Plug-in pop-up WooCommerce

Crie seu aplicativo pop-up
Descrição
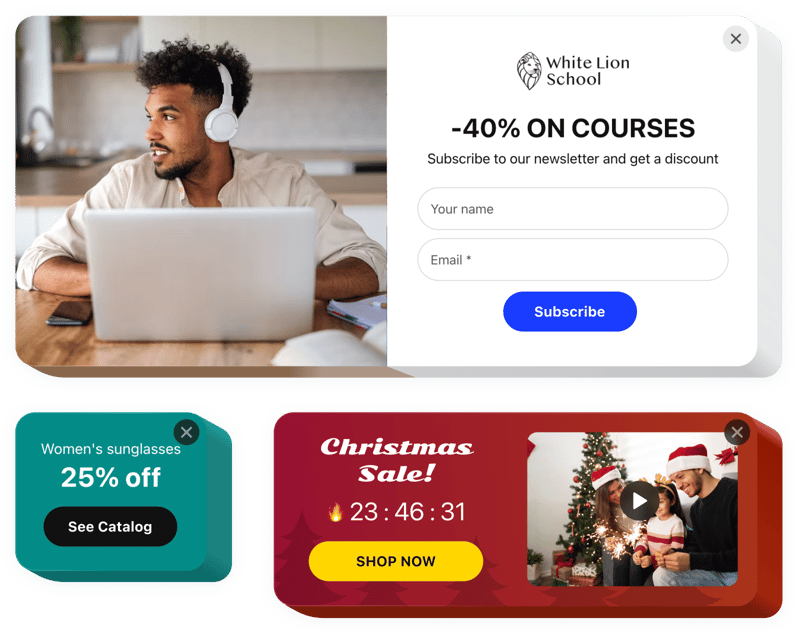
Com o plugin Elfsight Popup, todos são capazes de criar seu próprio pop-up personalizado para qualquer finalidade e mostre-o em sua página WooCommerce. Crie o pop-up mais adequado, usando uma variedade de elementos. Defina a interface e o posicionamento perfeitos; atribua o gatilho de abertura e encontre a frequência certa para atingir seus objetivos. Pop-ups de diversos tipos permitem que os usuários assinem correspondências, descubram seus produtos, utilizem cupons de desconto, participem de promoções e ofertas especiais, sejam notificados sobre os próximos eventos em seu site e muito mais.
Os pop-ups ajudam você a vender mais rápido, promover eventos planejados, obter feedback e leads e muito mais.
Como posso incorporar um pop-up no meu site WooCommerce?
A criação da ferramenta ocorre dentro do site da Elfsight e você não precisa aprender codificação. Use nossa demonstração ao vivo para personalizar seu aplicativo pessoal, adquirir o código e colá-lo em seu site.
Os melhores exemplos de uso de integração de banner pop-up
Oferecemos muitas oportunidades de ajuste: widgets completos para implementação na seção de conteúdo, widgets flutuantes para oportunidades de rolagem, miniaturas para o rodapé, seção principal e todos os tipos de opções verticais para barras laterais e menus do site Woocommerce.
Como faço para criar um pop-up de venda ou oferta por meio do seu editor?
Você pode fazer alterações em qualquer widget. Há uma infinidade de layouts à sua disposição no editor, e todos eles podem ser facilmente personalizados da maneira que você desejar.
Principais recursos do plugin Popup
- Doze componentes diferentes para construir um pop-up;
- 5 layouts pop-up incluídos para casos variados;
- Incorpore botões para redirecionar os visitantes para qualquer página WooCommerce;
- Opção para fazer upload de uma imagem para o plano de fundo;
- Popup pode aparecem após um determinado tempo gasto na página ou porcentagem de rolagem;
- Acionadores de pop-up: clicar no elemento selecionado ou rolar para baixo até ele.
Você pode ver a lista completa dos recursos do widget na demonstração aqui
Como adicionar Popup no meu site WooCommerce?
Basta seguir as orientações abaixo para inserir a ferramenta.
- Utilize nossa demonstração gratuita e comece a construir seu plugin personalizado.
Escolha o selecionado layout e funcionalidade do widget e aplique as edições. - Obtenha o código individual da caixa nos aplicativos Elfsight.
Assim que o estabelecimento do seu widget terminar, copie o código exclusivo na janela exibida e guarde-o para uso futuro. - Inicie a utilização do widget em seu site WooCommerce.
Insira o código que você salvou recentemente. na sua página inicial e aplique as melhorias. - Pronto! A configuração está totalmente concluída.
Acesse seu site para ver como funciona a mensagem pop-up do WooCommerce.
Na condição de lidar com dúvidas ou enfrentar alguns problemas, sinta-se livre para entrar em contato com nossa equipe de atendimento ao cliente. Nossos consultores estão ansiosos para ajudá-lo com todas as dúvidas que você possa ter com a mensagem pop-up do WooCommerce.
