Plugin Photos avant après pour Elementor

Créez votre widget Slider Avant et Après
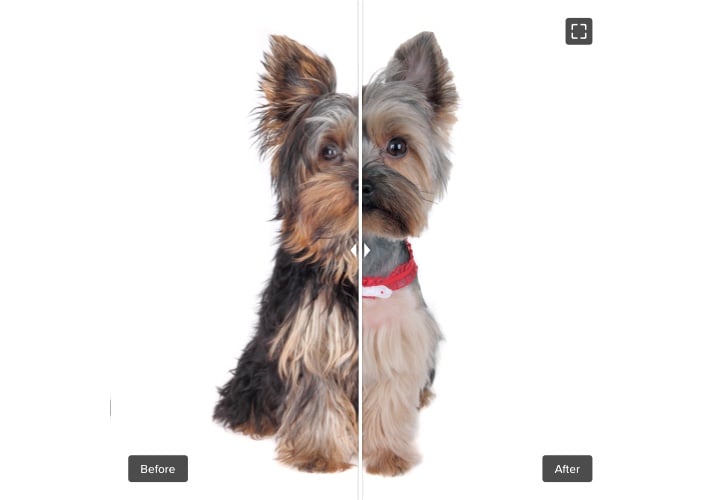
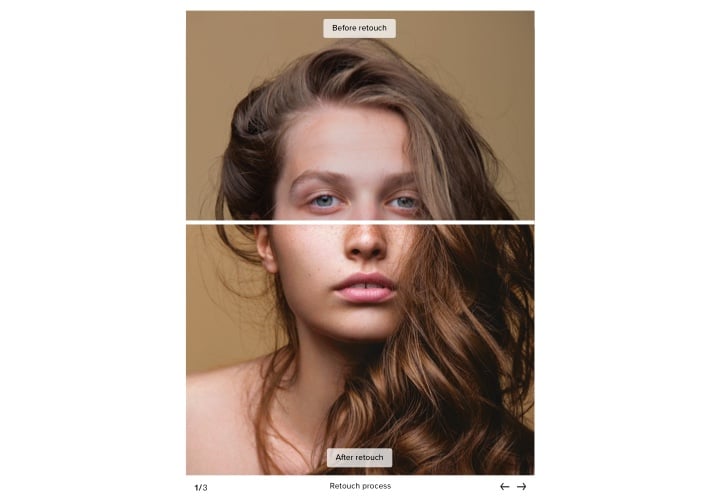
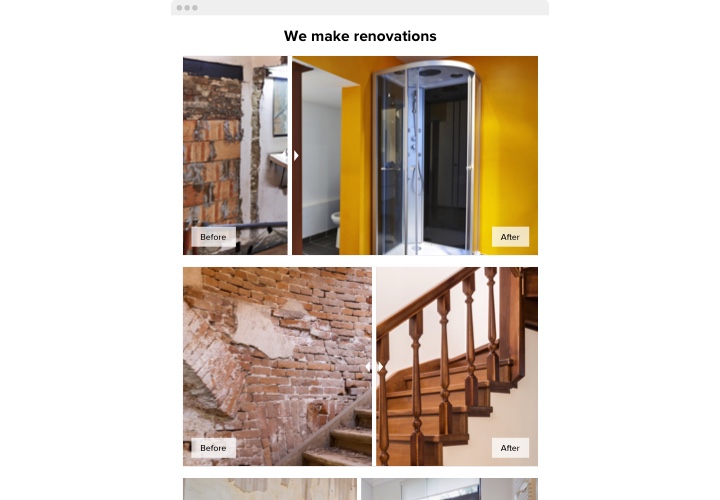
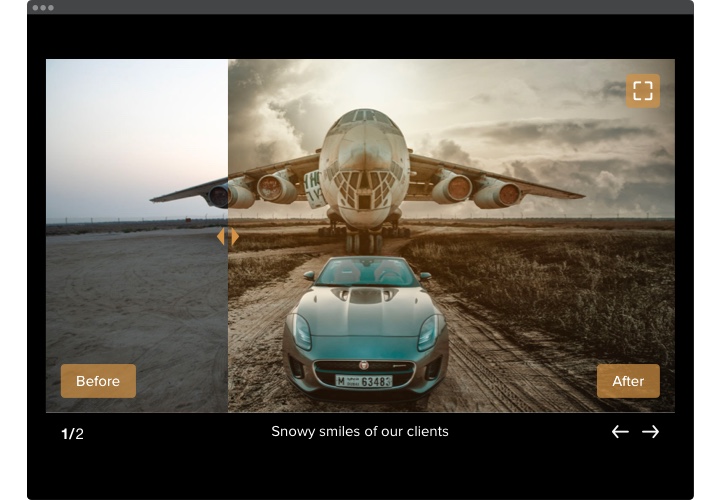
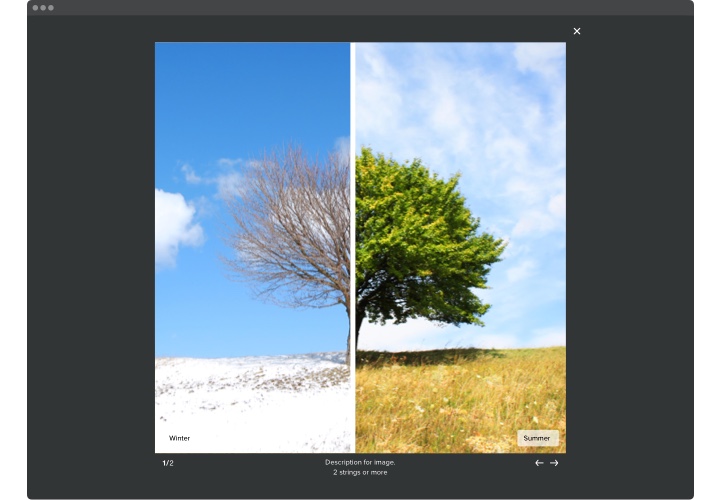
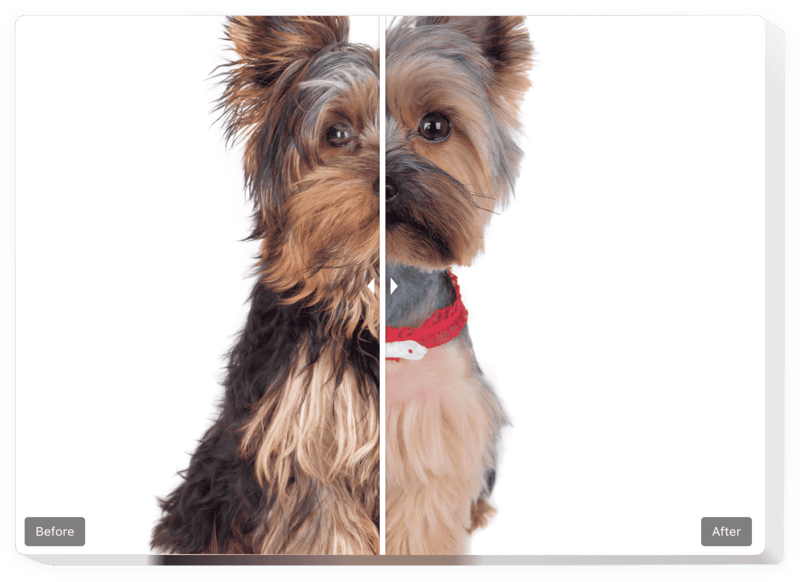
Screenshots
Intégrer le curseur avant et après sur Elementor avec le widget Elfsight
Le curseur avant et après d’Elfsight vous aidera à composer des compositions impressionnantes. des images efficaces pour les ventes pour votre site. Les visiteurs auront la chance de voir immédiatement tous les résultats introduits par vos produits ou services. Téléchargez simplement des photos avant et après sur le curseur avant et après pour Elementor et elles sortiront avec un séparateur mobile pour vérifier la différence. Vous pouvez créer un nombre illimité de séries de photos et rédiger des légendes et des étiquettes. La direction de glissement offre deux options : horizontale ou verticale, et vous êtes libre de définir le rapport d’image le plus approprié. Vos visiteurs passeront certainement commande, une fois qu’ils auront capturé le résultat réel | de vos produits !
Avec le curseur de comparaison, démarrez une forte croissance de votre entreprise et augmentez vos ventes
Les fonctionnalités de base du widget incluent
- Façonnez n’importe quelle quantité d’ensembles d’images Avant et Après
- Ajoutez des légendes avec des options de formatage de texte à chaque image
- Deux mises en page : Liste et Carrousel
- Orientation horizontale ou verticale du séparateur
- Cliquez et faites glisser ou survolez simplement pour déplacer le séparateur
- Faites glisser sur les appareils à écran tactile
Vous pouvez voir ce que propose le widget en utilisant la démo
Comment puis-je intégrer Avant et Après Slider sur mon Elementor ?
Suivez simplement les étapes ci-dessous pour intégrer le widget.
- Gérez notre configurateur gratuit et commencez à créer votre instrument personnalisé.
Recherchez l’apparence et les caractéristiques appropriées du widget et appliquez les modifications. - Récupérez le code unique apparaissant dans la boîte sur Elfsight Apps
Juste après avoir terminé la configuration de votre outil, copiez le code exclusif dans la fenêtre qui apparaît et conservez-le pour usage futur. - Lancez l’utilisation de l’outil sur votre page Web Elementor
Intégrez le code que vous avez enregistré auparavant dans votre page d’accueil et enregistrez les ajustements. - L’installation est entièrement terminée
Accédez à votre page pour voir les performances de l’outil.
Si vous rencontrez des questions ou rencontrez des difficultés, n’hésitez pas à contacter notre équipe de service client. Nos consultants ont hâte de vous aider avec toutes les questions que vous pourriez vous poser sur le widget.
Comment ajouter un slider Avant et Après à mon site Elementor sans compétences en codage ?
Elfsight propose une solution SaaS qui vous permet de créer vous-même un widget de slider Avant et Après, voyez à quel point le processus est simple : travaillez directement dans l’éditeur en ligne pour créer un widget de curseur Avant et Après que vous aimeriez voir sur votre site Web Elementor. Choisissez l’un des modèles prédéfinis et ajustez les paramètres du curseur Avant et après, ajoutez votre contenu, modifiez la mise en page et les couleurs sans compétences en codage. Enregistrez le curseur Avant et après et copiez son code d’installation, que vous pouvez facilement intégrer dans votre site Web Elementor sans acheter d’abonnement payant. Avec notre éditeur intuitif, tout internaute peut créer un widget de curseur Avant et après en ligne et l’intégrer facilement à son site Web Elementor. Il n’est pas nécessaire de payer ou de saisir les informations d’identification de votre carte pour accéder au service. Si vous rencontrez des problèmes à n’importe quelle étape, n’hésitez pas à contacter notre équipe d’assistance technique.