Metody tworzenia przycisku na stronie internetowej
Przyciski to jedne z najważniejszych elementów na stronie internetowej, odgrywające kluczową rolę w kierowaniu użytkowników do konkretnych działań, takich jak dokonanie zakupu, zapisanie się do newslettera czy po prostu przejście na inną stronę. Jako wyraźny i interaktywny element, przyciski są często projektowane tak, by wyróżniać się i zachęcać użytkowników do zaangażowania się w Twoją stronę. Jakie są więc najpopularniejsze sposoby na uzyskanie przycisku HTML dla Twojej witryny?
Stwórz kod przycisku HTML
Pierwszym rozwiązaniem jest samodzielne napisanie kodu przycisku HTML według własnych potrzeb. W ten sposób stworzysz przycisk o dokładnie takich właściwościach, jakich potrzebujesz. Ponieważ to Twoje własne dzieło, ostateczny efekt zależy tylko od Twoich umiejętności programistycznych.
Stwórz przycisk jako widget
Alternatywnie możesz skorzystać z szybkiego rozwiązania bez kodowania, tworząc przycisk w edytorze, gdzie wszystko zmieniasz wizualnie lub wpisując właściwości w odpowiednich polach. Proces tworzenia widgetu jest prosty i intuicyjny, niezależnie od Twojej wiedzy programistycznej.
Jak szybko stworzyć przycisk za pomocą widgetu?
Widget Button od Elfsight pozwala stworzyć przycisk w kilku prostych krokach:
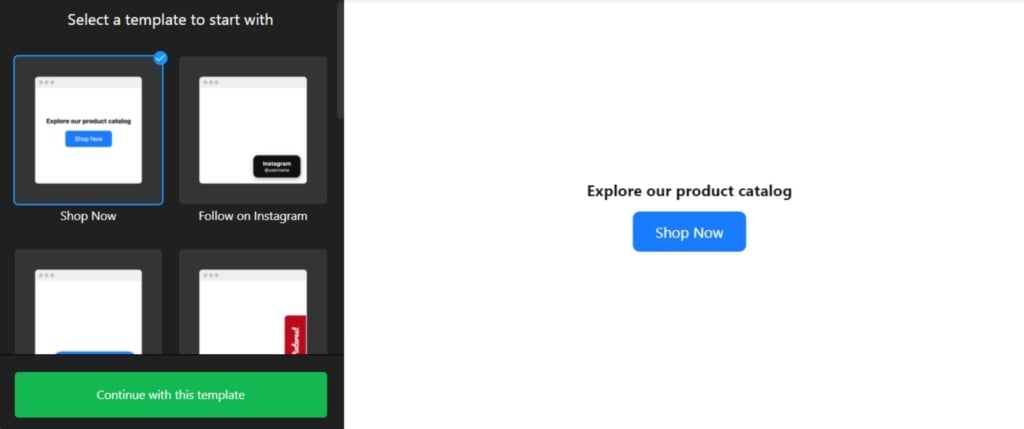
- Wybierz szablon, który odpowiada scenariuszowi przycisku.
- Ustaw CTA, link i wygląd.
- Skopiuj wygenerowany kod HTML i wklej go na swojej stronie.
Dzięki temu możesz mieć w pełni funkcjonalny, konfigurowalny przycisk na stronie w kilka minut — bez konieczności kodowania!
Wypróbuj stworzenie własnego przycisku HTML w edytorze ⇩
Szczegółowy przewodnik: jak stworzyć przycisk w HTML
Dzięki tym szczegółowym instrukcjom możesz bezproblemowo stworzyć widget przycisku na swojej stronie i zacząć zwiększać zaangażowanie użytkowników już dziś.
- Wybierz odpowiedni szablon. Zacznij od dowolnej opcji w edytorze, aby stworzyć własny przycisk lub znajdź szablon dopasowany do Twoich potrzeb.
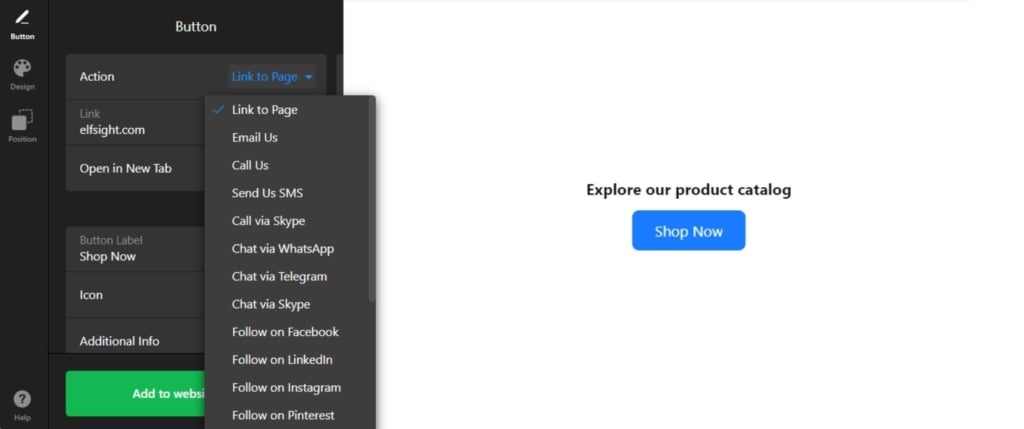
- Dodaj link. Wstaw link do udostępniania, przewijania, subskrypcji, mediów społecznościowych lub dowolny inny, który jest Ci potrzebny.
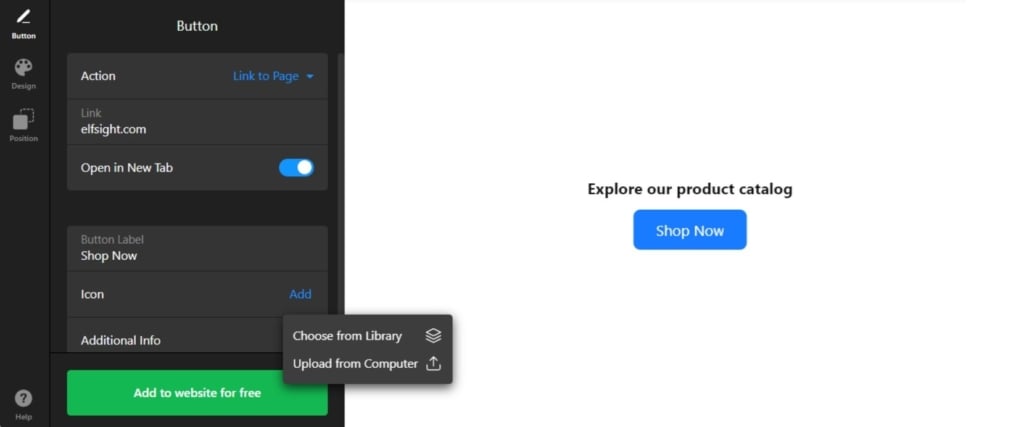
- Dodaj ikonę i opis. Wybierz spośród różnych ikon, załaduj obraz bezpośrednio z komputera i dodaj opis funkcji przycisku.
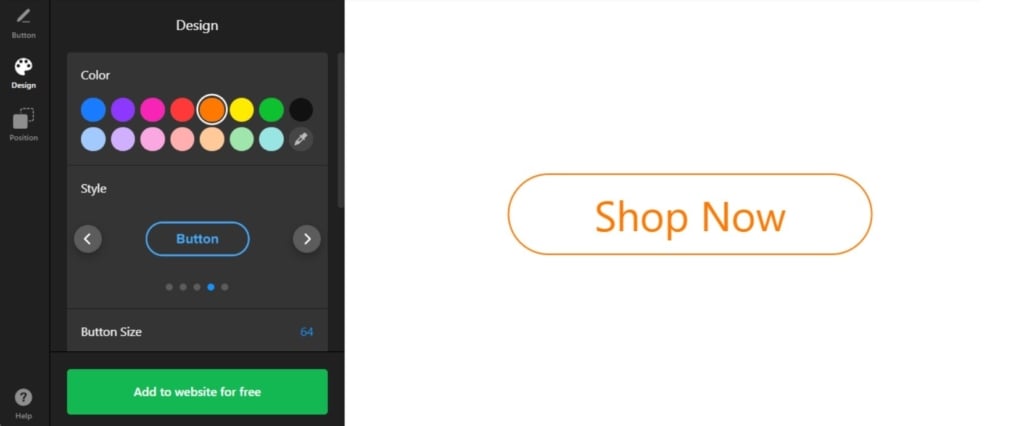
- Dostosuj przycisk. Dopasuj wygląd i zachowanie widgetu przycisku według własnych preferencji. Wybierz kolor, rozmiar, czcionkę, kształt, a nawet użyj własnego JS lub CSS.
- Ustaw pozycjonowanie. W zakładce „Pozycja” wybierz miejsce i styl rozmieszczenia przycisku na stronie.
Kiedy przycisk będzie gotowy, opublikuj go, aby przejść do panelu. Natychmiast zobaczysz kod HTML swojego przycisku. W kolejnej części znajdziesz szczegółowe instrukcje, jak go dodać do strony.
Dodaj przycisk do dowolnej strony
Dodanie widgetu przycisku do dowolnej strony opartej na HTML jest bardzo proste. Przyjrzymy się instrukcjom dla najpopularniejszych platform CMS, zwracając uwagę na specyfikę ich paneli administracyjnych.
Dodaj przycisk do strony HTML

Dodanie widgetu przycisku do konkretnej strony na stronie HTML jest łatwe. Wystarczy wkleić wygenerowany kod z Elfsight w odpowiednie miejsce.
- Zaloguj się do panelu administracyjnego strony. Upewnij się, że możesz edytować kod HTML, aby bezproblemowo zintegrować widget.
- Wstaw kod przycisku. Wybierz miejsce na stronie, gdzie chcesz umieścić widget i dodaj kod HTML przycisku.
- Zapisz zmiany. Sprawdź, czy wszystko działa poprawnie i wygląda spójnie na stronie.
Dodaj przycisk do strony WordPress

Możesz szybko osadzić widget bez kodowania, wstawiając wygenerowany kod do bloku. Dzięki temu przycisk pojawi się dokładnie tam, gdzie chcesz.
- Zaloguj się do swojego konta WordPress. Będziesz pracować w panelu administracyjnym, aby wprowadzić zmiany w kodzie HTML.
- Przejdź do „Strony” i wybierz odpowiednią stronę. Pamiętaj o celach biznesowych i powodach osadzenia widgetu w danym miejscu.
- Dodaj blok niestandardowego HTML. Powinien znaleźć się w wybranym miejscu na stronie, gdzie chcesz umieścić przycisk.
- Wklej wygenerowany kod w tym bloku. Nie zapomnij „Zaktualizować” strony i sprawdzić działania widgetu.
Dodaj przycisk do strony Wix

Dodanie kodu widgetu z przyciskiem HTML do wybranej strony Wix jest proste. Otrzymany kod z Elfsight integruje się bezproblemowo z wybraną częścią strony.
- Zaloguj się do edytora Wix. Wejdź na swoje konto Wix, wybierz stronę do edycji, przejdź do panelu i kliknij „Edytuj stronę”, aby otworzyć edytor.
- Dodaj blok HTML dla widgetu. Kliknij ikonę plusa w menu po lewej, przejdź do sekcji „Osadź”. W zakładce „Niestandardowe osadzenia” wybierz „Osadź widget”, aby dodać nowy blok HTML na stronie.
- Wklej kod HTML widgetu przycisku. Kliknij „Wprowadź kod” i wklej kod instalacyjny z edytora widgetu. Po wprowadzeniu kliknij „Aktualizuj”, aby osadzić widget.
- Dopasuj rozmiar i położenie widgetu. Ustaw odpowiednie wymiary i pozycję, aby widget dobrze się prezentował i był wygodny w użytkowaniu.
- Optymalizuj pod urządzenia mobilne. Przełącz się na edytor mobilny i dostosuj widget. Upewnij się, że wygląda dobrze na telefonach, a następnie opublikuj zmiany.
Dodaj przycisk do strony Shopify

Możesz szybko dodać przycisk HTML do dowolnej strony swojego sklepu Shopify. Wystarczy wstawić gotowy kod z Elfsight w wybrane miejsce na stronie.
- Przejdź do panelu administracyjnego Shopify. Znajdź sekcję „Sklep online”.
- Wybierz „Dostosuj” z menu rozwijanego. Następnie w menu po lewej kliknij „Dodaj sekcję”.
- W „Niestandardowa zawartość” kliknij „Dodaj”. Usuń domyślne elementy Shopify, jeśli są zainstalowane.
- Wybierz „Niestandardowy HTML”. To opcja w menu „Dodaj zawartość”.
- Znajdź sekcję „HTML”. Wklej tam kod instalacyjny formularza i zapisz zmiany.
Dodaj przycisk do strony Squarespace

Każdy może szybko osadzić konfigurowalny przycisk na wybranej stronie Squarespace. Wystarczy wkleić wygenerowany kod z Elfsight w odpowiedni blok na stronie.
- Zaloguj się do konta Squarespace. Wybierz stronę, na której chcesz umieścić widget. Przejdź do panelu i wybierz stronę do edycji.
- Przejdź do sekcji „Strona internetowa”. Wybierz stronę, na której chcesz dodać widget. W menu głównym kliknij „Strona internetowa” i wybierz odpowiednią stronę.
- Kliknij „Edytuj”, a następnie „Dodaj sekcję”. Dodaj nową sekcję na stronie, gdzie ma działać widget.
- Dodaj blok kodu. Wybierz „Dodaj pustą sekcję”, kliknij „Dodaj blok” i wybierz „Kod”. To miejsce, gdzie wkleisz kod widgetu przycisku.
- Wklej kod instalacyjny widgetu. W edycji wklej kod instalacyjny widgetu i dostosuj szerokość bloku. Upewnij się, że widget jest dobrze umieszczony i estetyczny.
Stwórz przycisk w Squarespace→
Dodaj przycisk do strony Webflow

Dodanie widgetu do stron Webflow jest proste — wystarczy dodać element Embed i wkleić wygenerowany kod HTML przycisku.
- Zaloguj się do Webflow. Wybierz stronę, na której chcesz osadzić widget.
- Dodaj widget. W edytorze Webflow kliknij ikonę plusa, przeciągnij i upuść element Embed w wybrane miejsce.
- Wklej kod. W edytorze kodu HTML wklej kod instalacyjny formularza, a następnie kliknij „Zapisz i zamknij”.
- Dostosuj i opublikuj. Skonfiguruj przycisk, kliknij „Opublikuj” i wybierz domeny, na których ma działać.
Dodaj przycisk do strony Elementor

W prosty i wygodny sposób możesz osadzić widget przycisku w Elementorze. Wystarczy mieć pusty blok na stronie, w którym wkleisz kod widgetu.
- Zaloguj się do panelu WordPress. Przejdź do „Strony” i wybierz tę, na której chcesz dodać widget przycisku.
- Rozpocznij edycję w Elementorze. Kliknij „Edytuj w Elementorze”, aby rozpocząć dostosowywanie strony.
- Dodaj element HTML. Przeciągnij i upuść element HTML na stronie.
- Wklej kod widgetu. Wklej kod HTML przycisku Elfsight w pole kodu HTML.
- Zaktualizuj i ciesz się efektem. Kliknij „Aktualizuj”, aby zapisać zmiany i zobaczyć przycisk na stronie.
Stwórz przycisk w Elementorze→
Jak stworzyć przycisk za pomocą kodu HTML
Zobacz, jak stworzyć przycisk w HTML bez użycia narzędzi zewnętrznych. Znając podstawy HTML, możesz dostosować parametry przycisku i skorzystać z krótkiej instrukcji po kodzie, aby wstawić potrzebny link.
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Przykład przycisku</title> <style> /* Prosty styl przycisku */ .cta-button { background-color: #4CAF50; /* Zielone tło */ color: white; /* Biały tekst */ padding: 10px 20px; /* Wewnętrzne odstępy */ font-size: 16px; /* Rozmiar czcionki */ border: none; /* Brak obramowania */ border-radius: 5px; /* Zaokrąglone rogi */ cursor: pointer; /* Kursor wskazujący przy najechaniu */ } .cta-button:hover { background-color: #45a049; /* Ciemniejszy zielony przy najechaniu */ } </style></head><body> <!-- Przycisk z możliwością dostosowania linku --> <button class="cta-button" onclick="window.location.href='https://your-cta-link.com';"> Kliknij mnie </button> <script> // Opcjonalnie: obsługa kliknięcia przycisku w JavaScript function goToLink() { window.location.href = 'https://your-cta-link.com'; // Wstaw swój link tutaj } </script></body></html>Jak to działa
- Przycisk wykorzystuje prosty HTML do struktury i CSS do podstawowego stylowania.
- Możesz zmieniać wygląd przycisku za pomocą klasy .cta-button (kolor tła, rozmiar, czcionka itd.).
- Zdarzenie onclick powoduje przekierowanie do wskazanego linku. Użytkownicy mogą zastąpić ’https://your-cta-link.com’ własnym adresem URL, na który chcą skierować odwiedzających.
Przykłady widgetu przycisku na stronach
Elfsight oferuje szeroki wybór gotowych szablonów przycisków, które możesz dostosować do estetyki swojej strony i wyróżnić się na tle konkurencji. Niezależnie od tego, czy preferujesz minimalistyczny styl, wyraziste kolory, czy elegancki i profesjonalny design — zawsze znajdziesz opcję idealną dla swojej marki i podkreślającą unikalne cechy. Sprawdź sam:
Przykład 1: Przycisk „Kup teraz”
Szablon widgetu ’Kup teraz’ jest idealny dla sklepów internetowych. Charakteryzuje się wyrazistym, przyciągającym wzrok designem z nagłówkiem CTA, który jednym kliknięciem przekierowuje odwiedzających do Twojego sklepu online. Ten szablon tworzy poczucie pilności i zachęca potencjalnych klientów do zapoznania się z ofertą i dokonania zakupu.

Przykład 2: Przycisk „Obserwuj na Instagramie”
Dla firm chcących rozwijać swoją obecność na Instagramie, szablon ’Obserwuj na Instagramie’ to doskonały wybór. Zawiera nazwę użytkownika Instagram i zachęca odwiedzających do śledzenia Twojego konta bezpośrednio ze strony. Ten szablon pomaga zwiększyć liczbę obserwujących i rozszerzyć zasięg marki w mediach społecznościowych.

Przykład 3: Przycisk „Obserwuj na Facebooku”
Szablon ’Obserwuj na Facebooku’ pozwala nawiązać kontakt z odwiedzającymi na największej platformie społecznościowej. Prezentuje komunikat CTA i zachęca do polubienia i śledzenia Twojej strony, co pomaga budować lojalną społeczność i utrzymywać zaangażowanie wokół marki.

Przykład 4: Przycisk „Obserwuj na Pinterest”
Szablon ’Obserwuj na Pinterest’ świetnie sprawdzi się dla firm skupionych na wizualnej opowieści i inspiracji. Zawiera charakterystyczną czcionkę Pinterest i zaprasza odwiedzających do przeglądania Twoich tablic i śledzenia marki. Ten szablon zwiększa ruch na Twoim koncie i widoczność marki.

Przykład 5: Przycisk „Napisz do nas”
Szablon ’Napisz do nas’ ułatwia kontakt z firmą. Ma minimalistyczny design i zachęca do kliknięcia, aby napisać e-mail bezpośrednio ze strony. Ten szablon poprawia doświadczenie użytkownika, oferując szybki i wygodny sposób na zadanie pytań lub zgłoszenie prośby.

Przykład 6: Przycisk „Obserwuj na TikTok”
Wraz z rosnącą popularnością TikToka, firmy mogą wykorzystać szablon ’Obserwuj na TikTok’, by dotrzeć do tej dynamicznej platformy. Charakteryzuje się jaskrawym różowym kolorem i zaprasza do śledzenia konta TikTok, umożliwiając dzielenie się angażującymi filmami i nawiązanie kontaktu z młodszą, aktywną grupą odbiorców.

Przykład 7: Przycisk „Czat przez WhatsApp”
Szablon ’Czat przez WhatsApp’ umożliwia oferowanie wsparcia klienta na żywo. Zawiera zieloną kolorystykę i tekst CTA zachęcający do rozpoczęcia rozmowy przez aplikację WhatsApp. Ten szablon sprzyja bezpośredniej komunikacji i zapewnia spersonalizowaną pomoc potencjalnym klientom.

Przykład 8: Przycisk „Obserwuj na Twitterze”
Szablon ’Obserwuj na Twitterze’ pomoże Ci zwiększyć obecność na Twitterze. Zachęca odwiedzających do śledzenia konta za pomocą bezpośredniego komunikatu CTA. Pomaga rozbudować grono obserwujących, budować świadomość marki i angażować użytkowników poprzez tweety i rozmowy.

Przykład 9: Przycisk „Czat przez Skype”
Szablon ’Czat przez Skype’ to świetna opcja dla firm preferujących rozmowy tekstowe lub wideo. Zawiera tekst CTA zachęcający użytkowników do rozpoczęcia czatu lub połączenia przez Skype. Umożliwia bezpośrednią komunikację, spersonalizowaną interakcję oraz buduje zaufanie i pozytywne doświadczenia klientów.

Przykład 10: Przycisk „Zadzwoń do nas”
Szablon ’Zadzwoń do nas’ ułatwia kontakt telefoniczny z firmą. Zawiera ikonę telefonu i zachęca odwiedzających do bezpośredniego połączenia z Twoją firmą ze strony. Zapewnia wygodny i szybki sposób komunikacji, pozwalając potencjalnym klientom na szybkie uzyskanie informacji lub wyjaśnień.

Dzięki widgetowi Button bez konieczności kodowania HTML możesz tworzyć efektowne przyciski CTA, które angażują i kierują odwiedzających do konkretnych działań. Od e-commerce, przez media społecznościowe, po komunikację — każdy szablon to unikalna szansa na nawiązanie kontaktu, konwersję i poprawę doświadczeń użytkowników. Wybierz ten, który najlepiej odpowiada Twoim celom!
Wskazówki dotyczące użycia przycisków na stronie
Aby maksymalnie wykorzystać potencjał przycisków na stronie, warto pójść dalej niż tylko ich umieszczenie. Skupiając się na kilku kluczowych elementach, takich jak design, tekst i pozycjonowanie, możesz znacznie zwiększyć ich skuteczność i zaangażowanie użytkowników.
- 📌 Używaj jasnych i zachęcających tekstów. Tekst na przycisku powinien być zwięzły i jasno komunikować, co użytkownik ma zrobić. Zwroty takie jak „Zacznij teraz”, „Zapisz się” czy „Dowiedz się więcej” są skuteczne, bo są bezpośrednie i nakłaniają do działania. Unikaj niejasnych sformułowań typu „Kliknij tutaj”.
- 📌 Wyróżnij przycisk kontrastującymi kolorami. Przycisk powinien wizualnie wyróżniać się na stronie, by użytkownicy łatwo go zauważyli. Używaj kolorów kontrastujących z tłem strony, ale zgodnych z paletą Twojej marki. Tekst musi być w pełni czytelny.
- 📌 Umieść go strategicznie. Lokalizacja jest kluczowa. Umieść przycisk tam, gdzie użytkownik najprawdopodobniej podejmie działanie, np. blisko ważnych informacji. Rozważ umieszczenie go nad „foldem” lub po szczegółowych informacjach, by złapać zainteresowanie, gdy użytkownik jest gotowy do działania.
Podsumowując, przyciski to potężne narzędzie do kierowania działaniami użytkowników i zwiększania konwersji na stronie. Stosując się do tych wskazówek — jasny tekst, wyróżniający się przycisk i strategiczne pozycjonowanie — osiągniesz lepsze wyniki.
Podsumowanie
Teraz wiesz, jak osadzić funkcjonalny przycisk na stronie, który spełni potrzeby Twojego biznesu. Przyciągnij uwagę do produktów, poproś o opinię i zachęć do subskrypcji mediów społecznościowych. Widget Button jest prosty, ale jego zastosowania są nieograniczone.
Możesz być pewien, że przycisk będzie atrakcyjny i działał bez zarzutu na każdej platformie do tworzenia stron czy CMS.
FAQ
Czy widget Button jest darmowy?
Czy mogę używać widgetu Button do różnych wezwań do działania?
Co to jest przycisk call to action na stronie?
Jak wyśrodkować przycisk w HTML?
Więcej pomysłów na rozwój Twojej strony
- Czy Twoja marka jest w mediach społecznościowych? Mamy widget, który pomoże Ci promować aktywność w social media na stronie. Sprawdź Social Feed od Elfsight, aby zwiększyć swoją publiczność online.
- Masz do czynienia z liczbami? Wypróbuj widget Calculator. Dzięki wielu polom kalkulacyjnym, prostemu kreatorowi i funkcji AI do automatycznego generowania kalkulatorów, stworzysz idealne rozwiązanie dla klientów chcących zmierzyć korzyści z Twojej oferty.
- Chcesz więcej opinii? Osadź recenzje z Amazon, Facebook, Yelp i ponad 30 innych platform w naszym All-in-One Reviews. Wykorzystaj swoją stronę do prezentacji opinii klientów z różnych źródeł.
Lub po prostu sprawdź wszystkie widgety stworzone przez Elfsight, które ułatwiają e-commerce, działania w social media i zarządzanie stroną.
Masz pytanie?
Mamy nadzieję, że ten przewodnik był pomocny. Skontaktuj się z nami, jeśli potrzebujesz więcej informacji o osadzaniu przycisku na stronie lub wsparcia. Jesteśmy tu, by zapewnić Ci płynne i skuteczne doświadczenie. Elfsight to kompleksowe rozwiązanie bez kodowania dla Twojej strony. Jesteśmy też aktywną społecznością, gdzie pomysły i wiedza się łączą, więc śmiało dziel się swoimi kreatywnymi sugestiami w naszym Wishlist!