Widget Vérification de l'age pour iFrame

Créez votre widget de vérification de l'âge
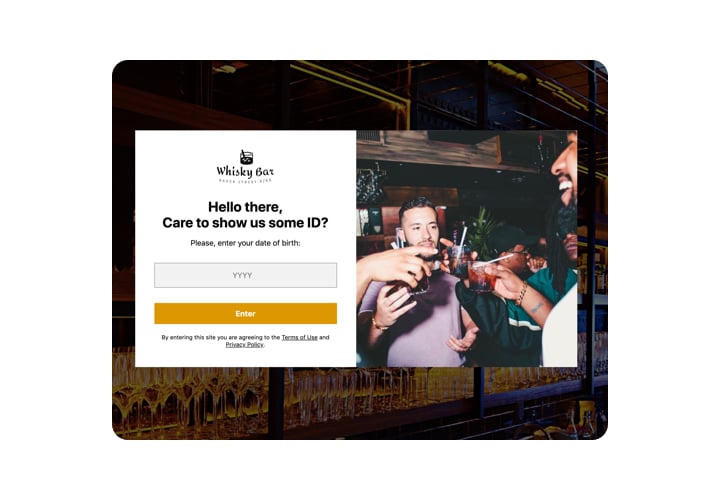
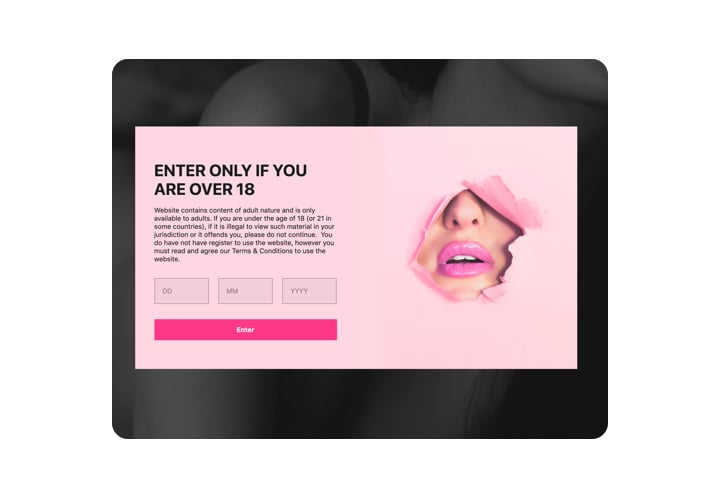
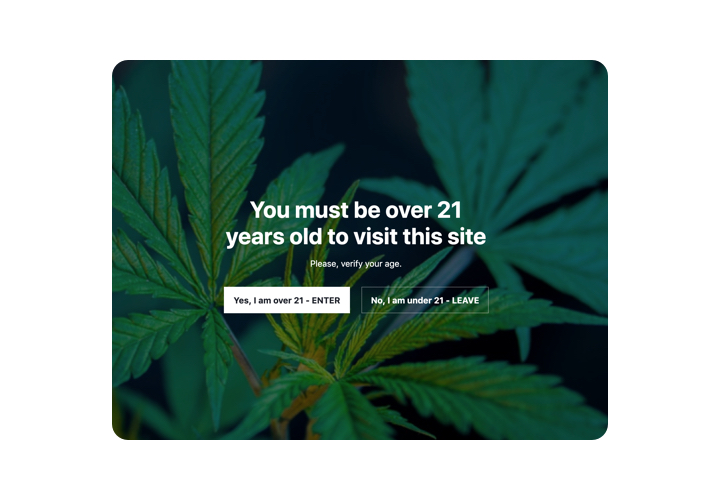
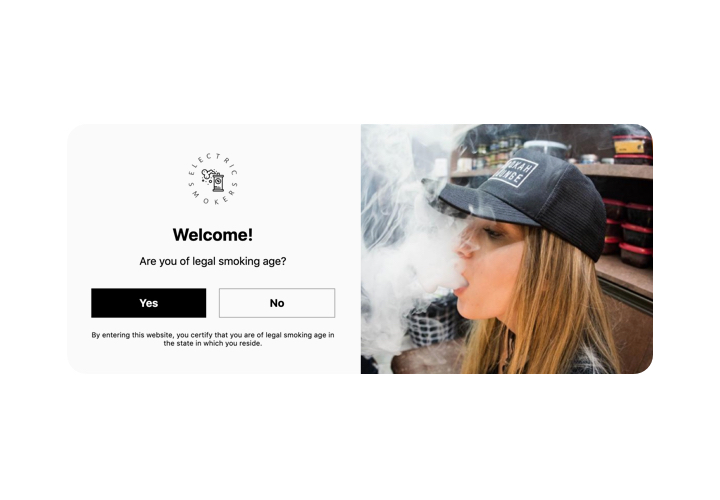
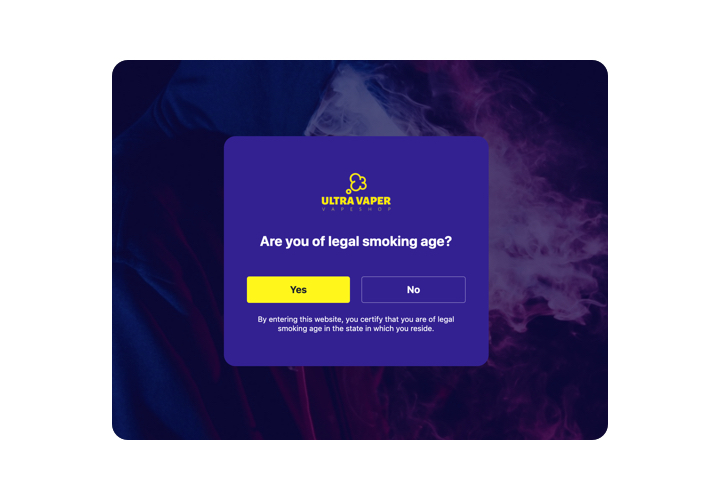
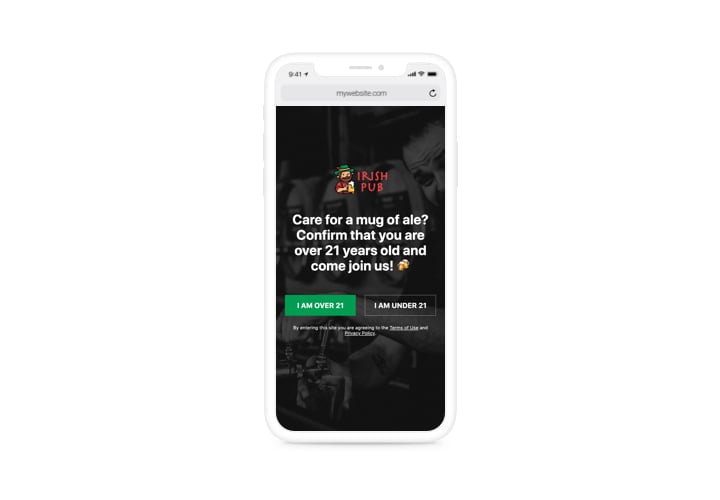
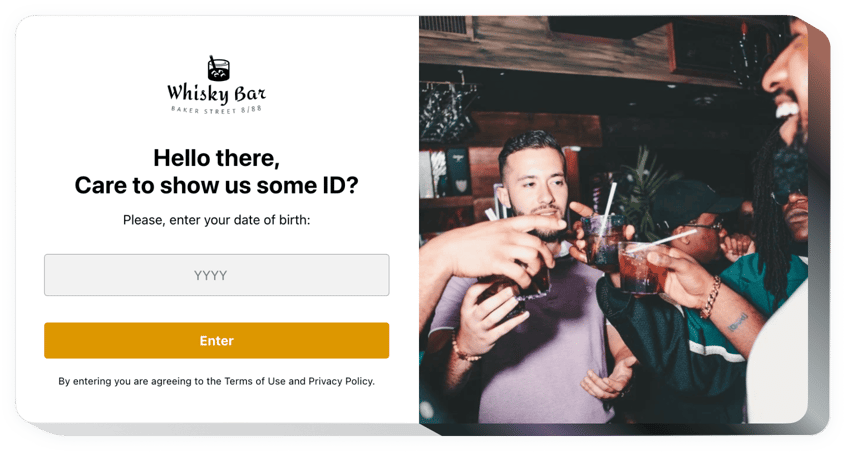
Screenshots
Intégrer la vérification de l’âge sur iFrame avec le widget Elfsight
Le widget de vérification de l’âge Elfsight est la méthode la plus simple pour configurer une fenêtre immédiate qui demande l’âge d’un visiteur du site Web. Il permet de rendre le contenu sensible à l’âge accessible uniquement aux utilisateurs majeurs et de le masquer aux spectateurs mineurs. Vous pouvez fixer la limite d’âge, définir le format de vérification, ajouter la fenêtre contextuelle sur toutes les pages ou uniquement sur certaines, et sélectionner le scénario. L’apparence est facilement personnalisable avec des éléments graphiques et des options pour ajouter des images personnalisées.
Votre moyen le plus pratique d’afficher la fenêtre de vérification de l’âge sur votre site
Principales fonctionnalités du widget de vérification de l’âge
Voici les caractéristiques les plus remarquables du widget, qui le rendent absolument époustouflant :
- Choisissez l’une des trois méthodes de vérification : demander la date de naissance complète, uniquement l’année de naissance ou une question avec les options Oui et Non ;
- La possibilité de mémoriser les visiteurs pendant n’importe quelle période de temps ;
- Deux scénarios possibles pour les utilisateurs dissuadés : afficher un texte ou rediriger l’utilisateur vers une autre page ou un autre site ;
- Téléchargez n’importe quelle image à afficher dans la fenêtre contextuelle de vérification ;
- Fournissez des informations supplémentaires avec des liens sous le bouton de vérification.
Comment ajouter la vérification de l’âge au site Web iFrame
Activez le widget en suivant simplement les étapes ci-dessous :
- Créez votre plugin Age personnalisé
Utilisez notre démo gratuite pour créer un plugin avec les caractéristiques et la composition qui vous conviennent. - Obtenez le code personnel pour intégrer le plugin
Après avoir créé votre widget, vous recevrez un code unique pour la notification apparue dans Elfsight Apps. Copiez ce code. - Intégrez le plugin sur votre site Web iFrame
Choisissez l’emplacement où vous souhaitez afficher le plugin et insérez-y le code copié. Appliquez les changements. - Vous avez terminé !
Accédez à votre page pour voir la vérification de l’âge en action.
Notre équipe de support client est là pour résoudre tous vos problèmes si vous en rencontrez. N’hésitez pas à nous contacter !
Questions fréquentes
Comment puis-je ajouter la vérification de l'âge à mon site Web iFrame sans compétences en codage ?
Elfsight offre une solution SaaS permettant de créer un widget de vérification de l’âge sans nécessiter de compétences en codage. Voici comment procéder :
- Travaillez directement dans l’éditeur en ligne pour créer votre widget de vérification de l’âge.
- Sélectionnez un modèle prédéfini, ajustez les paramètres, ajoutez votre contenu, et personnalisez la mise en page et les couleurs.
- Enregistrez votre widget et copiez le code d’installation.
- Intégrez ce code dans votre site Web iFrame sans frais supplémentaires. Vous n’avez pas besoin d’un forfait payant pour cela.
Notre éditeur intuitif vous permet de créer et d’intégrer facilement un widget de vérification de l’âge sur votre site Web. Aucune carte de paiement n’est requise pour accéder à ce service. Si vous avez des questions, notre équipe d’assistance est disponible pour vous aider à chaque étape.