Plugin Photos avant après pour Squarespace

Créez votre plugin Slider Avant et Après
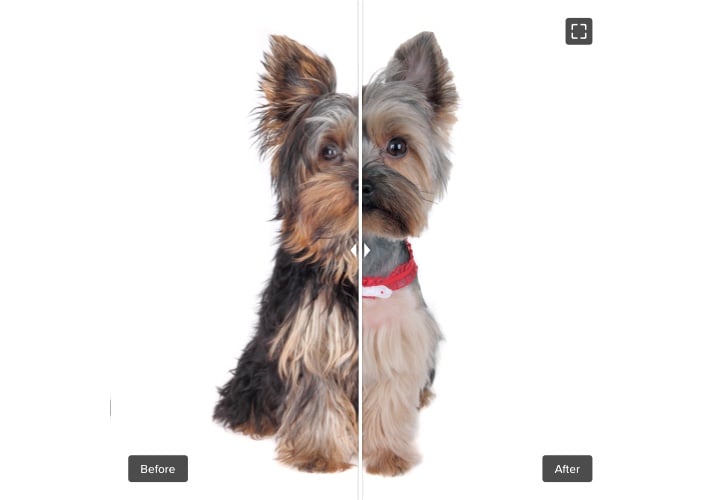
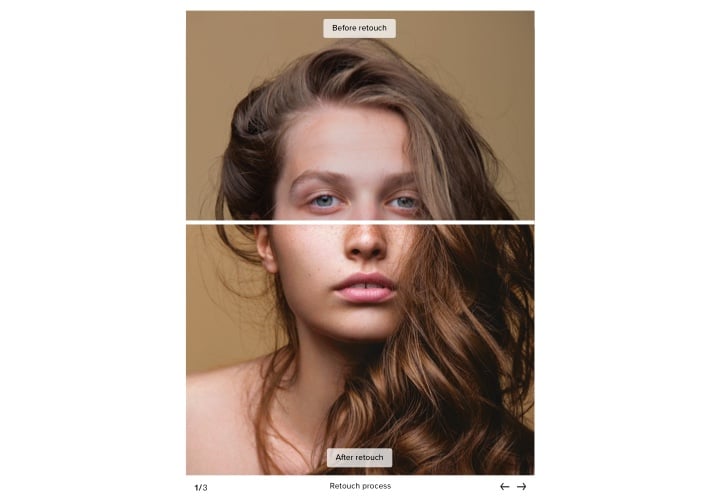
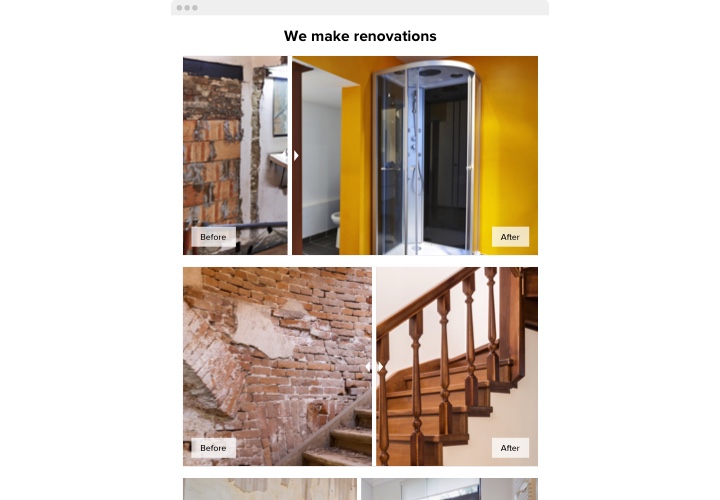
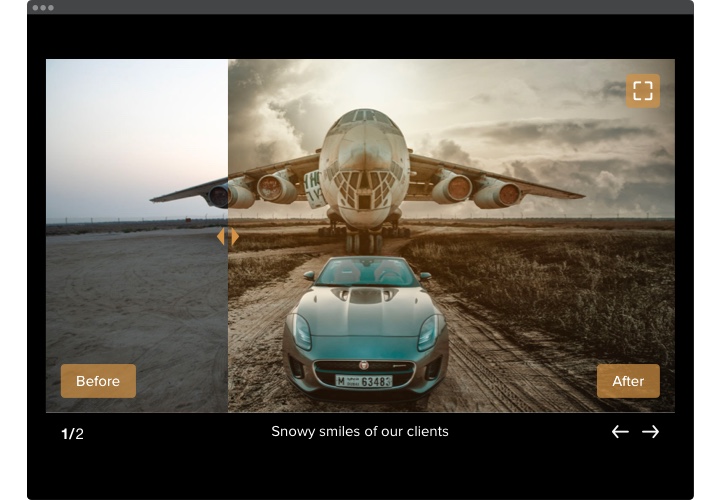
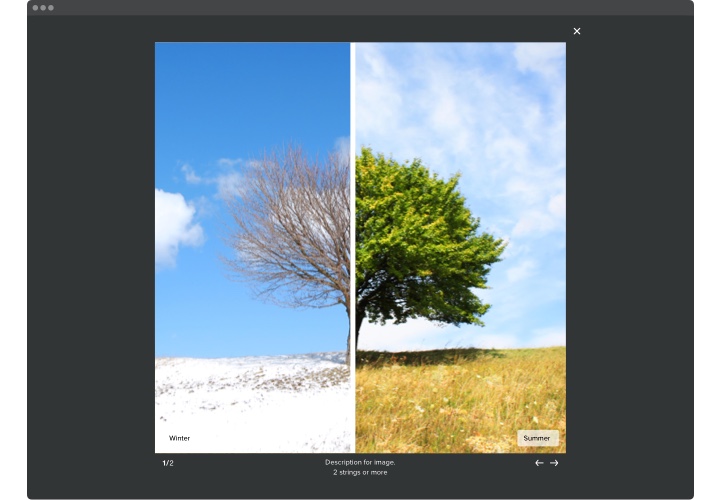
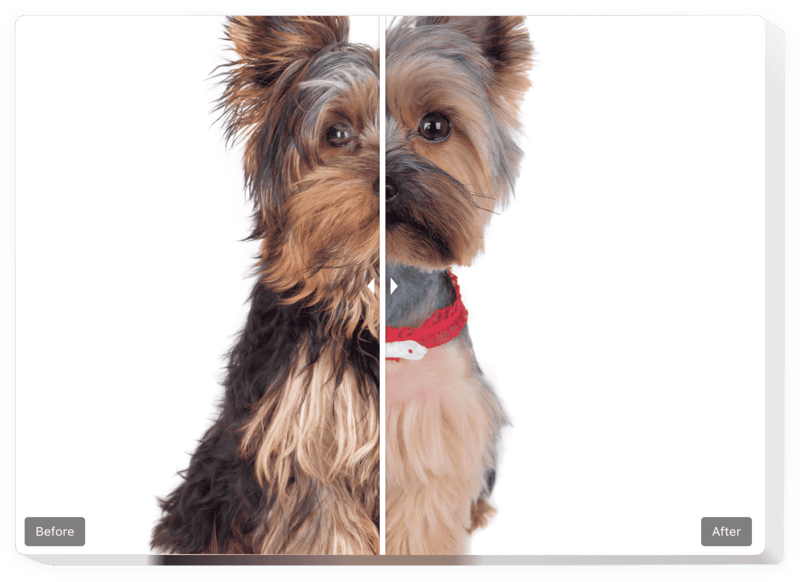
Screenshots
Intégrer le curseur avant et après sur Squarespace avec le widget Elfsight
Le curseur avant et après d’Elfsight vous aidera à configurer d’incroyables promouvoir des images pour votre site. Les utilisateurs pourront explorer tous les changements introduits par vos produits ou services. Téléchargez simplement deux images sur le curseur Avant et Après pour Squarespace et elles seront affichées avec un séparateur qui peut être déplacé pour vérifier le changement. Vous pouvez créer un nombre illimité de paires de photos et écrire des légendes et des étiquettes. La direction de glissement offre deux options : horizontale ou verticale, et vous êtes libre de sélectionner le rapport d’image le plus approprié. Vos clients seront condamnés à commander, une fois qu’ils auront constaté la réelle efficacité | de vos produits !
Rendez votre site plus performant pour les objectifs de commerce électronique à l’aide de photos d’avant et d’après
Explorez la liste des fonctionnalités les plus intéressantes :
- Incorporez un nombre illimité de couples d’images Avant et Après
- Insérez des légendes avec des options de formatage de texte pour chaque photo
- Deux mises en page : Liste et Carrousel
- Direction horizontale ou verticale du séparateur
- Cliquez et faites glisser ou survolez simplement pour déplacer le séparateur
- Faites glisser votre doigt au toucher appareils
Essayez simplement cette démo pour voir comment cela fonctionne
Comment intégrer le Slider Avant et Après sur mon site Web Squarespace ?
Suivez simplement les instructions ci-dessous pour intégrer l’outil.
- Ouvrez notre configurateur gratuit et commencez à créer votre propre plugin.
Déterminez la forme personnalisée et les caractéristiques du plugin et enregistrez les corrections. - Faites apparaître votre code unique dans le formulaire spécial sur les applications Elfsight
Juste après la génération de votre plugin, copiez le code personnel de la fenêtre contextuelle apparue et enregistrez pour d’autres besoins. - Commencez à utiliser l’outil sur votre page d’accueil Squarespace
Placez le code copié précédemment sur votre site Web et appliquez les améliorations. - La configuration est entièrement effectuée
Accédez à votre page pour voir en action comment fonctionne le widget.
Si vous rencontrez des demandes de renseignements ou êtes confronté à des obstacles, n’hésitez pas à contacter notre service client. Nos collaborateurs se feront un plaisir de résoudre toutes les difficultés que vous pourriez rencontrer sur le widget.
Comment puis-je ajouter un slider Avant et Après à mon site Squarespace sans compétences en codage ?
Elfsight propose une solution SaaS qui vous permet de créer vous-même un widget de slider Avant et Après. , voyez à quel point le processus est simple : travaillez directement dans l’éditeur en ligne pour créer un widget de curseur Avant et Après que vous aimeriez voir sur votre site Web Squarespace. Choisissez l’un des modèles prédéfinis et ajustez les paramètres du curseur Avant et après, ajoutez votre contenu, modifiez la mise en page et les couleurs sans aucune compétence en codage. Enregistrez le curseur Avant et après et copiez son code d’installation, que vous pouvez facilement inclure dans votre site Web Squarespace sans acheter d’abonnement payant. Grâce à notre éditeur intuitif, tout internaute peut créer un widget de curseur Avant et après en ligne et l’intégrer facilement à son site Web Squarespace. Il n’est pas nécessaire de payer ou de saisir les informations d’identification de votre carte pour accéder au service. Si vous rencontrez des problèmes à n’importe quelle étape, n’hésitez pas à contacter notre équipe d’assistance technique.