Widget Photos avant après pour Adobe Muse

Créez votre widget Slider Avant et Après
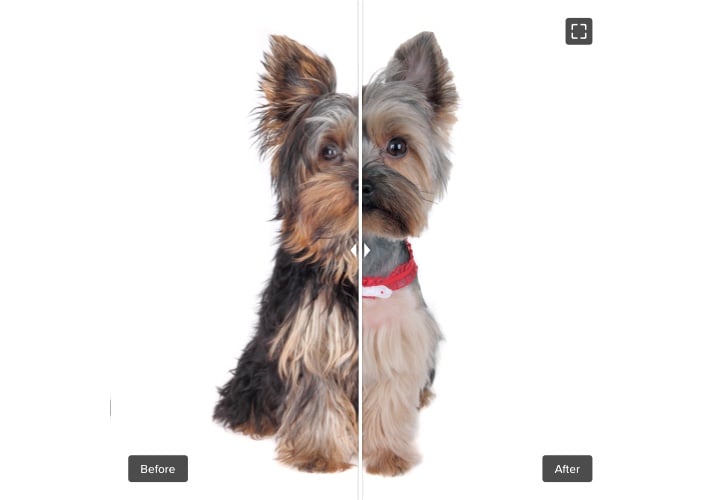
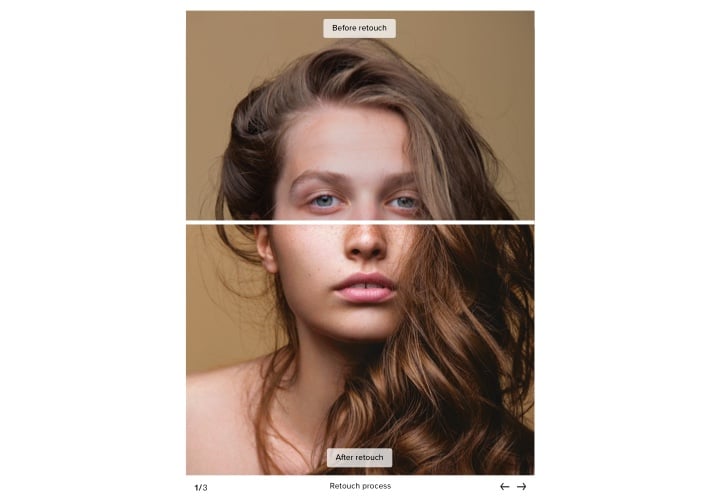
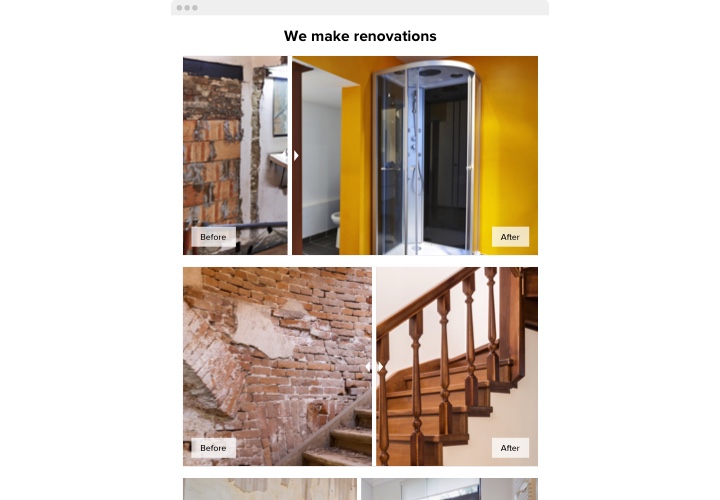
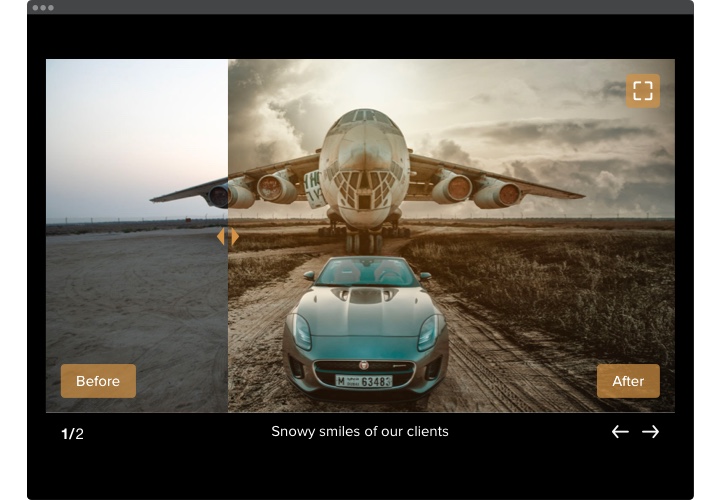
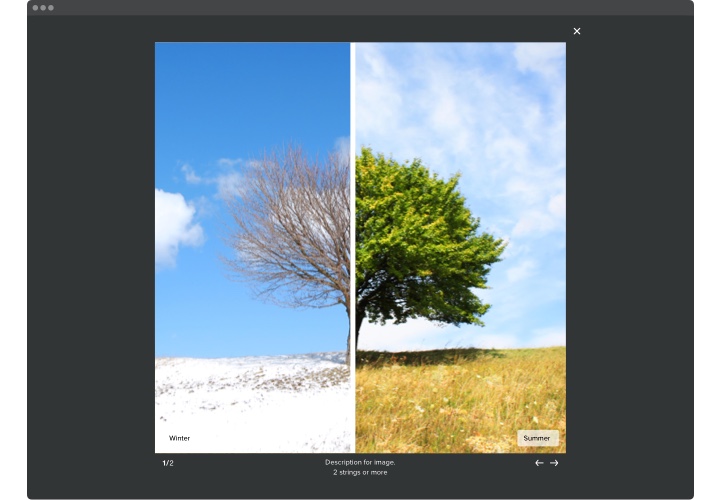
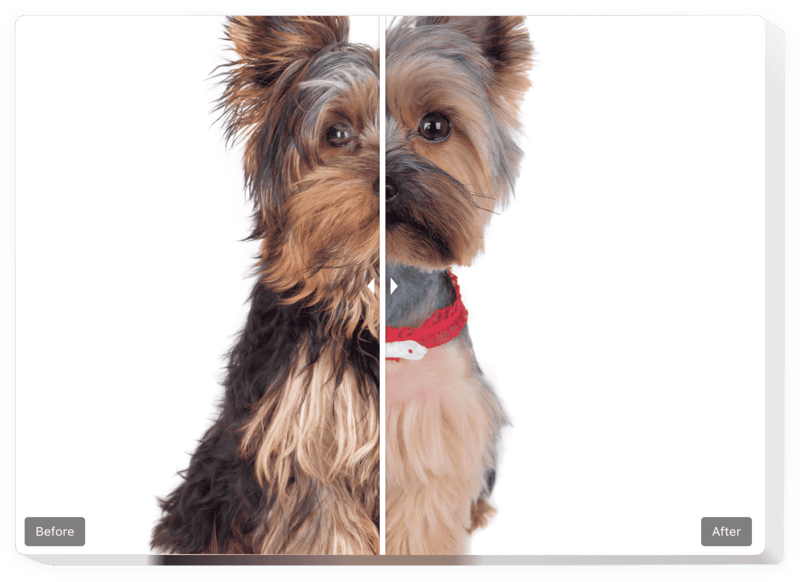
Screenshots
Description
Le curseur avant et après d’Elfsight vous aide à créer des images alléchantes et efficaces pour votre site Web. Les clients peuvent vérifier toutes les modifications apportées par vos produits ou services. Téléchargez simplement deux photos sur Avant et Après Slider pour Adobe Muse et elles seront équipées d’un séparateur qui peut être déplacé pour vérifier le changement. Vous pouvez intégrer un nombre illimité de séries de photos, chacune avec sa propre légende. La direction du glissement peut être horizontale ou verticale, et vous êtes libre de choisir le meilleur rapport d’image. Vos clients seront condamnés à commander lorsqu’ils auront saisi l’efficacité réelle | de vos produits !
Avec le curseur avant – après, réalisez un développement commercial durable et améliorez les ventes
Étudiez la liste des les fonctionnalités les plus utiles :
- Intégrez n’importe quelle quantité de paires d’images Avant et Après
- Créez des légendes avec des options de formatage de texte pour chaque image
- Deux mises en page : Liste et carrousel
- Orientation horizontale ou verticale du séparateur
- Cliquez et faites glisser ou survolez simplement pour déplacer le séparateur
- Faites glisser sur les écrans tactiles
Essayez simplement cette démo pour voir comment elle fonctionne
Comment intégrer le curseur avant et après à mon site Web Adobe Muse ?
Suivez simplement les instructions ci-dessous pour intégrer l’outil.
- Exécutez notre configurateur gratuit et commencez à créer votre widget sur mesure.
Recherchez la conception et les spécifications préférées de l’outil et enregistrez les modifications. - Acquérir le code personnel révélé dans le formulaire spécial sur les applications Elfsight
Une fois la génération de votre widget personnel terminée, copiez le code personnel dans la fenêtre contextuelle qui apparaît et enregistrez-le pour une autre occasion. - Commencez à utiliser l’outil sur le site Adobe Muse
Insérez le code enregistré précédemment dans votre page Web et appliquez les modifications. - L’installation est réussie
Rendez-vous sur votre site pour revoir le fonctionnement du widget.
Si vous rencontrez des questions ou rencontrez des obstacles, n’hésitez pas à contacter notre équipe d’assistance. Nos spécialistes ont hâte de résoudre tous les problèmes que vous pourriez rencontrer sur le plugin.
Comment ajouter un slider Avant et Après à mon site Muse sans compétences en codage ?
Elfsight fournit une solution SaaS qui vous permet de créer vous-même un widget de slider Avant et Après, voir à quel point le processus est simple : travaillez directement dans l’éditeur en ligne pour créer un widget de curseur Avant et Après que vous aimeriez voir sur votre site Web Muse. Choisissez l’un des modèles prédéfinis et ajustez les paramètres du curseur Avant et après, ajoutez votre contenu, modifiez la mise en page et les couleurs sans compétences en codage. Enregistrez le curseur Avant et après et copiez son code d’installation, que vous pouvez facilement intégrer à votre site Web Muse sans avoir besoin d’acheter un forfait payant. Grâce à notre éditeur intuitif, tout internaute peut créer un widget de curseur Avant et après en ligne et l’intégrer facilement à son site Web Muse. Il n’est pas nécessaire de payer ou de saisir les informations d’identification de votre carte pour accéder au service. Si vous rencontrez des problèmes à n’importe quelle étape, n’hésitez pas à contacter notre équipe d’assistance technique.