir des détails sur le temps de réponse ou d’autres instructions.

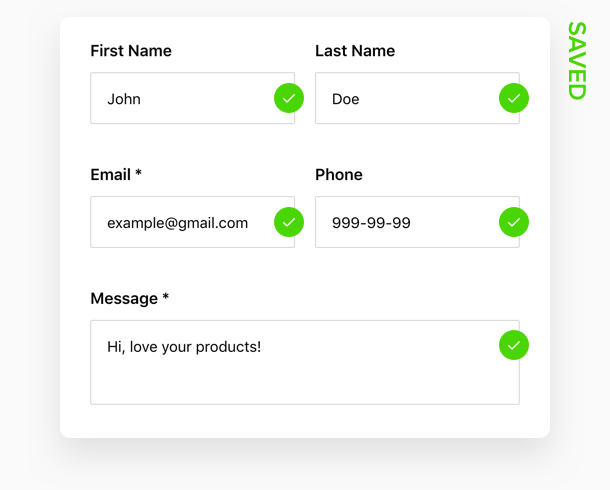
Enregistrer la progression du remplissage
Personne n’aime perdre ce qui vient d’être tapé. Avec Formulaire de contact d’Elfsight, vous pouvez être sûr que les données que vos clients ont déjà saisies dans les champs du formulaire ne seront pas perdues. Notre formulaire de contact est équipé d’un outil de sauvegarde de la progression qui conserve les données saisies jusqu’à l’envoi du message.