Plugin Photos avant après pour Google Sites

Créez votre widget slider Avant et Après
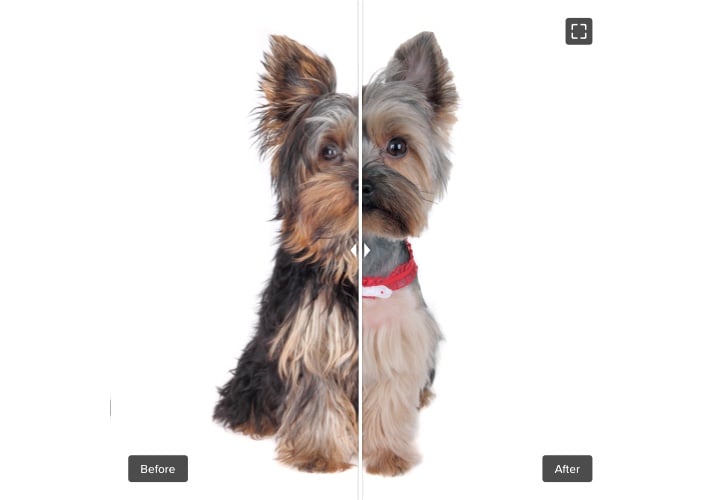
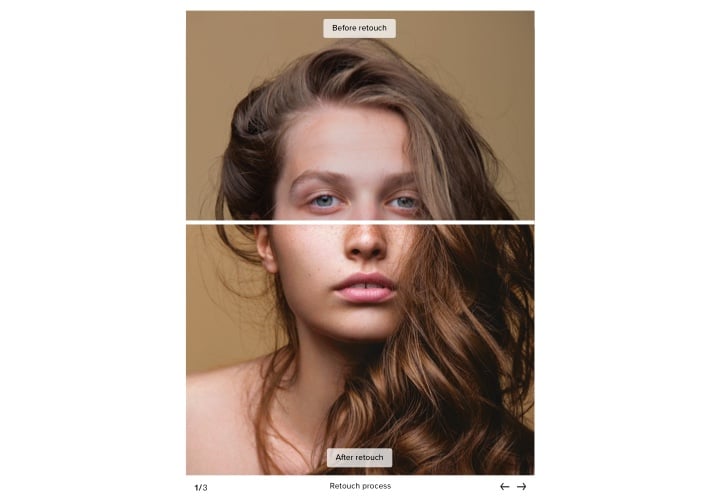
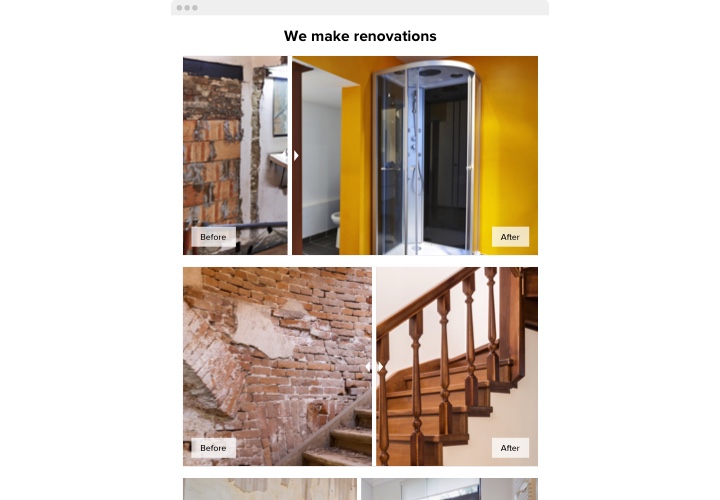
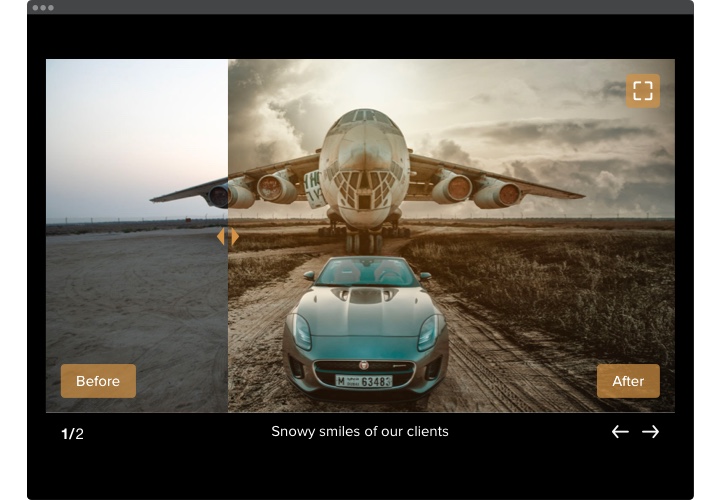
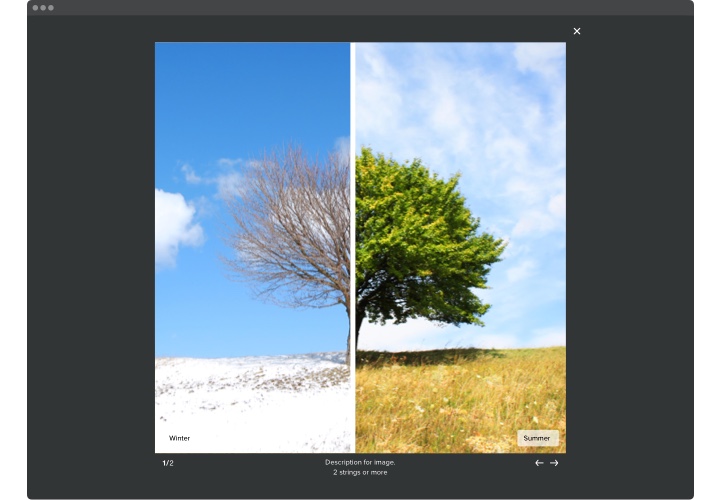
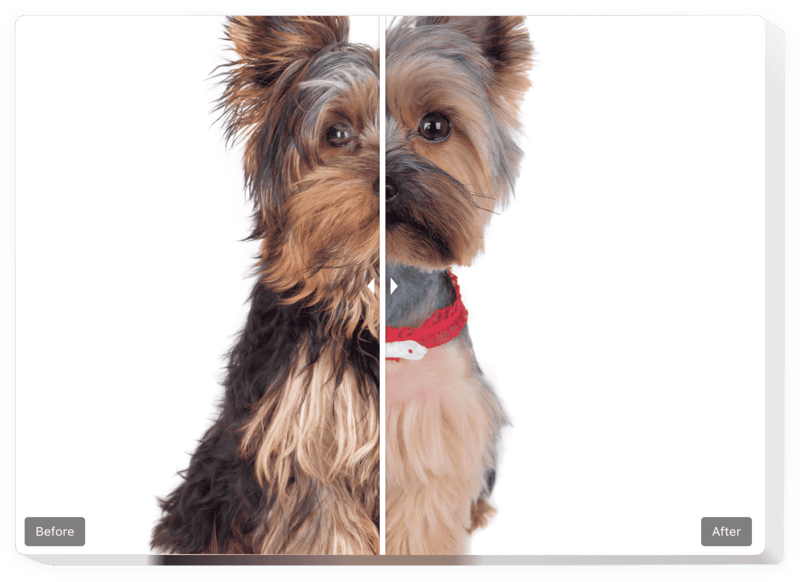
Screenshots
Intégrer le curseur Avant et après sur Google Sites avec le widget Elfsight
Le widget Avant et Après d’Elfsight vous permettra de configurer des photos de vente étonnantes pour votre site Web. Les clients pourront voir immédiatement tous les changements apportés par vos produits ou services. Téléchargez simplement deux images sur le curseur de comparaison du site Google et elles apparaîtront avec un séparateur qui se déplace pour repérer la différence. Vous pouvez publier un nombre illimité de diapositives, chacune avec sa propre légende. L’orientation du séparateur peut être horizontale ou verticale, et vous êtes libre de choisir le rapport d’image le plus approprié. Vos utilisateurs n’échapperont pas à passer commande, une fois qu’ils connaîtront le résultat réel de vos offres !
Obtenez le meilleur d’avant et d’avant ; after plugin pour relever vos défis e-commerce plus rapidement !
Voici quelques-unes des différentes fonctionnalités du widget :
- Intégrer des paires illimitées Avant et Après de images
- Ajoutez des légendes avec un formatage de texte à chaque photo
- Deux mises en page prêtes : Liste et Carrousel
- Direction horizontale ou verticale du séparateur
- Cliquez et faites glisser ou survolez simplement pour déplacer le séparateur
- Faites glisser sur les écrans tactiles
Comment ajouter un curseur Avant et Après sur mes sites Google ?
Suivez simplement les étapes ci-dessous pour intégrer le widget de comparaison.
- Exécutez notre éditeur gratuit et commencez à créer votre instrument personnalisé.
Déterminez la forme et les spécifications appropriées de l’outil et enregistrez les modifications. - Acquérir le code personnel exposé dans la veuve sur les applications Elfsight
Une fois la personnalisation de votre plugin personnel terminée, copiez le code individuel de la fenêtre apparue et conservez-le pour une utilisation ultérieure. - Commencez à utiliser le curseur de comparaison sur vos sites Google
Saisissez le code que vous avez récemment copié sur votre site Web et appliquez les modifications. - Vous avez terminé! La configuration est terminée avec succès
Accédez à votre site Web pour voir le fonctionnement du widget.
Si vous avez des questions ou rencontrez des problèmes, n’hésitez pas à faire appel à notre service client. Nos consultants seront ravis de résoudre tous les problèmes que vous pourriez rencontrer avec l’outil.
Comment ajouter un curseur Avant et après à mon site Web Google Sites sans compétences en codage ?
Elfsight fournit une solution SaaS qui vous permet de créer vous-même un widget de curseur Avant et Après. Voyez à quel point le processus est simple : travaillez directement dans l’éditeur en ligne pour créer un widget de curseur Avant et Après que vous aimeriez voir sur votre site Web Google Sites. Choisissez l’un des modèles prédéfinis et ajustez les paramètres du curseur Avant et après, ajoutez votre contenu, modifiez la mise en page et les couleurs sans aucune compétence en codage. Enregistrez le curseur Avant et après et copiez son code d’installation, que vous pouvez facilement intégrer à votre site Web Google Sites sans acheter de version payante. Grâce à notre éditeur intuitif, tout internaute peut créer un widget de curseur Avant et après en ligne et l’intégrer facilement à son site Web Google Sites. Il n’est pas nécessaire de payer ou de saisir les informations d’identification de votre carte pour accéder au service. Si vous rencontrez des problèmes à n’importe quelle étape, n’hésitez pas à contacter notre équipe d’assistance technique.