Widget kanału Instagram dla Webflow

Utwórz widżet kanału na Instagramie
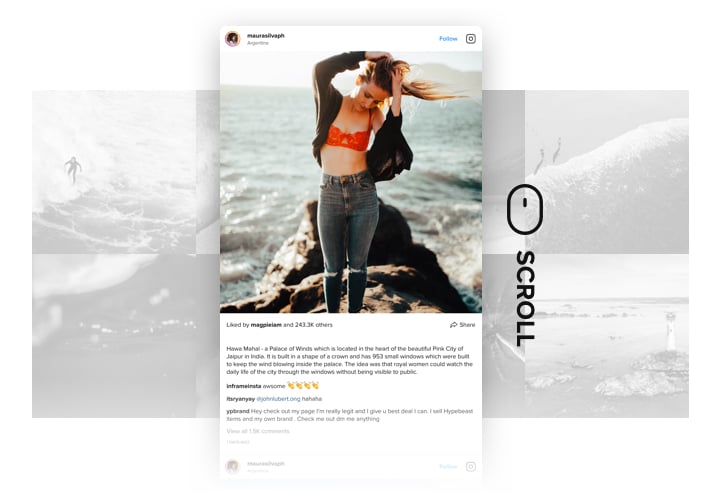
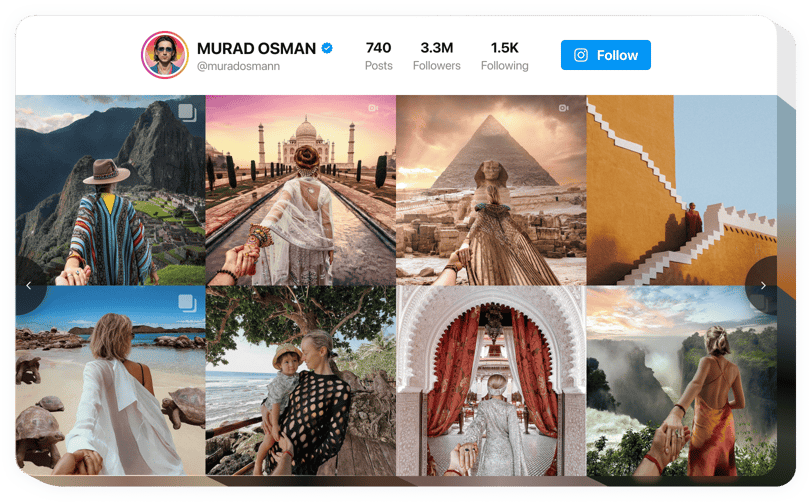
Screenshots
Umieść Instagram w Webflow za pomocą widżetu Elfsight
InstaShow to potężny widżet Instagram, który umożliwia tworzenie wspaniałych galerii na Twoim strona ze zdjęciami i filmami Instagram. Szerokie możliwości dostosowywania: obsługiwane wszystkie rodzaje źródeł, filtry treści, ponad 60 parametrów dostosowywania, 10 schematów kolorów i w pełni adaptacyjny układ responsywny dla każdego urządzenia.
Użyj całkowicie responsywnego i poręcznego widżetu, aby natychmiast przyciągnij odbiorców swojej witryny.
- Zwiększ liczbę konwersji dzięki zdjęciom na Instagramie.
Pokazuj zdjęcia swoich produktów lub usług zamieszczane przez zadowolonych klientów na Instagram i zwiększ konwersję. - Zwiększ zaangażowanie użytkowników w swojej witrynie dzięki atrakcyjnej treści.
Wykorzystaj treści jednego z najpopularniejszych mediów społecznościowych, aby utrzymać zaangażowanie użytkowników Twojej witryny i zainteresowany. - Zdobądź więcej obserwujących promujących Twoje konto na Instagramie w witrynie.
Wykorzystaj swoją witrynę jako kolejny sposób na promowanie konta na Instagramie i daj szansę na obserwowanie Cię jedno kliknięcie, aby zwiększyć liczbę obserwujących.
Jakie inne wtyczki do Webflow można dodać do mojej witryny?
Możesz przetestować wiele aplikacji do dowolnych celów w Twojej witrynie, niezależnie od prowadzonej przez Ciebie działalności. Zalecamy zapoznanie się z tymi: Kreator formularzy, Zgoda na pliki cookie, Wyskakujące okienko, Kanał na Instagramie, Slider.
Jak bezpłatnie osadzić kanał Instagram w Webflow?
- Aby Umieść kanał Elfsight na Instagramie za darmo w Webflow, odwiedź witrynę Elfsight i załóż darmowe konto.
- Wykorzystaj bezpłatny widget Instagram, dostosowując jego wygląd i ustawienia tak, aby harmonizowały z estetyką Twojej witryny Webflow .
- Po bezpłatnym dostosowaniu kanału na Instagramie skopiuj ekskluzywny kod do umieszczenia na stronie i wklej go do kodu HTML swojej witryny Webflow, w miejscu, w którym chcesz wyświetlać kanał.
Integracja kanału Instagram w witrynie Webflow to niezwykły sposób na zaprezentowanie swoich osiągnięć aktualne posty i zwiększaj zaangażowanie użytkowników.
Przez integrując swój kanał Instagram ze swoją witryną Webflow, zwiększysz jej atrakcyjność wizualną i zwiększysz stałe zaangażowanie użytkowników. Korzystaj z zalet widżetu Elfsight na Instagramie bez ponoszenia żadnych wydatków!
Czy mogę zobaczyć w dłoni widżet Twojego kanału Webflow na Instagramie?
Oczywiście! Zapraszamy do wypróbowania naszego kanału na Instagramie dla Webflow, korzystając z naszego aktywnego demo. Jest bezpłatny i możesz go także użyć do dodania widżetu do swojej witryny Webflow.
Główne funkcje kanału Instagram widget
Główne cechy widgetu, które czynią go najlepszym widgetem Webflow do wyświetlania kanału na Instagramie:
- Korzystaj z nieograniczonej liczby źródeł, aby wyświetlać reklamy na swojej stronie internetowej
- Dodawaj treści według adresu URL, hashtagów i nazw użytkowników
- Zastosuj wszystkie swoje ulubione filtry na Instagramie
- 2 gotowe do użycia układy kanałów: suwak i siatka
- 2 szablony postów: kafelkowy i klasyczny
- Regulowana liczba kolumn i wierszy
- Łatwa integracja Instagrama z Webflow
Jak dodać kanał Instagram do witryny Webflow
Meet Official Tutorial by Weblow Team
Zapoznaj się z naszym krótkim przewodnikiem na temat instalacji i ustawień widżetów. Średni czas instalacji nie przekracza dwóch minut.
- Zaprojektuj swój spersonalizowany kanał na Instagramie.
Za pomocą naszej bezpłatnej wersji demonstracyjnej wygeneruj widżet o pożądanym wyglądzie i możliwości. - Uzyskaj kod do konfiguracji widżetu.
Po wygenerowaniu widżetu pobierz kod widżetu Instagram z wyskakującego powiadomienia w aplikacjach Elfsight. - Dodaj kanał Instagram do Webflow.
Zintegruj kod instalacyjny widgetu w odpowiednim miejscu strony i zastosuj zmiany. - Jesteś gotowy gotowe!
Odwiedź swoją witrynę, aby sprawdzić swój Instagram.
Masz problemy z integracją Instagrama z Webflow lub dostosowywaniem swojego kanału? Skontaktuj się z naszym działem pomocy technicznej.