Plugin Vérification de l'age pour WooCommerce

Créez votre application de vérification de l'âge
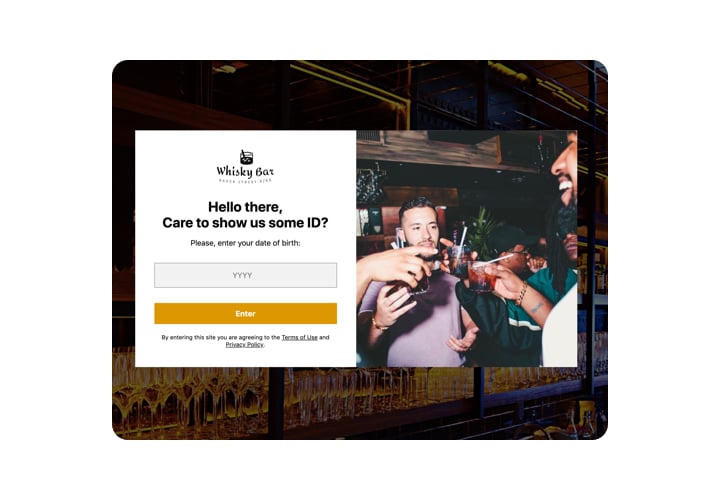
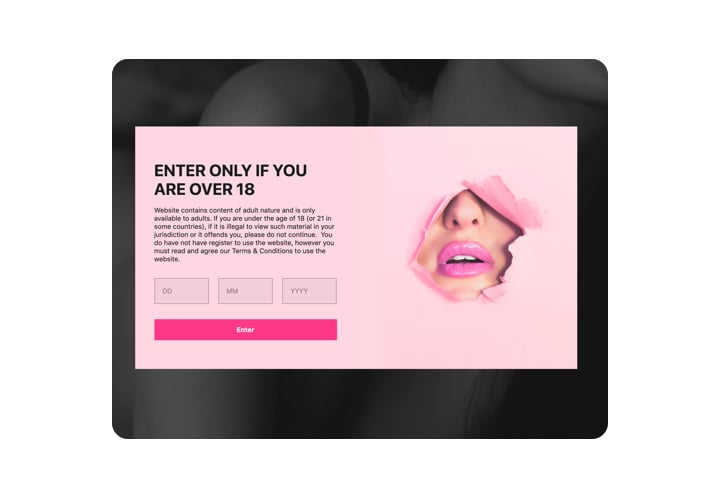
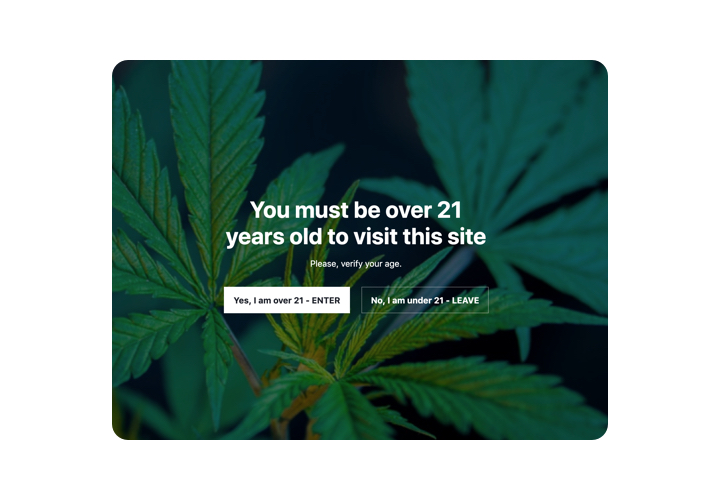
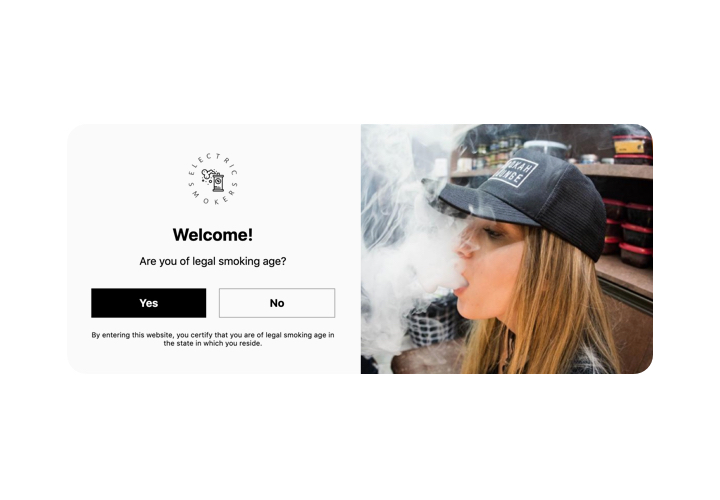
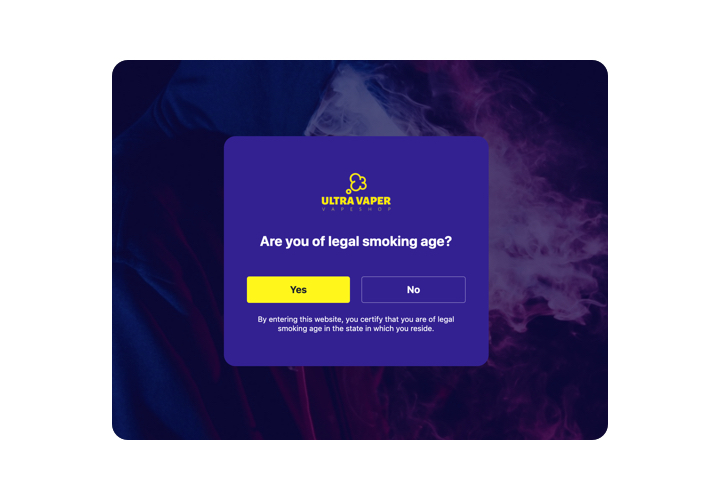
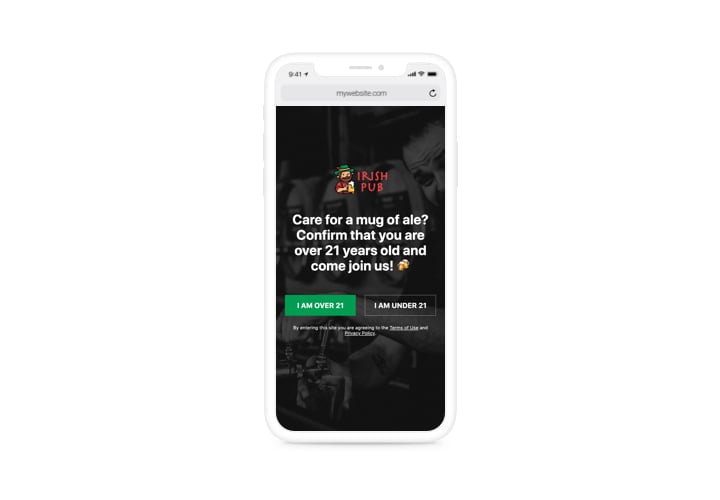
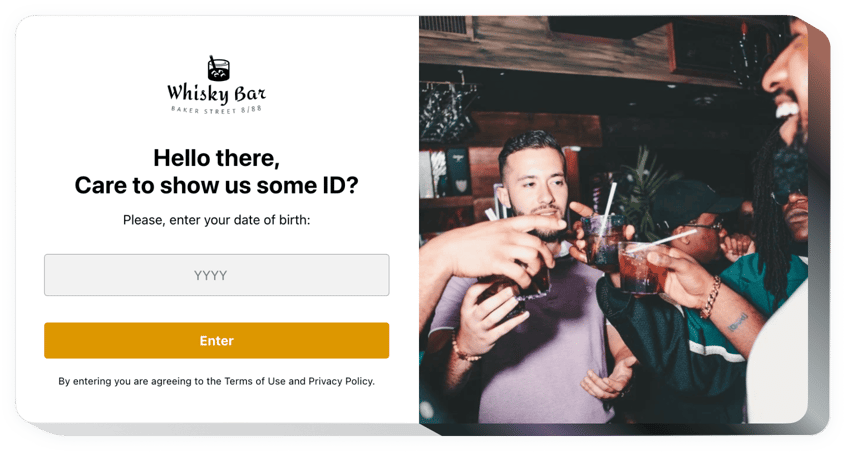
Screenshots
Description
Ce widget deviendra la méthode la plus rapide pour configurer une fenêtre de chargement de page qui vérifie l’âge d’un visiteur de site Web. . Le widget rendra le contenu limité par âge accessible aux utilisateurs majeurs et le masquera pour la catégorie des mineurs. Vous pouvez sélectionner une limite d’âge requise, choisir un formulaire de vérification, introduire le widget sur chaque ou seulement plusieurs pages et désigner l’action. Le style est facilement personnalisable, y compris les détails pouvant être peints et la possibilité d’afficher des images personnalisées.
Découvrez la liste des meilleures fonctionnalités :
- Sélectionnez l’un des types de vérification : demande de date de naissance complète, uniquement l’année de naissance ou une question proposant des options Oui et Non ;
- Choisissez de mémoriser les visiteurs pour n’importe quelle période en jours ;
- Deux scénarios pour les visiteurs mineurs : afficher un texte personnalisé ou diriger un utilisateur vers une autre page ou un autre site ;
- Ajoutez n’importe quelle image pour la fenêtre contextuelle de vérification ;
- Affichez les détails détaillés et les liens sous le bouton de vérification.
Testez toutes les fonctionnalités de personnalisation dans une démo complète
Comment ajouter la vérification de l’âge sur ma page Web WooCommerce ?
Suivez simplement plusieurs étapes ci-dessous pour commencer à travailler avec le plugin.
- Utilisez notre éditeur gratuit et commencez à créer votre propre plugin.
Déterminez l’interface et les options appropriées de l’outil et enregistrez les modifications. - Acquérez le code personnel révélé dans la veuve sur Elfsight Applications.
Dès que la configuration de votre plugin personnel est terminée, copiez le code exclusif dans la fenêtre contextuelle qui apparaît et enregistrez-le pour une occasion ultérieure. - Initiez l’utilisation des applications. widget sur votre site WooCommerce.
Saisissez le code copié auparavant dans votre page d’accueil et appliquez les modifications. - Vous avez terminé ! L’intégration est effectuée avec succès.
Visitez votre site Web pour observer le travail du plugin.
Si vous rencontrez des difficultés, n’hésitez pas à contacter notre L’équipe de service à la clientèle. Nos consultants sont impatients de résoudre tous les problèmes que vous pourriez rencontrer avec le produit.
Comment ajouter la vérification de l'âge à mon site WooCommerce sans compétences en codage ?
Elfsight fournit un SaaS solution qui vous permet de créer vous-même un widget de vérification de l’âge, voyez à quel point le processus est simple : travaillez directement dans l’éditeur en ligne pour créer un widget de vérification de l’âge que vous aimeriez voir sur votre site Web WooCommerce. Choisissez l’un des modèles prédéfinis et ajustez les paramètres de vérification de l’âge, ajoutez votre contenu, modifiez la mise en page et les couleurs sans aucune compétence en codage. Enregistrez la vérification de l’âge et copiez son code d’installation, que vous pouvez facilement intégrer à votre site Web WooCommerce sans avoir besoin d’acheter une version payante. Grâce à notre éditeur intuitif, tout internaute peut créer un widget de vérification de l’âge en ligne et l’intégrer facilement à son site Web WooCommerce. Il n’est pas nécessaire de payer ou de saisir les informations d’identification de votre carte pour accéder au service. Si vous rencontrez des problèmes à n’importe quelle étape, n’hésitez pas à contacter notre équipe d’assistance technique.