Complemento jQuery para mapas de Google
Incorpore un mapa de Google responsivo para mostrar su ubicación o múltiples ubicaciones para una fácil navegación en su sitio web jQuery sin esfuerzo.
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Crea tu complemento de Google Maps
¡Configura tu Google Maps y agrégalo a tu sitio web jQuery gratis!
Descripción
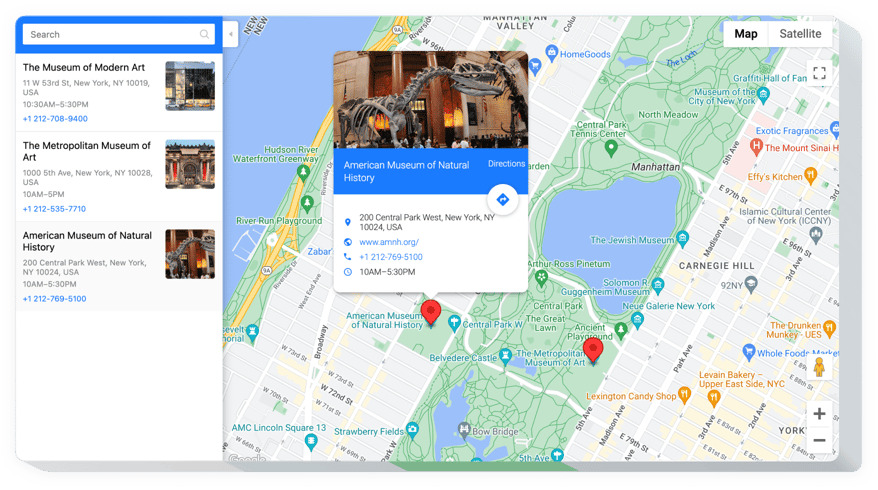
Un instrumento universal y totalmente personalizado con una integración sencilla, que facilita mucho a tus clientes la búsqueda de ubicaciones. Eficiente para atraer clientes fuera de línea, su rápida integración y personalización de la interfaz lo transforman en uno de los mejores complementos para su sitio.¡Consiga más clientes fuera de línea usando los mapas interactivos de su sitio web!- Acérquese a los clientes. Muestre su información de contacto, que los clientes pueden usar para dirigirse a usted o encontrarlo tanto en la realidad como en línea.
- Muestre un conjunto completo de sus ubicaciones en el mapa.Enriquezca su mapa con tiendas y lugares de venta o recoger productos y ayudar a sus usuarios a encontrar el destino más cercano.
- Construcción automática de rutas a su ubicación. No permita que los clientes cierren su sitio web cuando estén listos para dirigirse a usted. ¡Muestre el camino a sus direcciones directamente en el mapa para cada cliente!
Características
¿Qué características especiales hacen que el mapa interactivo jQuery de Elfsight sea el mejor complemento para cada sitio web?- Diversos marcadores de ubicación para el mapa;
- Todas las funciones de Google Maps compatibles: capas, tipos de mapas, controles;
- Editar el título del panel de ubicación y elegir elementos;
- Más de 50 marcadores de ubicación múltiples;
- Editor práctico (no se requiere codificación).
Cómo incrustar el complemento de Google Map en jQuery sitio web
Un breve manual sobre cómo instalar mapas interactivos responsivos en su propio sitio web. Para hacer esto, no necesita un desarrollador ni comprender la codificación. El tiempo total de instalación es de solo 2 minutos.- Cree su complemento de mapas individual. Usando nuestra demostración gratuita, cree un complemento con la plantilla y las opciones necesarias.
- Obtenga un código para agregar el complemento en el sitio.Después de ajustar el widget, obtenga un código para el mapa desde la notificación emergente en Elfsight Apps.
- Muestre el complemento en el sitio.Integre el complemento en el lugar requerido del sitio web y guarde los cambios.
- La configuración está completa. Vaya a su sitio web para verificar su trabajo.
¿De qué manera agrego Google Maps al sitio jQuery?
La creación del widget se realiza en las páginas de Elfsight y no es necesario aprender a codificar. Abra nuestra demostración en línea para personalizar su propio widget, adquirir el código e integrarlo en su sitio.
Las mejores formas de utilizar la integración de Google Map
Le proporcionaremos muchas opciones de ajuste: widgets de tamaño completo para implementar en la sección de contenido, complementos flotantes con oportunidades de desplazamiento, diseños para el pie de página de su sitio web, encabezado y todo tipo de oportunidades verticales para barras laterales y menus.
¿Puedo crear una ubicación o un mapa interactivo mediante el editor?
Puedes dar forma a las modificaciones de cualquier widget. Hay una gran cantidad de diseños aplicables en el editor, y todos ellos se pueden personalizar rápidamente como usted necesita.
Tarifas
¡Pruebe Elfsight! Garantía de devolución monetaria de 14 días. Sin riesgos, usted puede cancelar en cualquier momento.
Elfsight Apps
Software independiente de la plataforma
desde $0 / mes
comienza con un plan gratuito
Sitios web ilimitados
Soporte rápido y puntual
Ayuda de instalación gratuita
Totalmente personalizable
