Widget de clima do Webflow

Crie seu widget de clima
Incorpore Weather no Webflow com o widget Elfsight
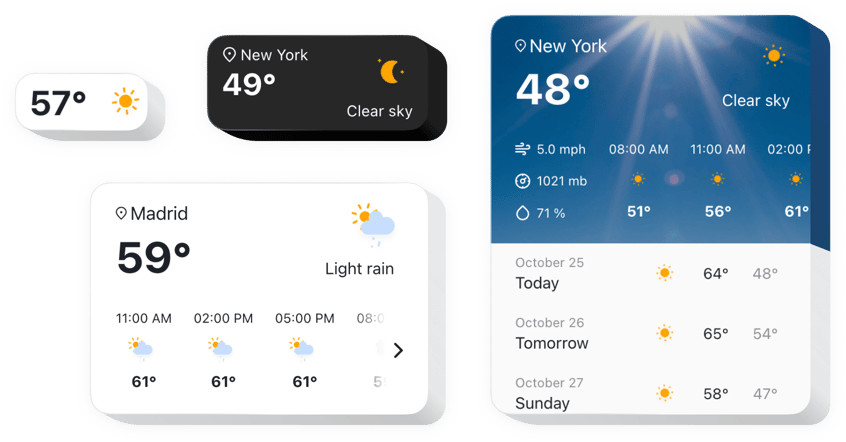
Elfsight Weather é um widget de site simples e adaptável para exibir as atualizações situação meteorológica atualizada para uma área selecionada. Insira um local pelo nome, CEP ou coordenadas. O público do site verificará a temperatura, pressão, umidade e clima ativo. Você também pode exibir previsões horárias ou diárias. O widget também apresenta imagens de fundo temáticas e o recurso para pintar o fundo com suas próprias cores.
Torne-o prático para os clientes organizarem eventos externos com a previsão do tempo sempre à vista!
Verifique todas as características funcionais do widget de clima. Eles estão disponíveis diretamente no editor e ajudarão você a moldar o widget para seu caso de uso.
- Três formas de inserir a localização: pelo nome, pelo CEP ou pelas coordenadas;
- Mais de 30 idiomas incluídos para mostrar dados meteorológicos no idioma do seu público;
- Cinco tipos de configuração de widget para diferentes casos de uso;
- A opção de exibir a previsão diária para a semana futura com datas;
- Demonstre a previsão horária para as doze horas mais próximas.
Como faço para incorporar o widget de clima no Webflow?
Para adicionar o plugin, basta seguir as instruções abaixo
- Crie seu plugin de clima personalizado
Usando nosso editor gratuito, gere um plugin com design customizado e características funcionais. - Copie o código pessoal para exibir o plugin
Depois de configurar seu widget, você obterá seu código pessoal na notificação pop-up nos aplicativos Elfsight. Copie o código para uso posterior. - Publique o plugin em seu site Webflow
Encontre a área para colocar o plugin e adicione o código copiado lá. Aplique os resultados. - A incorporação foi bem-sucedida!
Vá para a página da web para ver seu trabalho.
Sinta-se à vontade para entrar em contato com o suporte de nossos clientes quando precisar de ajuda ou tiver dúvidas. Ficaremos felizes em ajudar com todas as solicitações.
De que maneira é possível adicionar o Weather ao meu site Webflow sem nenhum conhecimento de codificação?
A empresa Elfsight apresenta uma solução SaaS que permite aos usuários gerar você mesmo uma seção de Weather, descubra como o processo é descomplicado: Vá para a demonstração online para criar uma seção de clima que você gostaria de incorporar em sua página inicial do Webflow. Selecione um dos modelos prontos e ajuste as configurações de clima, altere o layout e as cores e atualize seu conteúdo, sem codificação. Salve as configurações feitas no Weather e obtenha o código de instalação que pode ser facilmente incluído na página do Webflow sem comprar um plano pago. Usando nosso editor simples, cada usuário da web pode estabelecer um plugin de clima e simplesmente colá-lo em seu site Webflow. Você não deve adquirir um plano pago ou divulgar os dados do seu cartão para acessar nosso serviço. Se você tiver qualquer tipo de problema, não hesite em entrar em contato com nossa equipe de suporte técnico.
