Module Photos avant après pour Drupal

Créez votre module Slider Avant et Après
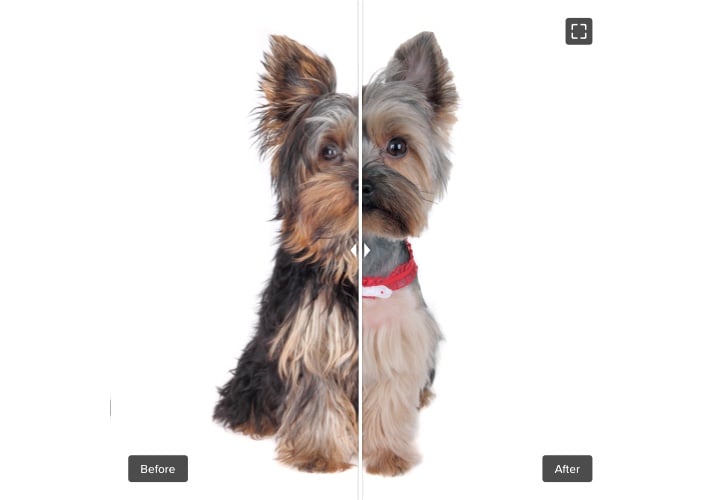
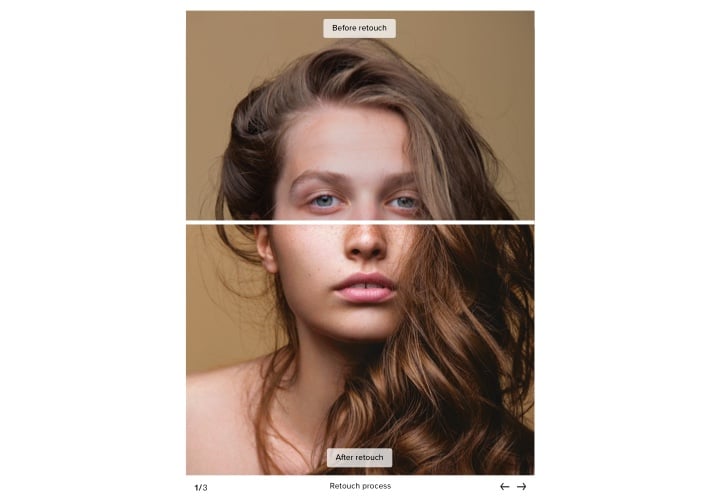
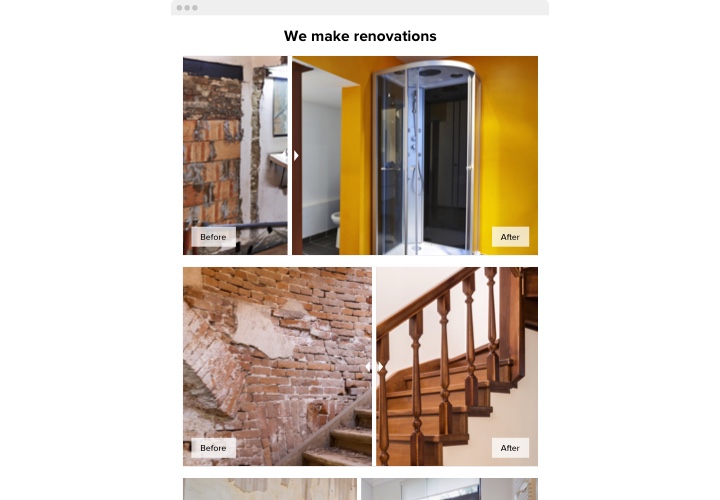
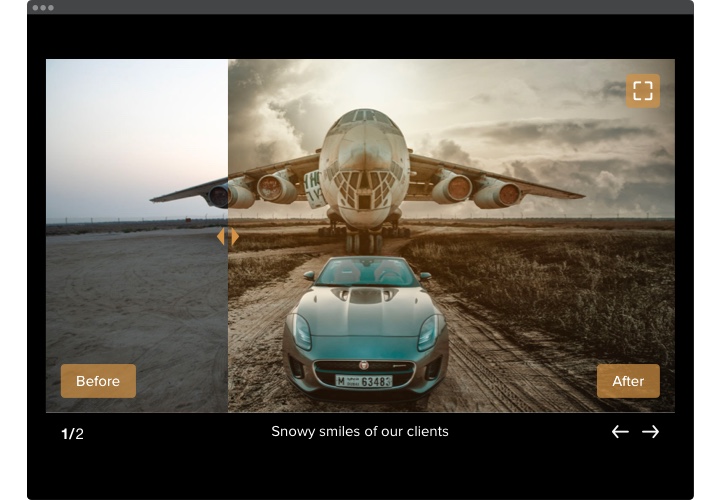
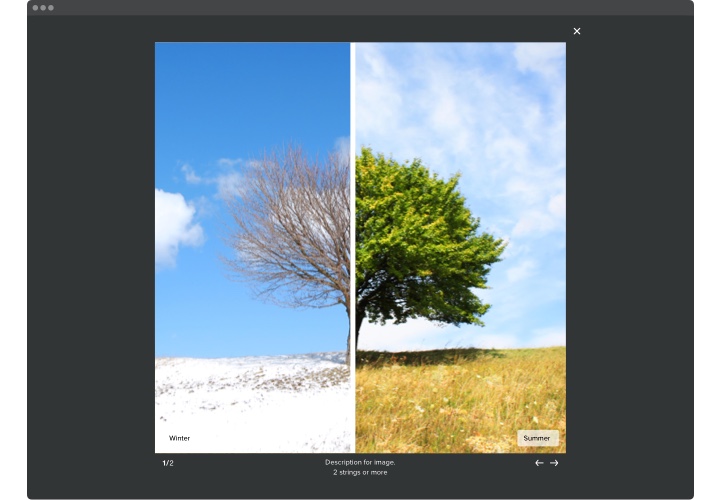
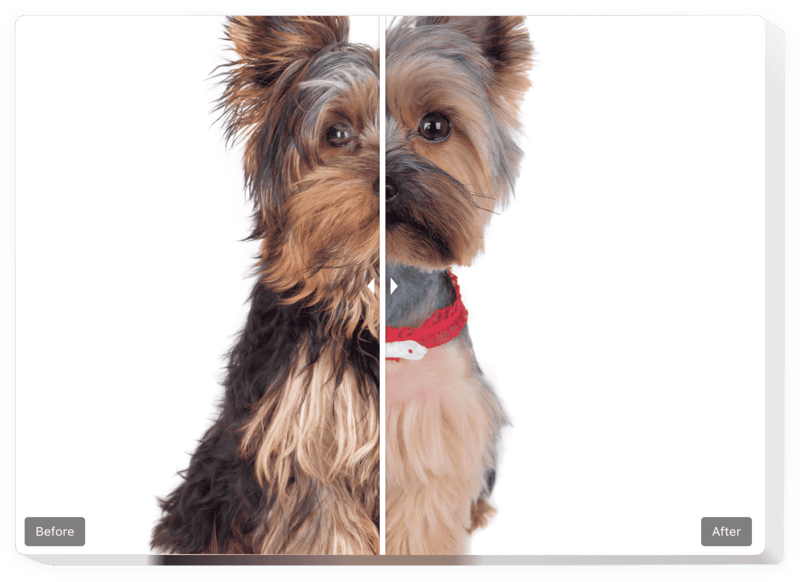
Screenshots
Description
Le Slider Avant et Après d’Elfsight vous permet de publier des images de vente fascinantes pour votre site Web. Les utilisateurs auront la possibilité de vérifier tous les effets de vos produits ou services que vous présentez. Téléchargez simplement les photos avant et après sur le curseur avant et après pour Drupal et elles seront démontrées avec un séparateur qui se déplace pour permettre de comparer. Vous pouvez publier un nombre illimité de paires de photos, chacune avec sa propre légende. L’orientation coulissante peut être horizontale ou verticale, et vous êtes libre de sélectionner le rapport d’image le plus approprié. Vos visiteurs n’échapperont pas à un achat, une fois qu’ils auront découvert la réelle efficacité | de vos produits !
Obtenez le meilleur d’avant et d’avant ; après le curseur pour atteindre vos sommets e-commerce avec moins d’effort !
Voici quelques-unes des fonctionnalités utiles du widget :
- Ajoutez n’importe quelle quantité d’avant et d’après ensembles d’images
- Écrivez des légendes avec mise en forme de texte sur chaque diapositive
- Deux mises en page prêtes à l’emploi : Liste et Carrousel
- Direction horizontale ou verticale du séparateur
- Cliquez et faites glisser ou survolez simplement pour déplacer le séparateur
- Faites glisser sur les écrans tactiles
Comment intégrer le curseur Avant et Après dans mon Drupal ?
Suivez simplement les instructions ci-dessous pour activer le plugin sur Drupal.
- Exécutez notre éditeur gratuit et commencez à façonner votre création sur mesure. Module Slider avant et après.
Spécifiez la disposition et les fonctionnalités sélectionnées de l’outil et enregistrez les modifications. - Obtenez votre code individuel révélé dans la boîte sur les applications Elfsight.
Une fois la génération de votre module terminée, copiez le code personnel dans la case qui apparaît et enregistrez-le pour un besoin futur. - Initiez l’utilisation de l’outil sur votre site Drupal.
Collez le code copié récemment dans votre site Web et enregistrez les corrections. - Vous avez terminé ! L’intégration est pleinement réalisée.
Rendez-vous sur votre site pour jeter un oeil au fonctionnement de l’outil.
Si vous rencontrez des demandes de renseignements ou rencontrez des problèmes, n’hésitez pas à écrire à notre équipe d’assistance. Nos consultants seront ravis de résoudre toutes les questions que vous pourriez avoir sur le produit.
Comment ajouter un slider Avant et Après sur mon site Drupal sans compétences en codage ?
Elfsight propose une solution SaaS qui vous permet de créer vous-même un widget slider Avant et Après, voyez à quel point le processus est simple : travaillez directement dans l’éditeur en ligne pour créer un widget de curseur Avant et Après que vous aimeriez voir sur votre site Web Drupal. Choisissez l’un des modèles prédéfinis et ajustez les paramètres du curseur Avant et après, ajoutez votre contenu, modifiez la mise en page et les couleurs sans aucune compétence en codage. Enregistrez le curseur Avant et après et copiez son code d’installation, que vous pouvez simplement intégrer dans votre site Web Drupal sans acheter de version payante. Avec notre éditeur intuitif, tout internaute peut créer un widget de curseur Avant et après en ligne et l’intégrer facilement à son site Web Drupal. Il n’est pas nécessaire de payer ou de saisir les informations d’identification de votre carte pour accéder au service. Si vous rencontrez des problèmes à n’importe quelle étape, n’hésitez pas à contacter notre équipe d’assistance technique.