Complemento de formulario de contacto iFrame

Crea tu widget de formulario de contacto
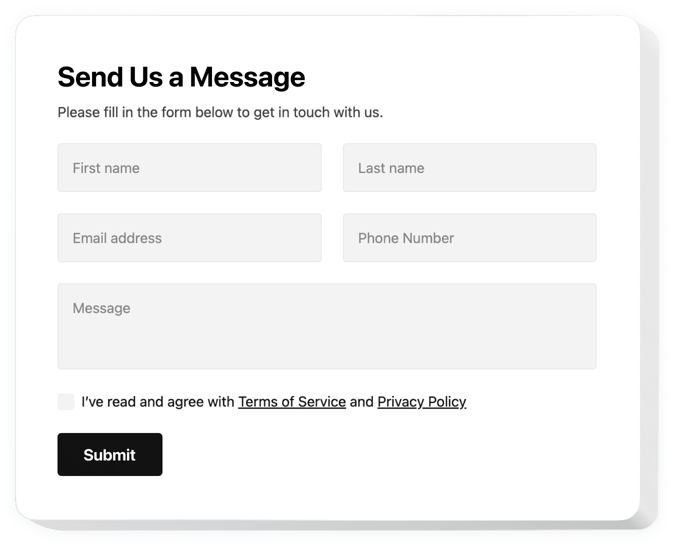
Formulario de contacto para iFrame
El complemento de formulario de contacto de Elfsight para iFrame se adapta a cualquier requerimiento clave para obtener impresiones y pedidos de los clientes de tu sitio. Incorpora los elementos adicionales para completar, define el diseño requerido y ajusta la apariencia para inspirar aún más a tus clientes a enviar una reseña sobre tu negocio.
Recibe testimonios, solicitudes, calificaciones y responde a las preguntas de los clientes de tu sitio.
Incrementa la cantidad de clientes potenciales
Asegura una interacción permanente con los clientes potenciales 24/7 mediante un formulario eficaz en tu sitio y convierte más visitantes en clientes.
Obtén más opiniones sobre productos o servicios
El feedback de tus clientes es valioso para el avance de la empresa. Con nuestro formulario de contacto sencillo, ¡verás más comentarios de los usuarios de tu sitio!
Desarrolla tu interacción con los clientes
Usando plantillas simples, diseño ajustable y notificaciones personalizadas de «Gracias», demuestras a tus clientes lo valiosos que son para tu negocio.
Complemento de formulario de contacto
¿Qué hace que nuestro formulario de contacto sea uno de los mejores complementos para recolectar impresiones de clientes y recibir solicitudes en iFrame? Revisa nuestras características principales:
- 6 plantillas predefinidas diseñadas para los casos de uso más populares;
- Agrega cualquier número de campos al formulario;
- Crea formularios de una sola etapa o de múltiples etapas;
- 19 tipos de elementos disponibles para introducir;
- Opción para distribuir los campos en varias columnas;
Prueba toda la lista de características en nuestra demostración
Cómo agregar el complemento de formulario de contacto a un iFrame
Sigue nuestro tutorial para integrar el complemento de contacto en tu sitio. No necesitarás conocimientos de desarrollo y la duración total de la configuración no tomará más de 70 segundos aproximadamente.
- Crea tu complemento de contacto personalizado
Usando nuestro editor gratuito, crea un complemento con el diseño y las características funcionales que prefieras. - Obtén el código personal para incrustar el complemento
Después de crear tu complemento, recibirás tu código de configuración en la notificación emergente de Elfsight Apps. Copia el código. - Incorpora el complemento en tu sitio iFrame
Selecciona el área donde planeas agregar el complemento e incrusta el código copiado allí. Publica los cambios. - ¡Listo!
Ve a tu sitio para revisar tu formulario.
¿Tienes problemas para incrustar o personalizar el complemento? Se recomienda leer la guía completa «Cómo mostrar el formulario de contacto en un sitio web iFrame», te ayudará con el proceso. O puedes contactar con el centro de ayuda de Elfsight con una explicación completa de tu problema.
¿Cómo agregar un formulario de contacto a mi sitio iFrame sin habilidades en programación?
Elfsight proporciona una solución SaaS que te permite crear un widget de formulario de contacto por ti mismo, ve lo fácil que es el proceso: Trabaja directamente en el editor en línea para crear el widget de formulario de contacto que te gustaría ver en tu sitio web iFrame. Elige una de las plantillas predefinidas y ajusta la configuración del formulario de contacto, agrega tu contenido, cambia el diseño y el color de los elementos sin habilidades en programación. Guarda el formulario de contacto y copia su código de instalación, que puedes fácilmente incrustar en tu sitio web iFrame sin necesidad de comprar un plan de pago. Con nuestro editor intuitivo, cualquier usuario de internet puede crear un widget de formulario de contacto en línea e incrustarlo fácilmente en su sitio web iFrame. No es necesario pagar ni ingresar tus datos de tarjeta para acceder al servicio. Si enfrentas problemas en cualquier paso, no dudes en contactar con nuestro equipo de soporte técnico.
¿Tienen plantillas de formulario de contacto listas para usar para el sitio iFrame?
Sí, hay una gran selección de más de 300 plantillas para ahorrar tiempo al crear un formulario desde cero. Revisa las plantillas de formularios de contacto para cualquier ocasión y encuentra la que más se ajuste a tus expectativas.
