Plugin de conformité ADA pour site Web jQuery

Créez votre plugin de conformité ADA
Intégrez la conformité ADA dans jQuery avec un plugin Elfsight
Le plugin ADA Compliance garantit une expérience utilisateur conviviale pour les visiteurs de tous niveaux en s’alignant sur les principales normes d’accessibilité. Doté de plusieurs modes d’assistance intégrés, il ajuste automatiquement votre mise en page et votre contenu pour répondre aux besoins des utilisateurs souffrant de déficiences visuelles, de concentration ou motrices. Il fonctionne parfaitement, sans nécessiter de code personnalisé ni de modifications de conception. Chaque préréglage offre une combinaison judicieuse d’améliorations d’ergonomie pour améliorer l’accessibilité de votre contenu actuel et le confort d’interaction utilisateur.
Le plugin est également doté d’un outil d’analyse automatisé pour détecter les problèmes d’accessibilité et présente les résultats d’accessibilité en temps réel dans l’interface du plugin. Vous pouvez exporter un rapport d’accessibilité complet et afficher publiquement votre score de conformité pour renforcer la crédibilité et la confiance. Grâce à sa localisation complète, il favorise l’engagement inclusif des utilisateurs dans divers contextes linguistiques et régionaux.
Intégrez notre plugin ADA Compliance à votre site web jQuery pour démontrer votre engagement envers les meilleures pratiques d’accessibilité !
Le plugin possède des fonctionnalités pratiques et faciles à utiliser, découvrez-en quelques-unes :
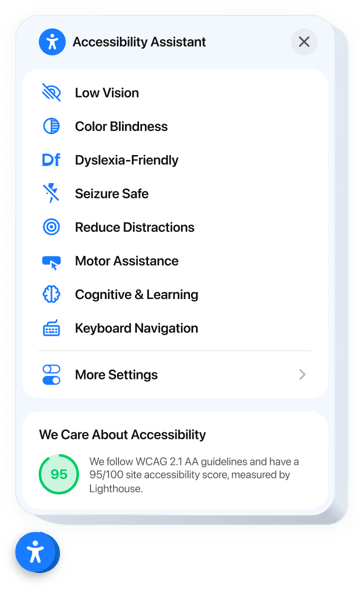
- Modes prêts à l’emploi pour 8 scénarios utilisateur. Les personnes souffrant de divers handicaps peuvent sélectionner un mode d’accessibilité idéal pour naviguer sur votre site Web avec facilité et confiance.
- Ajustez les paramètres du site Web pour afficher le contenu. Le plugin comprend des options de personnalisation pour améliorer la clarté du texte, la navigation sur le site et le contraste des couleurs.
- Vérificateur d’accessibilité intégré. Évaluez facilement votre site Web pour identifier les lacunes et l’améliorer pour une meilleure accessibilité.
- Badge de confiance avec score d’accessibilité. Présentez les résultats de votre audit pour démontrer votre engagement en matière de conformité en matière d’accessibilité.
- Localisation précise. Le plugin est traduit et localisé pour 76 pays afin de garantir à la fois la conformité et la disponibilité internationale.
Comment intégrer la conformité ADA à mon site Web jQuery ?
Trouvez ce guide simple pour installer le plugin sur votre site Web jQuery. Cela ne vous prendra que quelques minutes et ne nécessite aucun codage.
- Créez votre plugin personnel de conformité ADA
Commencez avec n’importe quel modèle dans l’éditeur, travaillez avec les éléments conviviaux qu’il contient et ajustez le plugin à votre style et à vos paramètres souhaités. - Recevez le code personnel pour intégrer le plugin
Dès que vous aurez terminé de créer le plugin, vous recevrez un code HTML individuel dans votre tableau de bord. Copiez le code contenant toutes les informations concernant vos paramètres. - Présentez le plugin sur votre site web jQuery
Sélectionnez les sections de votre site web où vous souhaitez présenter la conformité ADA et collez-y le code. Enregistrez les modifications.
C’est tout ! Maintenant, observez le fonctionnement du plugin sur votre site web.
En cas de problème lors de l’intégration du plugin à votre site web, contactez notre centre d’aide. Nous serons ravis de vous montrer comment ajouter et ajuster votre solution d’accessibilité.
