Plugin de calculatrice WooCommerce

Créez votre application Calculatrice
Intégrer la calculatrice dans WooCommerce avec un plugin Elfsight
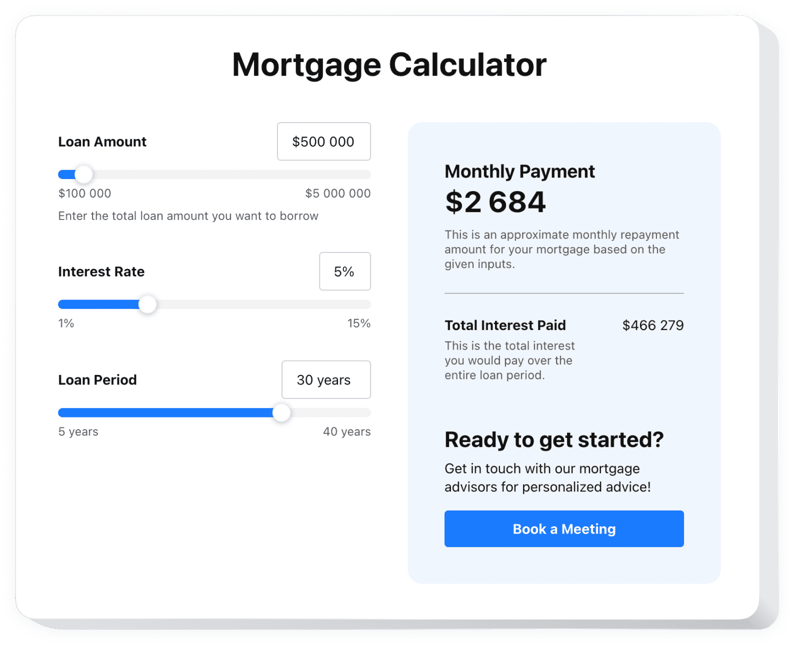
Le widget Calculatrice offre à vos clients la possibilité de planifier leurs dépenses, itinéraires de voyage, proportions de cuisson et bien plus encore selon votre domaine d’activité. On peut ajouter divers champs et options supplémentaires à ce widget intégré, afin que les utilisateurs puissent voir les avantages sans quitter l’onglet. La logique conditionnelle aide à inventer des modèles universels pour votre scénario et chaque utilisateur.
Les éléments réglables tels que les cases à cocher, les curseurs et les listes déroulantes vous permettent d’inclure n’importe quel aspect de la création de prix pour diverses offres. Par exemple, vous pouvez calculer des prêts à un intérêt déclaré pour une durée requise. Vous pouvez proposer une location de voiture avec de nombreuses options supplémentaires parmi lesquelles choisir. De même, la calculatrice est capable de planifier le voyage de vos rêves en calculant le transport, la résidence et les meilleurs événements.
Impressionnez vos clients avec une solide expérience de calcul, en intégrant le puissant widget de comptage !
Le widget comprend des fonctionnalités utiles et simples, vérifiez-en quelques-unes :
- Solution avec l’utilisateur- interface conviviale qui fonctionne avec toutes les opérations
- De nombreux types de champs d’opération pour divers objectifs
- Logique conditionnelle qui couvre même les calculs en plusieurs étapes
- Modèles réglables pour démarrer facilement
- Solution sur la page pour inspirer la prise de décision
Vous pouvez découvrir toutes les capacités du widget dans la démo juste ici
Comment intégrer la calculatrice dans ma page Web WooCommerce ?
Suivez simplement plusieurs étapes décrites ci-dessous pour ajouter le plugin .
- Utilisez notre démo gratuite et commencez à créer votre plugin personnalisé.
Spécifiez l’apparence et les fonctionnalités sélectionnées du widget et appliquez les corrections. - Acquérir le code individuel affiché dans la case sur les applications Elfsight.
Une fois la création de votre widget terminée, copiez le code exclusif de la fenêtre apparue et conservez-le pour une occasion ultérieure. - Commencez à utiliser l’outil sur la page Web WooCommerce.
Intégrez le code que vous avez copié auparavant dans votre page et appliquez les corrections. - L’installation s’est terminée avec succès.
Accédez à votre page Web pour inspecter le fonctionnement du widget.
Si vous rencontrez des complications, n’hésitez pas à demander de l’aide à notre équipe d’assistance. Nos collaborateurs seront ravis de résoudre toutes les questions que vous pourriez vous poser avec le widget.
