¿Qué Son los Flipbooks Digitales?
Los flipbooks digitales transforman archivos PDF estáticos en experiencias dinámicas e interactivas, imitando la sensación de pasar páginas de un libro físico. Son ideales para crear folletos, catálogos, revistas o presentaciones llamativas. A diferencia de los PDF tradicionales, los flipbooks pueden incluir animaciones, elementos interactivos y transiciones suaves de página, lo que los convierte en una excelente opción para captar la atención en línea.
Si buscas una forma rápida y sencilla de crear un flipbook, prueba el creador de Flipbooks de Elfsight. Con su interfaz amigable, puedes convertir tu PDF en un flipbook en línea impresionante en solo unos clics—¡sin necesidad de conocimientos técnicos!
No necesitas registrarte antes de ver tu flipbook en vivo. ¡Pruébalo en el editor! ⇩
Cómo Insertar un Flipbook en Cualquier Sitio Web
Puedes crear fácilmente un flipbook para tu sitio web sin necesidad de programar. Solo comienza en el editor y finaliza tu proyecto. No necesitarás crear una cuenta hasta que te guste el resultado y quieras insertar el flipbook en tu sitio web.
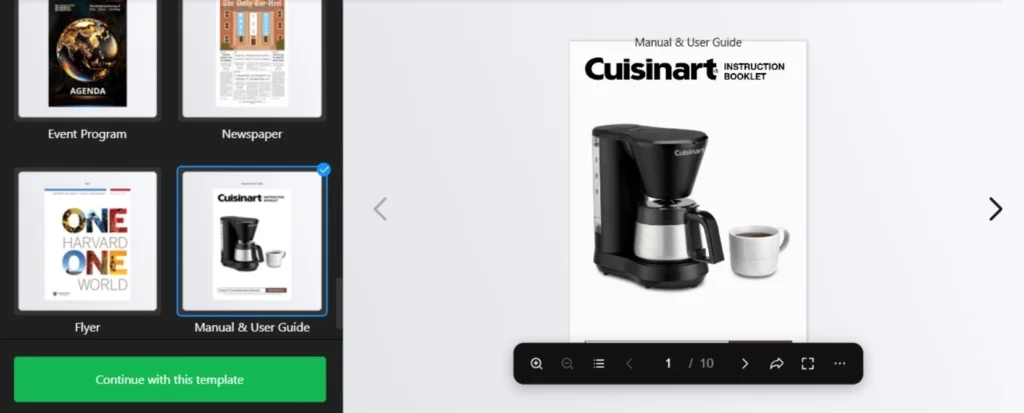
- Selecciona una plantilla adecuada. Piensa en tu propósito y elige la plantilla que mejor represente tus ideas.
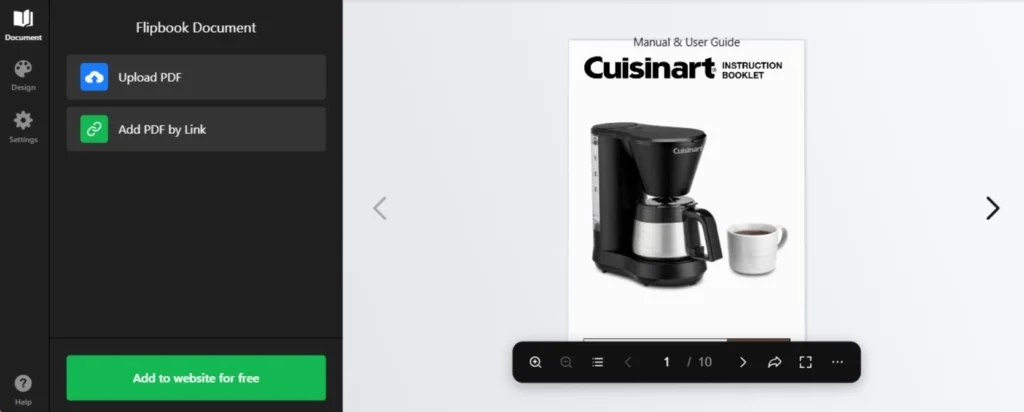
- Crea un flipbook en línea. Sube el PDF que deseas convertir. También puedes insertar su URL para continuar trabajando con tu archivo personalizado.
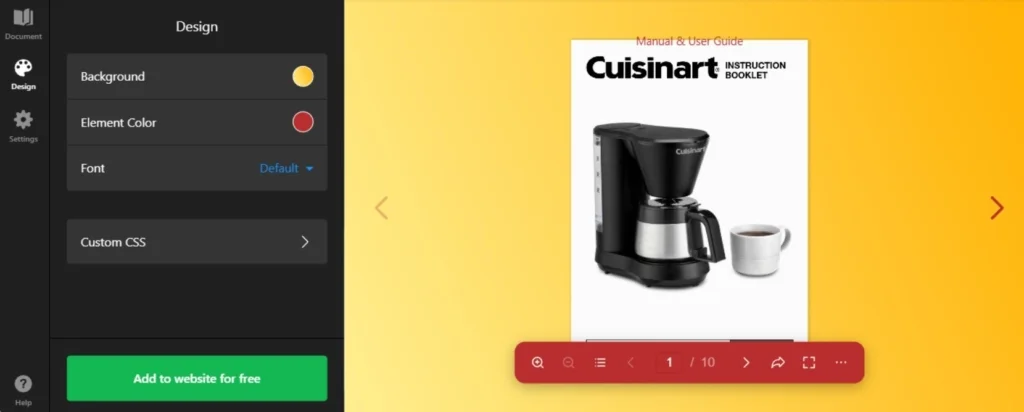
- Personaliza el diseño. Ajusta los elementos del flipbook para que coincidan con tu marca. También puedes usar tu propio CSS.
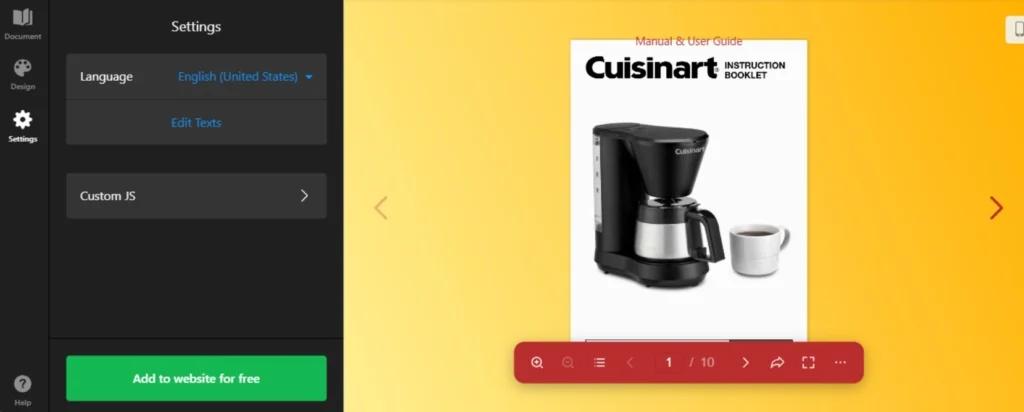
- Especifica el idioma. En la pestaña ‘Configuraciones’ puedes editar los textos del widget y elegir el idioma de los controles del flipbook.
- Agrega el flipbook a tu sitio web. Una vez finalizado el diseño, presiona ‘Agregar al sitio web’ para obtener el código HTML. Luego puedes insertarlo en cualquier plataforma web.
Veamos cómo insertar tu flipbook personalizado en algunas de las plataformas CMS más populares. Nuestro widget se puede insertar en cualquier sitio web:
Insertar Flipbook en sitio web HTML

Agregar el widget a una página específica de tu sitio HTML es fácil. Solo pega el código proporcionado por Elfsight en el lugar deseado.
- Accede al backend de tu sitio. Asegúrate de poder editar el código HTML desde el panel de administración.
- Inserta el código del flipbook. Elige el lugar donde deseas que aparezca el widget e inserta el código HTML.
- Guarda los cambios. Verifica que todo funcione correctamente y se vea bien en la página.
Insertar Flipbook en sitio web WordPress

Puedes hacer que el flipbook aparezca rápidamente en tu sitio insertando el código en un bloque HTML personalizado.
- Inicia sesión en tu cuenta de WordPress. Trabaja desde el panel de administración para realizar los cambios necesarios.
- Ve a ‘Páginas’ y elige la que quieras. Considera tus objetivos al seleccionar la ubicación del plugin.
- Agrega un bloque HTML personalizado. Inserta el bloque en la parte donde desees que aparezca el widget.
- Pega el código generado. No olvides actualizar la página y comprobar que el widget funcione correctamente.
Insertar Flipbook en sitio web Wix

Insertar el código del widget HTML en una página de Wix es sencillo. Solo tienes que integrar el código personalizado desde Elfsight en el área deseada.
- Accede al editor de Wix. Inicia sesión y abre el sitio que deseas editar.
- Agrega un bloque HTML. Haz clic en el ícono + del menú y ve a la sección de inserciones personalizadas.
- Pega el código del widget. Pulsa ‘Ingresar código’ y luego ‘Actualizar’.
- Ajusta tamaño y posición. Asegúrate de que se vea bien y encaje en la página.
- Optimiza para móviles. Usa el editor móvil para verificar y publicar los cambios.
Insertar Flipbook en sitio web Shopify

Puedes agregar el botón HTML a cualquier página de tu sitio Shopify pegando el código proporcionado por Elfsight en la sección deseada.
- Accede al panel de Shopify. Busca la sección ‘Tienda Online’.
- Selecciona ‘Personalizar’ en el menú desplegable. Luego haz clic en ‘Agregar sección’.
- Haz clic en ‘Contenido personalizado’ y luego en ‘Agregar’. Quita los elementos preinstalados de Shopify.
- Selecciona ‘HTML personalizado’. Es la opción que verás en el menú ‘Agregar contenido’.
- Ubica la sección ‘HTML’. Inserta allí el código y guarda los cambios.
Insertar Flipbook en sitio web Squarespace

Cualquiera puede insertar rápidamente el botón personalizable en la página deseada de un sitio web de Squarespace. Todo lo que necesitas hacer es ingresar el código generado por Elfsight en un bloque específico de la página.
- Inicia sesión en tu cuenta de Squarespace. Ingresa a tu cuenta y selecciona el sitio donde quieres añadir el widget.
- Ve a la sección ‘Sitio Web’. Elige la página donde deseas añadir el widget del formulario.
- Haz clic en ‘Editar’ y luego en ‘Agregar sección’. Así crearás una nueva sección para el widget.
- Agrega un bloque de código. Selecciona ‘Agregar una sección en blanco’, haz clic en ‘Agregar bloque’ y elige ‘Código’ de la lista.
- Inserta el código del widget. En el icono de ‘Editar’, pega el código del botón e instala el widget ajustando el ancho del bloque.
Crear Flipbook en Squarespace→
Insertar Flipbook en sitio web Webflow

Agregar el widget a páginas de Webflow es muy sencillo: solo necesitas añadir un elemento Embed e insertar el código HTML generado del botón.
- Comienza en Webflow. Inicia sesión y selecciona el sitio donde deseas insertar el widget.
- Insertar el widget. En el editor de Webflow, haz clic en el ícono + y arrastra el elemento Embed hasta el lugar deseado.
- Insertar el código. Coloca el código del formulario en el editor de código HTML Embed que aparece y luego haz clic en ‘Guardar y cerrar’.
- Personaliza y publica. Ajusta la configuración del botón, presiona ‘Publicar’ y selecciona los dominios donde se activará.
Insertar Flipbook en sitio web Elementor

Es simple y cómodo insertar el widget del botón en Elementor. Solo necesitas tener un bloque vacío en tu página donde insertarás el código del widget.
- Comienza desde el panel de WordPress. Inicia sesión, ve a ‘Páginas’ y selecciona la página donde deseas añadir el botón.
- Inicia la edición con Elementor. Haz clic en ‘Editar con Elementor’ para personalizar la página seleccionada.
- Usa el elemento HTML. Usa la función de arrastrar y soltar para colocar el elemento HTML en tu página.
- Agrega el código del widget. Inserta el código HTML proporcionado por Elfsight en el campo del código HTML.
- Actualiza y disfruta. Presiona ‘Actualizar’ para aplicar los cambios y ver el botón en tu página.
Casos de Uso y Ejemplos de Flipbooks
Los flipbooks son increíblemente versátiles y pueden adaptarse a diversos escenarios, desde presentaciones profesionales hasta proyectos personales. Aquí tienes algunos ejemplos inspiradores de cómo puedes usarlos, junto con plantillas para comenzar:
#1 Menú de Restaurante
Cautiva a tus comensales con un menú de restaurante interactivo en formato flipbook. Esta plantilla convierte tu oferta gastronómica en un festín visual, permitiendo que los clientes exploren los platos de una forma moderna y atractiva. Perfecto para insertarlo en tu sitio web y mejorar la experiencia del cliente.

#2 Periódico
Da vida al periódico tradicional con un formato digital tipo flipbook. Esta plantilla es ideal para presentar artículos, noticias y actualizaciones en un estilo visualmente atractivo e interactivo. Atrae a los lectores con transiciones suaves y un diseño fácil de usar que los mantiene informados y entretenidos.

#3 Manual & Guía del Usuario
Simplifica tus instrucciones y mejora la experiencia del usuario con un flipbook de manual o guía. Esta plantilla hace que la información compleja sea accesible gracias a la navegación interactiva y al efecto realista de cambio de página. Perfecta para empresas que desean ofrecer guías paso a paso o instrucciones de productos en línea.

#4 Portafolio
Muestra tu trabajo creativo con un impresionante flipbook de portafolio. Artistas, diseñadores y profesionales pueden destacar sus proyectos en un formato dinámico que capta la atención. Con efectos de cambio de página y botones para compartir, podrás impresionar a clientes potenciales y mostrar tu experiencia con facilidad.

#5 Álbum de Fotos
Convierte tus recuerdos más preciados en un hermoso álbum de fotos interactivo. Esta plantilla está diseñada para mostrar tus imágenes con transiciones suaves y un diseño elegante, haciendo que cada página sea un tesoro. Ideal para compartir momentos personales o crear contenido visualmente atractivo para tu audiencia.

Crear un Flipbook en Línea con Plantillas
Ofrecemos numerosas plantillas para ayudarte a comenzar tu widget y encontrar la mejor forma de crear y publicar tu contenido en el sitio web.
Formas Alternativas de Crear un Flipbook Digital
Si no te gustan las soluciones online de terceros como widgets y plugins, pero aún necesitas un software ideal para flipbooks, existen otras formas de crear uno y compartirlo en tu sitio web.
#1 Software de escritorio para flipbooks digitales
El software de escritorio es una excelente opción para crear flipbooks profesionales y personalizables. Conversores como Adobe InDesign te permiten diseñar con funciones interactivas, mientras que FlippingBook Publisher facilita la creación de flipbooks con herramientas integradas para multimedia y branding. Ambos te permiten trabajar sin conexión y obtener resultados de alta calidad adaptados a tus necesidades.
Ventajas del software de escritorio
- Acceso sin conexión. Ideal para entornos seguros o proyectos en movimiento.
- Personalización avanzada. Soporta multimedia, elementos interactivos y branding detallado.
- Alta calidad. Resultados profesionales con animaciones suaves y diseños responsivos.
Desventajas del software de escritorio
- Costo. Generalmente requiere suscripción o pago único elevado.
- Curva de aprendizaje. Las funciones avanzadas pueden requerir tiempo para dominarlas.
- Dependencia del dispositivo. Limitado al sistema donde está instalado.
#2 Creación de flipbooks con HTML5
Si tienes conocimientos básicos de programación, crear flipbooks con HTML5 te ofrece flexibilidad total. Usando bibliotecas como Turn.js o PDF.js, puedes construir flipbooks totalmente personalizables que se integran a la perfección en tu web. Estas herramientas permiten añadir animaciones, funciones interactivas y mucho más.
Ventajas de los flipbooks con HTML5
- Personalización completa. Puedes adaptar cada detalle al estilo de tu marca y web.
- Escalabilidad. Ideal para proyectos grandes con necesidades específicas como analíticas o animaciones.
- Tecnología moderna. Diseño responsivo y rendimiento fluido en todos los dispositivos.
Desventajas de los flipbooks con HTML5
- Requiere conocimientos técnicos. Se necesita experiencia en desarrollo o un programador.
- Requiere tiempo. Crear desde cero o personalizar bibliotecas toma más tiempo que usar herramientas prediseñadas.
- Funcionalidades limitadas de inicio. No incluyen interfaces listas ni plantillas, lo que implica más trabajo inicial.
Preguntas Frecuentes
¿Puedo permitir que las personas descarguen mi flipbook?
Sí, puedes habilitar fácilmente la opción para que los visitantes descarguen, compartan e interactúen con tu flipbook. Con los controles intuitivos de Elfsight, puedes ofrecer una experiencia fluida, brindando formas convenientes de compartirlo o descargarlo.
¿Cómo puedo subir mi PDF para convertirlo en flipbook?
Subir tu PDF para crear un flipbook es muy sencillo. Solo ve al editor del widget, carga tu archivo PDF y verás el resultado al instante. El widget lo convierte automáticamente en un flipbook interactivo para personalizarlo en tiempo real.
¿Cómo preparo un archivo PDF para el flipbook?
Para preparar tu PDF, empieza con un diseño bien estructurado. Herramientas como Canva te ayudan a crear diseños atractivos con plantillas fáciles de usar.
Si necesitas más funciones, Adobe Pro permite refinar tu documento profesionalmente.
PowerPoint también es útil para crear presentaciones que se exportan como PDF.
Y si buscas control total del diseño, InDesign es ideal para documentos con formato complejo.
Estas herramientas aseguran que tu PDF se convierta en un flipbook dinámico y atractivo.
Conclusión
En conclusión, insertar un flipbook con el widget de Flipbook de Elfsight sin código es una forma efectiva y fácil de mejorar tu sitio web. A diferencia de los PDFs estáticos, esta solución interactiva se integra con los creadores web más populares, ofreciendo un diseño visual impactante y totalmente personalizable.
Con navegación intuitiva y efectos realistas de cambio de página, tu audiencia disfrutará una experiencia envolvente. Transforma tus documentos en Flipbooks interactivos para que tu contenido destaque.
Además, exploramos métodos alternativos para crear flipbooks, ofreciéndote opciones versátiles para presentar texto e imágenes de forma atractiva.
¿Necesitas más información?
¡Esperamos que esta guía te haya sido útil! Si quieres saber más sobre cómo crear flipbooks personalizados para cualquier sitio web, no dudes en contactarnos. En Elfsight, nos comprometemos a ofrecer soluciones sin código para que tu experiencia sea fluida y exitosa.
Únete a nuestra Comunidad para compartir ideas, conectar con otros usuarios y obtener inspiración. ¿Tienes sugerencias de funciones? Agrégalas a nuestra Lista de Deseos: tu opinión nos ayuda a crecer y ofrecer mejores soluciones adaptadas a ti.