Plugin de calculatrice WordPress

Créez votre plugin Calculatrice
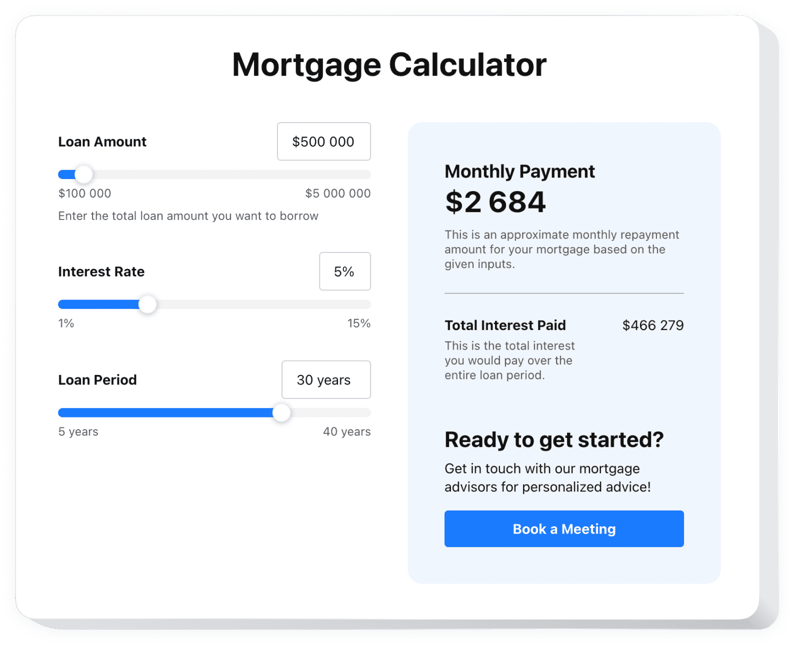
Intégrer la calculatrice dans WordPress avec un plugin Elfsight
Le widget Calculatrice donne à vos clients la possibilité de planifier leur budget et leur parcours. itinéraires, proportions de cuisson et bien plus encore selon votre domaine d’activité. Vous pouvez ajouter des champs spécifiques et des options supplémentaires à ce widget intégré, afin que les visiteurs puissent analyser les avantages sans quitter la page du site Web. La logique conditionnelle vous permet de créer des solutions universelles pour votre scénario et chaque utilisateur.
Les éléments réglables tels que les cases à cocher, les curseurs et les menus déroulants vous permettent d’inclure n’importe quel aspect de la tarification des produits. Par exemple, utilisez-le pour calculer des prêts à un intérêt déclaré pour une durée convenable. Vous pouvez proposer une location de voiture avec de nombreux services supplémentaires parmi lesquels choisir. De plus, le calculateur est capable de planifier le voyage de vos rêves à condition de prendre en compte les transports, l’hébergement et les activités.
Permettez aux visiteurs de votre site Web de vivre une expérience de calcul conviviale, en intégrant le puissant widget de comptage !
Découvrez la liste des fonctionnalités les plus puissantes :
- Outil avec une interface claire qui permet tous les calculs
- De nombreuses solutions de champ d’opération pour vos idées
- Logique conditionnelle pour travailler même avec des calculs en plusieurs étapes
- Modèles gérables pour commencer facilement
- Outil intégré qui inspire la prise de décision
Comment intégrer la calculatrice dans ma page Web WordPress ?
Suivez simplement plusieurs étapes ci-dessous pour activer le plugin.
- Profitez de notre démo gratuite et commencez à créer votre instrument personnalisé.
Recherchez l’apparence et les caractéristiques sélectionnées de l’outil et appliquez les corrections. - Copiez votre code unique qui apparaît dans la case sur les applications Elfsight.
Dès que la personnalisation de votre widget est terminée, copiez le code individuel dans la fenêtre contextuelle qui apparaît et enregistrez-le pour une utilisation ultérieure. - Commencez à utiliser l’outil sur le site Web WordPress.
Intégrez le code que vous avez enregistré auparavant dans votre page Web et enregistrez les modifications. - Fait ! L’intégration est effectuée avec succès.
Accédez à votre site Web pour vérifier le fonctionnement du plugin.
Si vous rencontrez des difficultés, n’hésitez pas à faire appel à notre service client. Nos spécialistes ont hâte de résoudre tous les problèmes que vous pourriez rencontrer avec le widget.
