Widget pop-up de fluxo da Web

Crie seu widget pop-up
Incorporar pop-up no Webflow com o widget Elfsight
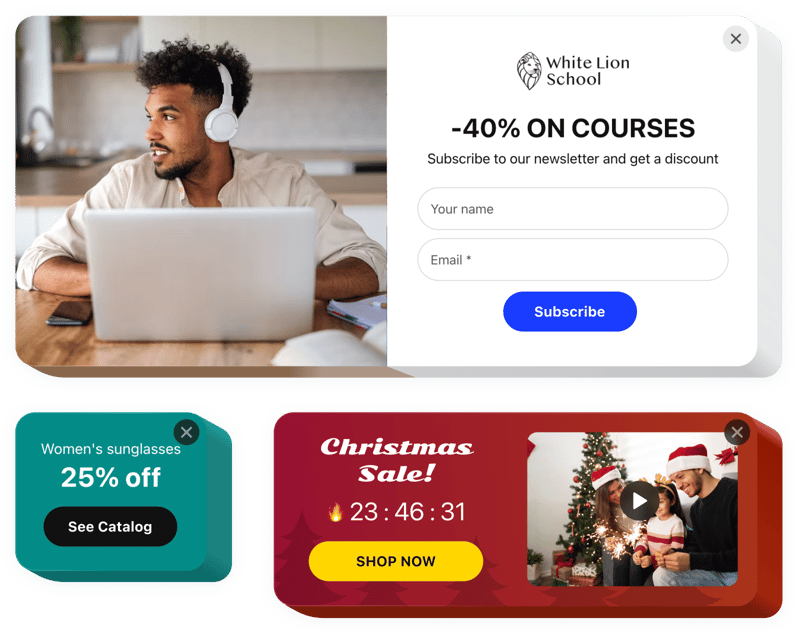
Com o widget Elfsight Popup, todos podem criar seus próprios pop-ups personalizados para qualquer propósito e exibi-los no site. Crie um pop-up autêntico a partir de diversos componentes integrados. Altere o estilo e a disposição, escolha o gatilho pop-up e ajuste a frequência para maximizar a eficácia do widget. Pop-ups de vários tipos permitirão que os usuários façam uma assinatura, descubram suas ofertas, copiem cupons de desconto, conheçam suas vendas e ofertas especiais. O Formulário pop-up de fluxo da Web ajuda os visitantes a serem notificados sobre eventos importantes em troca de seus endereços de e-mail em seu site e muito mais.
Os pop-ups permitirão que você venda mais, anuncie eventos futuros, colete feedback e assinantes, e muito mais.
Principais recursos do plugin Popup
Aqui está uma lista de todas as funções do widget. Você pode configurá-las diretamente no editor, e elas o ajudarão a criar o widget Webflow Form mais adequado para o seu caso de uso.
- Doze componentes diferentes para construir um pop-up;
- 5 layouts de pop-up incluídos para diferentes casos de uso;
- Adicionar botões para redirecionar usuários para qualquer página;
- Carregar uma imagem como plano de fundo do pop-up;
- O pop-up pode aparecer após um tempo definido na página da web;
- Exibir o pop-up no carregamento da página logo após uma pessoa abrir o site;
- Acionadores de pop-up: clicando em um elemento selecionado ou rolando até ele.
Como posso integrar o widget Popup ao site Webflow?
Para apresentar o widget, basta seguir algumas etapas rápidas:
- Crie seu widget pop-up personalizado
Em nosso editor gratuito, configure um widget com interface e funcionalidades personalizadas. - Adquira o código individual para configurar o plugin
Depois de personalizar seu widget, você receberá o código de instalação na janela que aparece nos aplicativos Elfsight. Copie-o para uso posterior. - Incorpore o plugin em seu site Webflow
Vá até o local onde deseja incorporar o widget e cole o código copiado lá. Publique as alterações no Webflow. - A incorporação do pop-up no Webflow foi bem-sucedida!
Visite o site para verificar o pop-up em ação.
Não hesite em entrar em contato com o suporte da Elfsight caso precise de ajuda ou tenha problemas com a instalação no Webflow. Nossos especialistas terão prazer em ajudá-lo com todas as dúvidas.
Como adicionar um widget Popup ao meu site Webflow sem habilidades de codificação?
A Elfsight fornece uma solução SaaS que permite que você mesmo crie um widget Popup. Veja como o processo é fácil: Trabalhe diretamente no Editor online para criar um widget Popup que você gostaria de ver em seu site Webflow. Escolha um dos modelos predefinidos e ajuste as configurações do widget Popup, adicione seu conteúdo, altere o layout e as cores sem nenhuma habilidade de codificação. Salve o widget e copie seu código de instalação, que você pode incorporar facilmente em seu site Webflow sem necessidade de uma assinatura paga. Com nosso editor intuitivo, qualquer usuário da Internet pode criar um widget Popup online e incorporá-lo facilmente ao seu site Webflow. Se você enfrentar qualquer problema, entre em contato com nossa equipe de suporte técnico.
