Plugin jQuery Cliquez pour appeler le bouton

Créez votre plugin Click to Call
Description
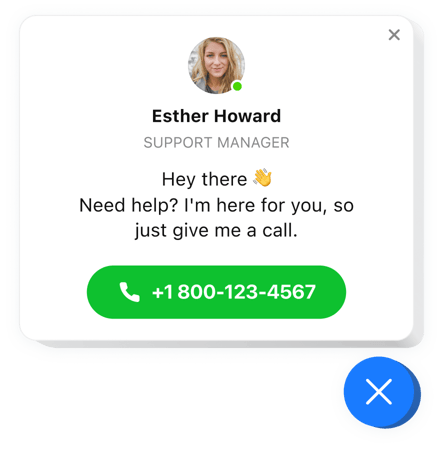
Le Click To Call for jOuery est un outil pratique permettant aux visiteurs de votre site de vous contacter en moins de temps. Les utilisateurs peuvent vous appeler en cliquant sur la vignette du numéro sur mobile et comme pour le PC, votre numéro apparaît de manière accrocheuse pour une numérotation plus facile. La bulle elle-même et la fenêtre du téléphone sont extrêmement réglables et vous permettent de façonner facilement un design absolument unique de votre plugin. Vous êtes libre de recolorer tous les composants de votre outil pour l’adapter entièrement au design global du site.
Comment puis-je ajouter un clic appeler le bouton sur mon site jQuery ?
La création du widget s’effectue sur le site Web Elfsight et vous n’avez pas besoin d’apprendre le codage. Utilisez la démo en ligne pour créer votre application, obtenez le code et insérez-le dans votre site.
Les meilleurs exemples d'utilisation de l'intégration de boutons d'appel
Nous avons des tonnes d’options de personnalisation : des widgets complets à ajouter dans la section de contenu, des widgets flottants pour la fonction de défilement, les dispositions pour le pied de page, l’en-tête et toutes sortes de possibilités verticales pour les barres latérales et les menus du site Web.
Puis-je créer un bouton Appelez-nous ou un bouton d'appel flottant avec l'aide de l'éditeur ?
Vous pouvez créer les variantes de n’importe quel widget. De nombreuses mises en page sont disponibles dans l’éditeur, et elles peuvent toutes être rapidement personnalisées selon vos besoins.
Fonctionnalités
Pour bien comprendre le widget, voici une liste des principaux caractéristiques. Ils rendent ce widget incroyablement efficace pour vous :
- Numérotation immédiate sur les mobiles ;
- Sélectionnez l’une des options de placement du widget : Flottant à gauche, Flottant à droite ou personnalisé ;
- La possibilité d’afficher le widget sur certaines pages ou d’exclure des pages Web ;
- 3 types d’utilisateurs pour lesquels le widget apparaîtra : tous, nouveaux et anciens uniquement ;
- Déclencheurs d’ouverture de widget intégrés : temps passé sur la page, temps sur le site, pourcentage de défilement ou intention de sortie.
Pour explorer plus de fonctionnalités, consultez démo en direct
Comment intégrer le bouton Appeler maintenant à votre site jQuery
Ces plusieurs actions sont la seule chose vous devez faire pour intégrer le plugin.
- Gérez notre configurateur gratuit et commencez à créer votre propre plugin.
Déterminez l’apparence et les spécifications préférées du plugin et appliquez les modifications. - Obtenez votre code personnel révélé dans la fenêtre des applications Elfsight.
Une fois la configuration de votre widget personnel terminée, copiez le code personnel dans la fenêtre qui apparaît et enregistrez-le pour une utilisation ultérieure. - Commencez à utiliser l’outil sur votre site Web jQuery.
Saisissez le code copié récemment sur votre site Web et enregistrez les ajustements. - Vous avez terminé ! L’installation est terminée avec succès.
Allez sur votre site pour voir les performances du plugin.
Vous avez encore des doutes ? Ou vous avez des problèmes ? Écrivez simplement une demande à notre équipe d’assistance. Nous ferons de notre mieux pour résoudre tout type de problème.
