Plug-in jQuery Click to Call Button

Crie seu plugin Click to Call
Descrição
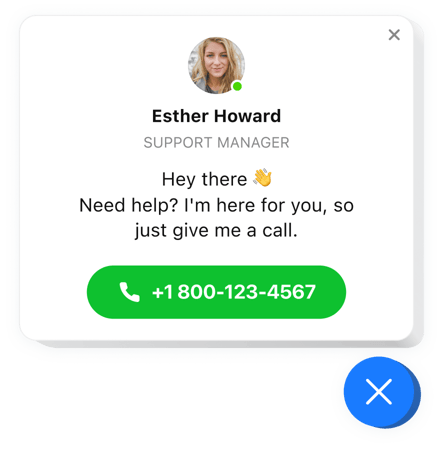
O Click To Call for jOuery é uma ferramenta útil que permite que os visitantes do seu site entrem em contato com você em menos tempo. Os usuários podem ligar para você clicando na miniatura de discagem no celular e, no PC, seu número aparece atraente para facilitar a discagem. A bolha em si e a janela do telefone são extremamente ajustáveis e tornam simples para você moldar um design absolutamente único do seu plugin. Você pode recolorir todos os componentes da sua ferramenta para ajustá-la totalmente ao design geral do site.
Como posso adicionar um clique chamar o botão para o meu site jQuery?
A construção do widget ocorre dentro do site da Elfsight e você não precisa aprender a programar. Use a demonstração online para construir seu aplicativo, pegue o código e insira-o em seu site.
Os melhores exemplos de uso de integração de botão de chamada
Temos inúmeras opções de personalização: widgets completos para adicionar na seção de conteúdo, widgets flutuantes para recurso de rolagem, layouts de rodapé, cabeçalho e todos os tipos de possibilidades verticais para barras laterais e menus de sites.
Posso criar um botão Ligue para nós ou um botão de chamada flutuante com a ajuda do editor?
Você pode criar variações de qualquer widget. Existem vários layouts disponíveis no editor, e todos eles podem ser facilmente personalizados da maneira que você precisar.
Recursos
Para formar uma compreensão clara do widget, aqui está uma lista dos principais características. Eles tornam este widget incrivelmente eficiente para você:
- Discagem imediata em celulares;
- Selecione uma das opções de posicionamento do widget: Flutuante Esquerdo, Flutuante Direita ou personalizado;
- A opção de demonstrar o widget em determinadas páginas ou de excluir páginas da web;
- 3 tipos de usuários para os quais o widget aparecerá: todos, novos e apenas recorrentes;
- Gatilhos de abertura de widget integrados: tempo gasto na página, tempo no site, porcentagem de rolagem ou intenção de saída.
Como incorporar o botão Ligar agora em seu site jQuery
Essas diversas ações são a única coisa você precisa fazer para incorporar o plugin.
- Gerencie nosso configurador gratuito e comece a criar seu próprio plugin.
Determine a aparência e as especificações preferidas do plugin e aplique as edições. - Receba o seu código pessoal na janela das aplicações Elfsight.
Quando o estabelecimento do seu widget pessoal for concluído, copie o código pessoal na janela exibida e salve-o para uso posterior. - Inicie a utilização da ferramenta em seu site jQuery.
Insira o código copiado recentemente em seu site e salve os ajustes. - Pronto! A configuração foi finalizada com sucesso.
Acesse seu site para ver o desempenho do plugin.
Ainda tem dúvidas? Ou tendo problemas? Basta escrever uma solicitação para nossa equipe de suporte. Faremos o possível para resolver qualquer tipo de problema.
