Dziś posiadanie dostępnej strony internetowej to coś więcej niż wymóg prawny — to kluczowy krok w kierunku tworzenia inkluzywnego świata cyfrowego. Dostępność gwarantuje, że każdy użytkownik, w tym osoby z niepełnosprawnościami, może efektywnie korzystać z treści internetowych bez przeszkód. Niezależnie od tego, czy nawigujesz za pomocą klawiatury, korzystasz z czytnika ekranu, czy dostosowujesz ustawienia wizualne, dostępny design zapewnia równe szanse na korzystanie z informacji i usług online.
W tym przewodniku przyjrzymy się rzeczywistym przykładom dostępnych stron, podkreślimy kluczowe funkcje dostępności oraz podzielimy się najlepszymi praktykami, które pomogą spełnić standardy takie jak Americans with Disabilities Act (ADA) oraz European Accessibility Act (EAA). Od prezentacji udanych projektów po analizę typowych błędów — ten artykuł dostarczy Ci cennych wskazówek, jak stworzyć stronę nie tylko zgodną z przepisami, ale przede wszystkim przyjazną dla użytkownika.
Kluczowe funkcje dostępności stron internetowych
Funkcje dostępności sprawiają, że strona jest użyteczna dla wszystkich, niezależnie od ich możliwości. Usuwają bariery cyfrowe i optymalizują nawigację pod kątem dostępności, zapewniając, że osoby z niepełnosprawnościami mogą łatwo korzystać z treści.
Kilka kluczowych funkcji dostępności gwarantuje, że strona sprosta potrzebom różnorodnych użytkowników. Włączając poniższe elementy, tworzysz bardziej inkluzywne i przyjazne środowisko cyfrowe dla każdego:
- Nawigacja przyjazna klawiaturze. Upewnij się, że wszystkie interaktywne elementy — takie jak formularze, przyciski i menu — działają w pełni bez użycia myszy, wspierając użytkowników polegających na poleceniach klawiaturowych.
- Optymalizacja dla czytników ekranu. Stosuj semantyczne elementy HTML i dostarczaj opisowe etykiety ARIA, aby czytniki ekranu mogły dokładnie interpretować treść i efektywnie prowadzić użytkowników przez strukturę strony.
- Wysoki kontrast wizualny. Zachowaj silny kontrast kolorów między tekstem a tłem, aby poprawić czytelność dla osób z niedowidzeniem, daltonizmem lub podczas korzystania w trudnych warunkach oświetleniowych.
- Tekst alternatywny dla obrazów. Zapewnij znaczące opisy alternatywne dla obrazów, ikon i innych elementów wizualnych, aby użytkownicy korzystający z czytników ekranu mogli w pełni zrozumieć kontekst wizualny.
- Jasna i spójna struktura. Organizuj treści za pomocą logicznej hierarchii nagłówków, uporządkowanych list i intuicyjnych menu, aby nawigacja była przewidywalna i łatwa do śledzenia dla wszystkich odwiedzających.
- Możliwość regulacji rozmiaru tekstu. Pozwól użytkownikom łatwo zmieniać rozmiar tekstu bez psucia układu, zapewniając czytelność i dostępność wizualną na różnych urządzeniach i według indywidualnych preferencji.
Dobrze zorganizowana struktura nagłówków ułatwia szybkie przeglądanie treści, a tekst o wysokim kontraście poprawia czytelność w różnych warunkach oświetleniowych. Priorytetowe traktowanie dostępności od samego początku prowadzi do lepszego zaangażowania, poprawy SEO i szerszego zasięgu.
Przykłady dostępnego projektowania i układów stron
Dobrze zaprojektowany, dostępny interfejs użytkownika skupia się na przejrzystości, łatwości nawigacji i intuicyjnej interakcji. Przykłady dostępnego projektowania stron zwykle uwzględniają następujące elementy, aby zapewnić płynniejsze doświadczenie wszystkim użytkownikom:
| Funkcja | Opis |
|---|---|
| Logiczne struktury nawigacji | Menu, linki i przyciski są łatwe do znalezienia, prezentowane spójnie i w pełni obsługiwane za pomocą klawiatury. |
| Wyraźne przyciski wezwania do działania | Ważne akcje są wyróżnione jasno oznaczonymi, odpowiednio dużymi przyciskami, które łatwo obsłużyć bez precyzyjnego ruchu kursora. |
| Minimalistyczne i przyjazne formularze | Formularze zawierają jasne etykiety, logiczny porządek tabulacji oraz komunikaty o błędach lub podpowiedzi wspierające użytkowników technologii wspomagających. |
| Widoczne wskaźniki fokusu | Elementy interaktywne pokazują wyraźny obrys lub stylizację podczas nawigacji klawiaturą, pomagając użytkownikom zorientować się na stronie. |
| Dostępne multimedia | Filmy zawierają napisy i transkrypcje; treści audio mają tekstowe alternatywy wspierające osoby z ubytkami słuchu. |
Stosowanie zasad uniwersalnego projektowania
Zasady uniwersalnego projektowania koncentrują się na tworzeniu układów dostępnych, zrozumiałych i użytecznych w jak najszerszym zakresie dla wszystkich osób, niezależnie od wieku, zdolności czy statusu. Kluczowe zasady stosowane w dostępnych projektach stron to:
- Elastyczność i responsywność. Projekty, które płynnie dostosowują się do różnych urządzeń, orientacji i preferencji skalowania tekstu, nie tracąc funkcjonalności.
- Spójność i przewidywalność. Jednolite schematy kolorów, wzory układów i struktury nawigacyjne na wszystkich stronach.
- Jasność i prostota. Minimalny bałagan, odpowiednia ilość przestrzeni oraz wyraźne oddzielenie sekcji treści poprawiają czytelność i zrozumienie.
- Percepcyjna informacja. Ważne treści przekazywane są wyraźnie za pomocą różnych kanałów sensorycznych (tekst, obraz, dźwięk), bez polegania wyłącznie na kolorze lub dźwięku.
Przemyślane stosowanie tych elementów i zasad projektowania pozwala tworzyć doświadczenia, które wspierają użytkowników o różnorodnych zdolnościach. Dobry dostępny design opiera się na empatii, przewidując potrzeby użytkowników i usuwając przeszkody zanim się pojawią.
Jak uczynić stronę dostępną: proste rozwiązanie
Zapewnienie zgodności strony z normami EAA jest proste dzięki widgetowi dostępności Elfsight accessibility widget. To intuicyjne narzędzie bez konieczności kodowania pozwala łatwo wdrożyć kompleksową usługę cyfrowej dostępności. Wyposażone w gotowe tryby wspomagające i wbudowany system audytu, realizuje kluczowe punkty z listy kontrolnej dostępności i poprawia ogólne doświadczenie użytkownika.
Oto jak skonfigurować i uruchomić widget dostępności za pomocą edytora Elfsight:
- Wybierz szablon. Uruchom edytor Elfsight editor i wybierz szablon. Kliknij „Kontynuuj z tym szablonem”, aby rozpocząć personalizację.
- Przeprowadź skan dostępności. Na ekranie powitalnym wpisz adres URL swojej strony i kliknij „Sprawdź”. Wbudowane narzędzie przeskanuje stronę pod kątem zgodności i przedstawi podsumowanie wyników dostępności.
- Skonfiguruj ustawienia wyświetlania. Otwórz zakładkę „Ustawienia”, aby dostosować język, zachowanie przycisków, pozycjonowanie widgetu oraz czas zapamiętywania preferencji użytkownika. Zaawansowani użytkownicy mogą dodać własny CSS lub JavaScript dla większej elastyczności.
- Zintegruj kod na swojej stronie. Kliknij „Dodaj do strony za darmo”, aby uzyskać kod do osadzenia. Skopiuj fragment i wklej go w backendzie strony — najlepiej tuż przed tagiem </body>. Zapisz i opublikuj, aby aktywować widget na wszystkich podstronach.
Po instalacji Twoja strona będzie wyposażona w dynamiczne rozwiązanie dostępności, które pomoże spełnić wymagania EAA i poprawi użyteczność dla wszystkich odwiedzających. Rozwiązanie Elfsight jest idealne dla zespołów bez doświadczenia w kodowaniu — pozwala szybko i skutecznie wdrożyć dostępny design.
Zobacz widget w akcji – stwórz własny w 3 krokach!
Dobre przykłady dostępnych stron internetowych
Aby zrozumieć, jak zasady dostępności są skutecznie stosowane w praktyce, warto przyjrzeć się stronom, które wyznaczają standardy. Poniżej znajdują się jedne z najbardziej dostępnych stron, które stworzyły naprawdę przyjazne osobom z niepełnosprawnościami doświadczenia cyfrowe. Te przykłady pokazują, jak przemyślane wybory projektowe i responsywne układy usuwają bariery dla wszystkich użytkowników i tworzą bardziej inkluzywny krajobraz cyfrowy.
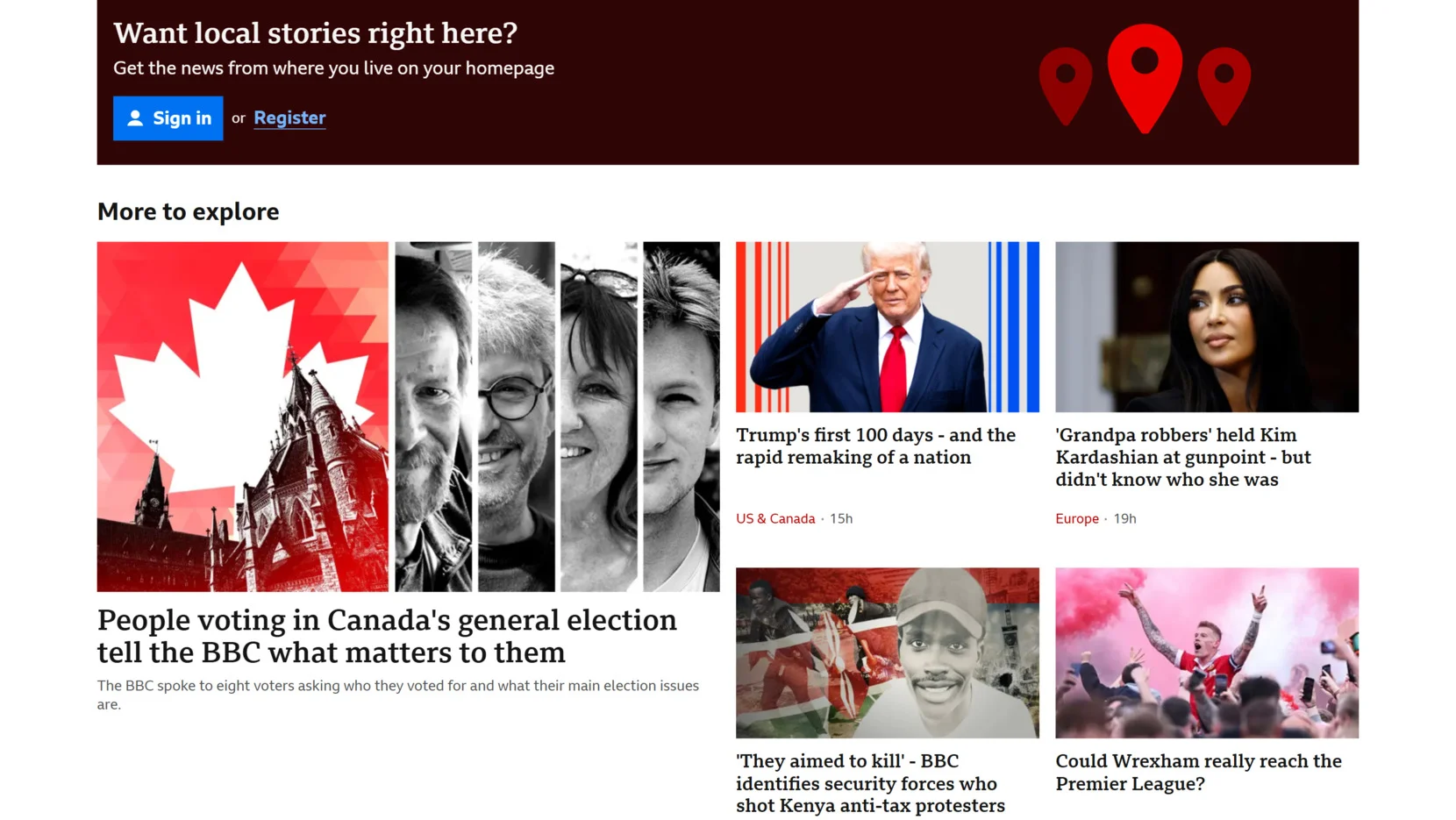
BBC News
BBC News pozostaje światowym wzorem dostępności dziennikarstwa online. Każdy aspekt jego projektu uwzględnia użytkowników korzystających z alternatywnych metod nawigacji. Strona oferuje pełną funkcjonalność klawiatury, umożliwiając użytkownikom przechodzenie przez artykuły, menu, odtwarzacze multimedialne i formularze bez konieczności używania myszy.

Wyraźne wskaźniki fokusu podkreślają aktywny element na stronie, ułatwiając wizualne śledzenie nawigacji po interfejsie. Dodatkowo, zastosowanie semantycznego HTML zapewnia bezproblemową integrację z czytnikami ekranu, a układy stron pozostają czytelne nawet przy powiększeniu tekstu do 200% bez naruszania struktury.
- Wsparcie nawigacji klawiaturą. Każdy element strony jest dostępny za pomocą samej klawiatury, co umożliwia pełną obsługę osobom z ograniczeniami motorycznymi.
- Widoczne wskaźniki fokusu. Elementy interaktywne, takie jak linki, przyciski i pola formularzy, pokazują wyraźne obramowania podczas fokusu, pomagając użytkownikom zorientować się w położeniu.
- Optymalizacja dla czytników ekranu. Spójne stosowanie poziomów nagłówków, regionów i atrybutów ARIA pomaga technologiom wspomagającym dokładnie i efektywnie przekazywać treść strony.
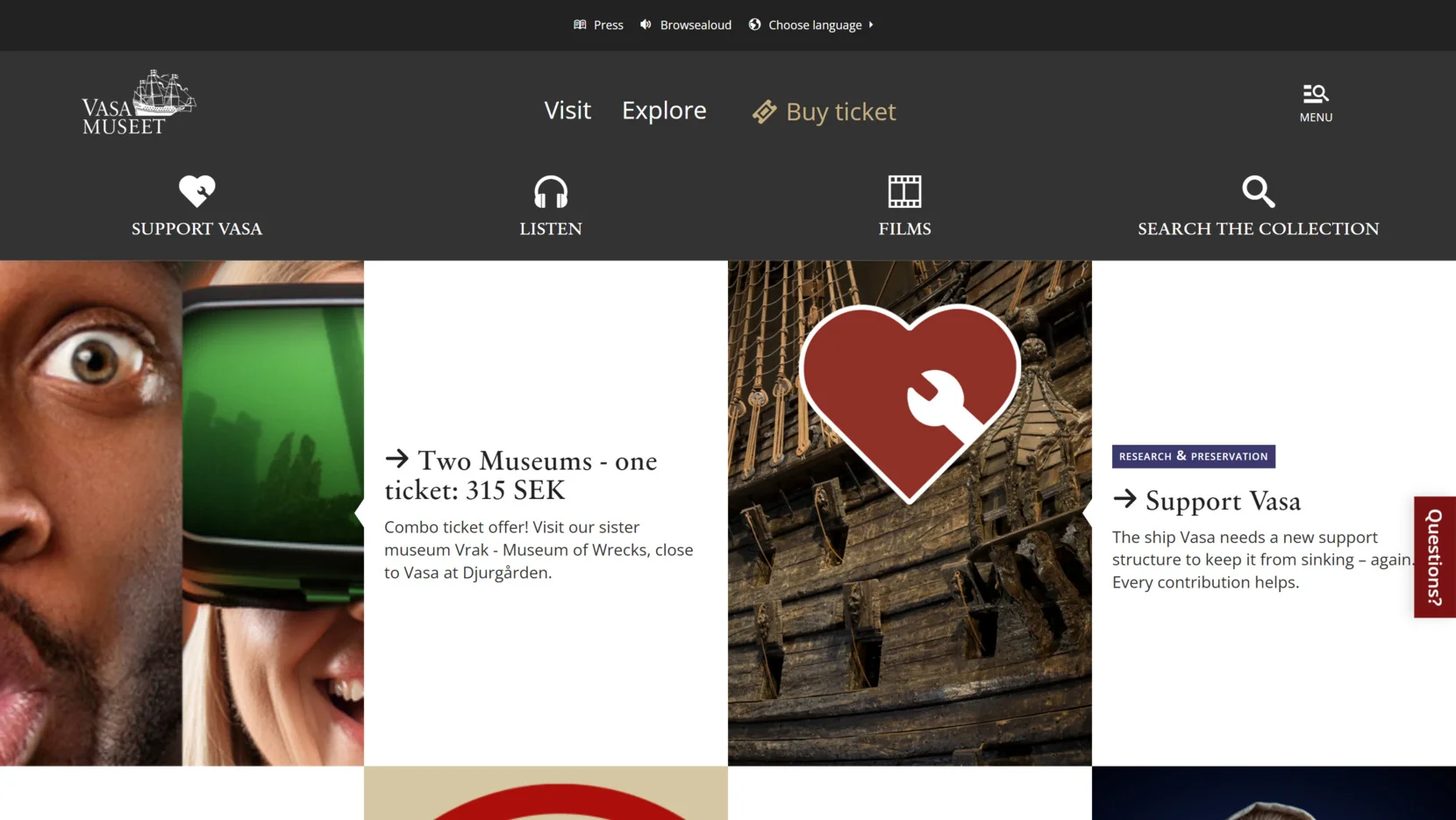
Muzeum Vasa
Cyfrowa obecność Muzeum Vasa jest przykładem zasad dostępności poznawczej. Świadomi, że użytkownicy z niepełnosprawnościami poznawczymi i pamięciowymi potrzebują jasnej nawigacji, strona oferuje uporządkowane ścieżki okruszków, które dokładnie pokazują, gdzie znajduje się odwiedzający w hierarchii treści.

Każda strona jest czysta i minimalistyczna, zmniejszając obciążenie poznawcze przez eliminację rozpraszaczy, takich jak nadmiar linków, migające elementy czy niepotrzebne wyskakujące okienka. Dodatkowo, spójna ikonografia i prosty język na całej stronie pomagają odwiedzającym szybko zrozumieć działania i informacje bez zamieszania.
- Nawigacja okruszkowa. Każda strona wyświetla ścieżkę okruszków, pomagając użytkownikom zachować orientację i łatwo cofać się w wielopoziomowej nawigacji.
- Minimalistyczne układy. Treści są podzielone na przystępne sekcje z ograniczoną liczbą rozpraszaczy, co zwiększa koncentrację użytkowników z niepełnosprawnościami poznawczymi.
- Prosta, wielojęzyczna treść. Stosowany jest prosty język, a strona oferuje łatwo dostępne opcje językowe dla użytkowników międzynarodowych.
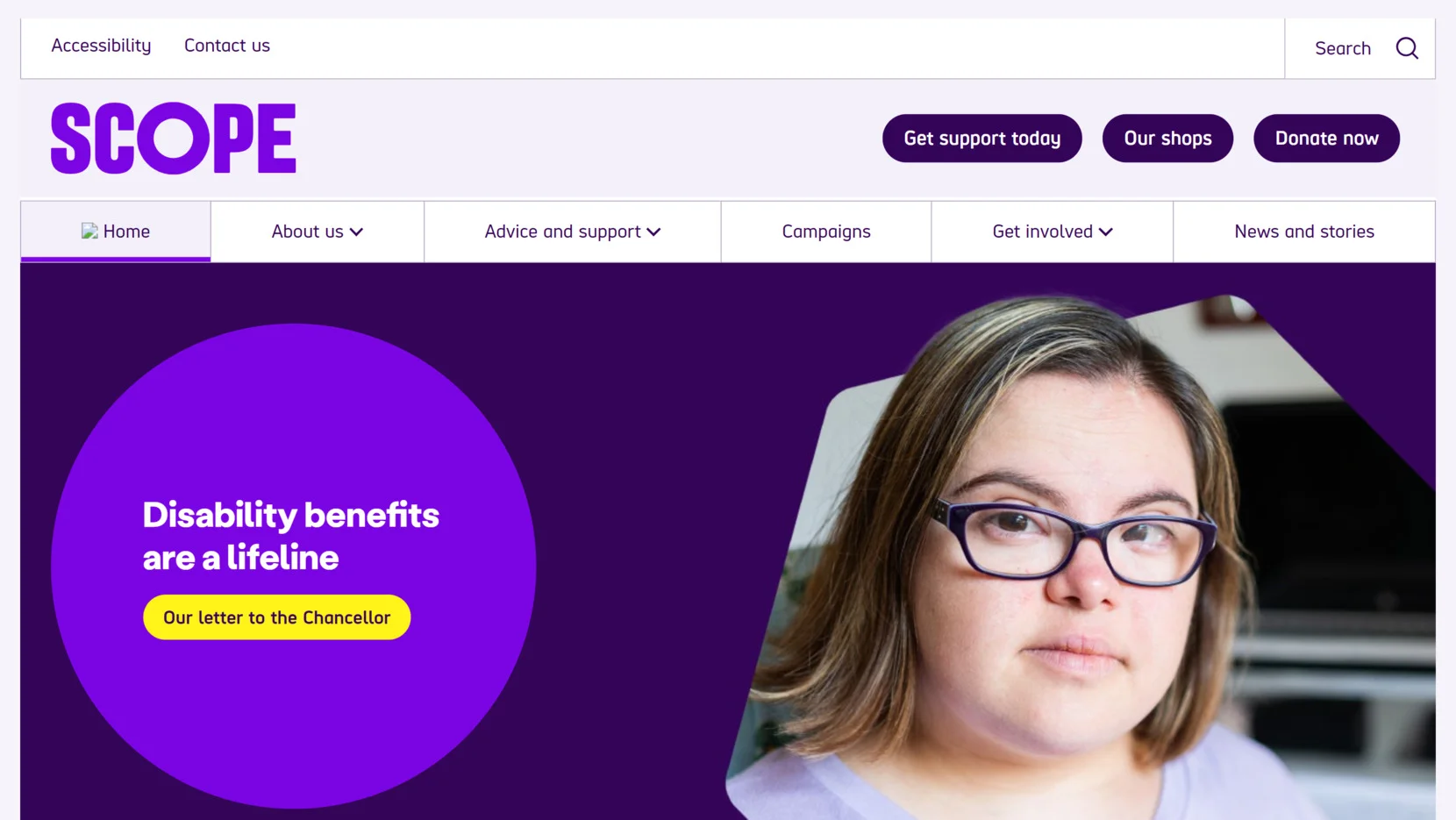
Scope (brytyjska organizacja charytatywna)
Strona Scope pokazuje, jak dostępność wizualna może wspierać szerokie grono użytkowników. Paleta kolorów zachowuje bardzo wysokie współczynniki kontrastu, przekraczając wymagania WCAG AA i AAA, co sprawia, że tekst jest łatwy do odczytania nawet w trudnych warunkach wizualnych.

Menu nawigacyjne jest proste, z dużymi celami dotykowymi i jednoznacznymi etykietami, co ułatwia dostęp użytkownikom z niepełnosprawnościami wzrokowymi i motorycznymi. Ponadto, tekst alternatywny jest starannie przygotowany dla wszystkich obrazów, ikon i grafik funkcjonalnych, zapewniając pełną informację dla użytkowników czytników ekranu.
- Wysokokontrastowe schematy kolorów. Kolory tekstu i tła mają silny kontrast, co zapewnia widoczność dla osób z niedowidzeniem lub daltonizmem.
- Duże, dobrze oznaczone elementy interaktywne. Przyciski, linki i pola formularzy są na tyle duże, by łatwo je wybrać, i mają jasne oznaczenia tekstowe.
- Szerokie stosowanie tekstów alternatywnych. Opisowe teksty alternatywne są stosowane do wszystkich elementów nienależących do tekstu, co umożliwia pełne zrozumienie obrazów i ikon przez czytniki ekranu.
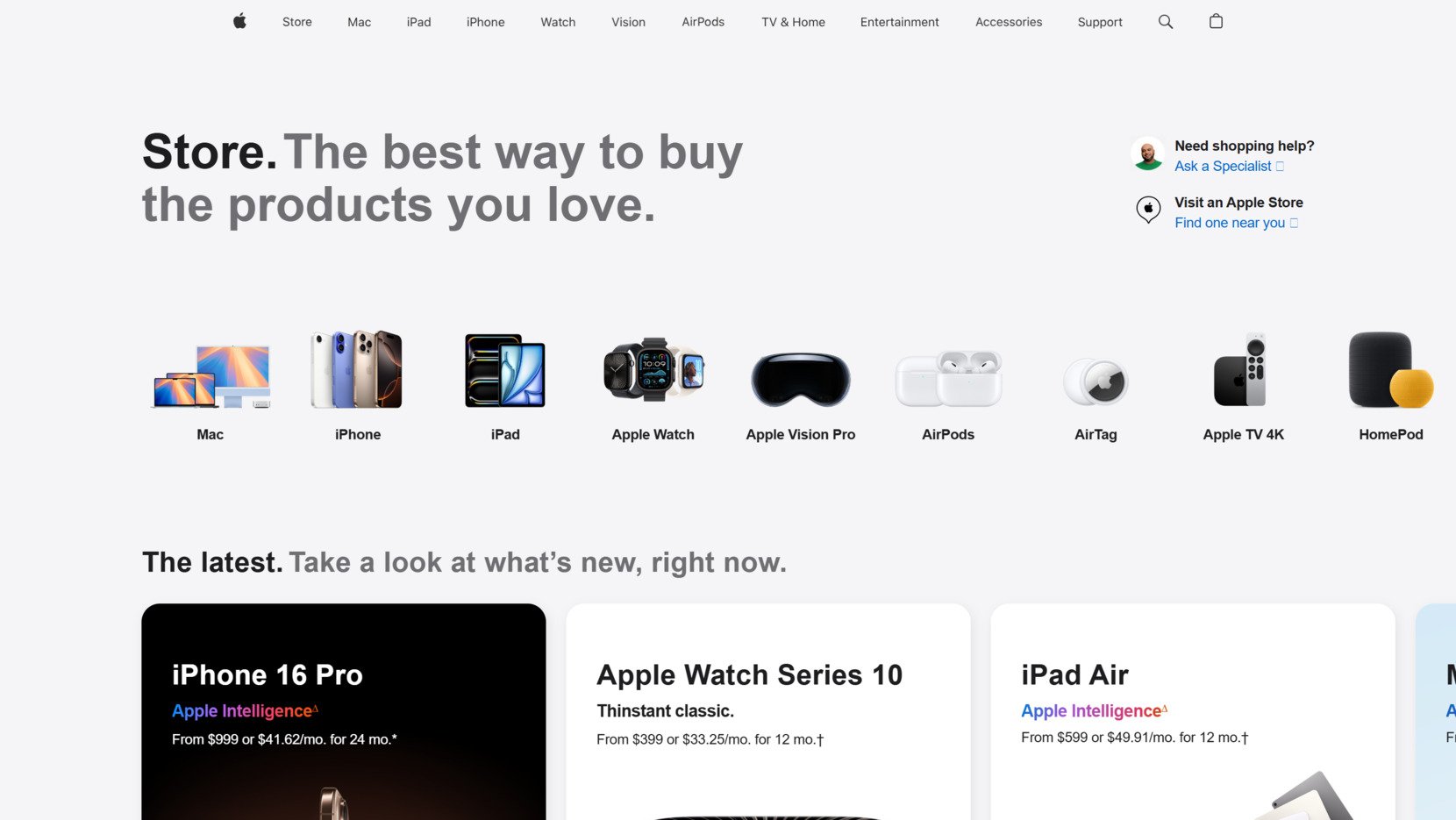
Apple
Zaangażowanie Apple w dostępność jest głęboko zakorzenione w ich ekosystemie cyfrowym. Strona Apple jest zbudowana z użyciem semantycznego HTML, co pozwala technologiom wspomagającym, takim jak czytniki ekranu, dokładnie interpretować i opowiadać o zawartości. Multimedia interaktywne, w tym filmy produktowe i przewodniki, są konsekwentnie wyposażone w napisy i szczegółowe transkrypcje.

Dostępność obejmuje także responsywny design: rozmiary czcionek można znacznie powiększyć bez psucia układu, a wszystkie elementy interaktywne, takie jak suwaki i selektory produktów, pozostają w pełni funkcjonalne zarówno z klawiaturą, jak i czytnikami ekranu.
- Semantyczny HTML i atrybuty ARIA. Poprawne użycie elementów strukturalnych HTML5 i etykiet ARIA zapewnia logiczną i informacyjną nawigację dla czytników ekranu.
- Inkluzywne multimedia. Filmy i animacje są uzupełnione napisami i transkrypcjami, wspierając użytkowników z ubytkami słuchu.
- Skalowalny, responsywny tekst. Użytkownicy mogą powiększać tekst do 200–300% bez utraty funkcjonalności lub zaburzenia spójności układu.
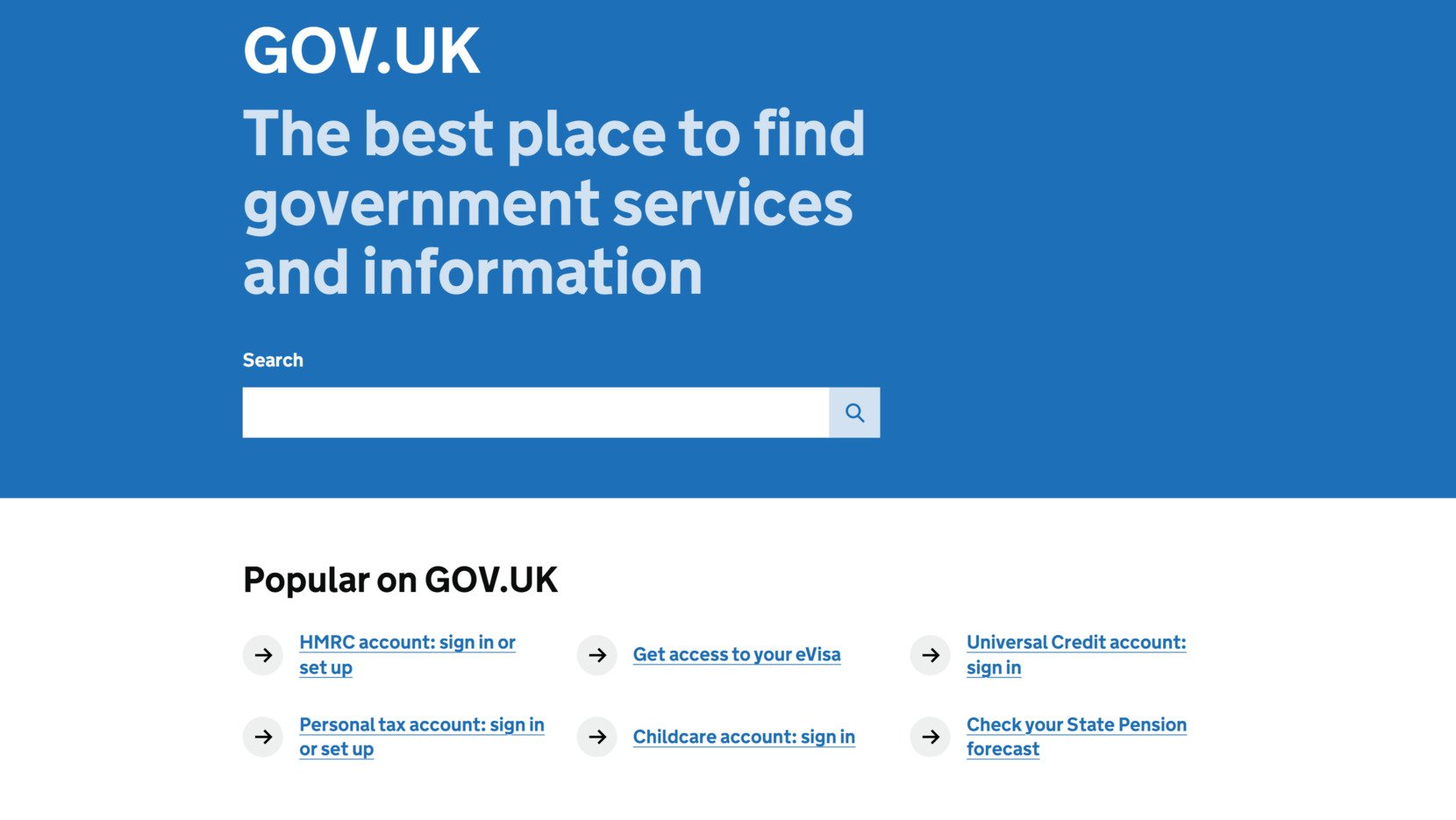
GOV.UK
GOV.UK to flagowy przykład dostępnych usług rządowych online. Filozofia projektowania opiera się na prostocie i przejrzystości, czyniąc informacje publiczne dostępnymi dla najszerszej możliwej grupy odbiorców. Treści są uporządkowane hierarchicznie, zaczynając od jasnych tytułów stron, a następnie logicznych nagłówków i akapitów.

Użycie prostego języka minimalizuje nieporozumienia, ułatwiając przyswajanie skomplikowanych informacji prawnych lub administracyjnych. Każda strona jest w pełni nawigowalna za pomocą klawiatury, a wszystkie stany fokusu są wyraźnie stylizowane, co pozwala na intuicyjną nawigację bez konieczności używania myszy.
- Logiczna hierarchia treści. Strukturalne użycie nagłówków i podziałów akapitów ułatwia szybkie przeglądanie i nawigację dla użytkowników czytników ekranu.
- Komunikacja prostym językiem. Informacje są przedstawione jasno i zrozumiale, dostosowując się do użytkowników o niższym poziomie umiejętności czytania lub z niepełnosprawnościami poznawczymi.
- Pełna dostępność klawiatury. Wszystkie elementy interaktywne, formularze i struktury nawigacyjne są w pełni obsługiwane za pomocą samej klawiatury.
Te przykłady pokazują, że osiągnięcie dostępności to nie tylko spełnienie wymogów, ale projektowanie z myślą o różnorodnych potrzebach prawdziwych ludzi. Skupiając się na inkluzywnej nawigacji, czytelnej treści i designie skoncentrowanym na użytkowniku, te przyjazne osobom z niepełnosprawnościami strony udowadniają, że dostępność wzbogaca cyfrowe doświadczenia dla wszystkich.
Przykłady stron zgodnych z ADA i najlepsze praktyki
Budowa strony zgodnej z Americans with Disabilities Act (ADA) jest kluczowa dla zapewnienia równego dostępu do informacji i usług cyfrowych. Przykłady stron zgodnych z ADA pokazują, jak przemyślany design, przestrzeganie standardów WCAG i proaktywne praktyki użyteczności tworzą doświadczenia dostępne dla wszystkich, niezależnie od zdolności. Poniżej znajdują się dwa znakomite przykłady ilustrujące skuteczne wdrożenie zasad projektowania zgodnego z ADA.
The White House
Strona Białego Domu jest wzorem doskonałej dostępności dla instytucji publicznych. Każdy element jest starannie zaprojektowany, aby spełniać standardy WCAG 2.1 na poziomie AA, zapewniając łatwą interakcję dla osób z niepełnosprawnościami wzrokowymi, słuchowymi, poznawczymi i motorycznymi.

Alternatywy tekstowe dostępne są dla wszystkich mediów wizualnych, wskaźniki fokusu są wyraźne, co ułatwia nawigację klawiaturą, a regiony ARIA skutecznie prowadzą użytkowników czytników ekranu przez złożone sekcje. Nawet przy zmianie rozmiaru tekstu, kontrastu czy nawigacji bez myszy, strona pozostaje w pełni funkcjonalna i przyjazna użytkownikowi.
- Pełna zgodność z WCAG 2.1. Uwzględnia kryteria sukcesu dotyczące alternatyw tekstowych, nawigowalności, rozróżnialności treści i wsparcia dla wprowadzania danych.
- Solidna nawigacja klawiaturą. Każdy element nawigacyjny, od głównego menu po interaktywne infografiki, jest dostępny bez użycia myszy.
- Struktura zoptymalizowana pod czytniki ekranu. Poprawne nagłówki, linki pomijające i regiony ARIA tworzą logiczny przepływ czytania.
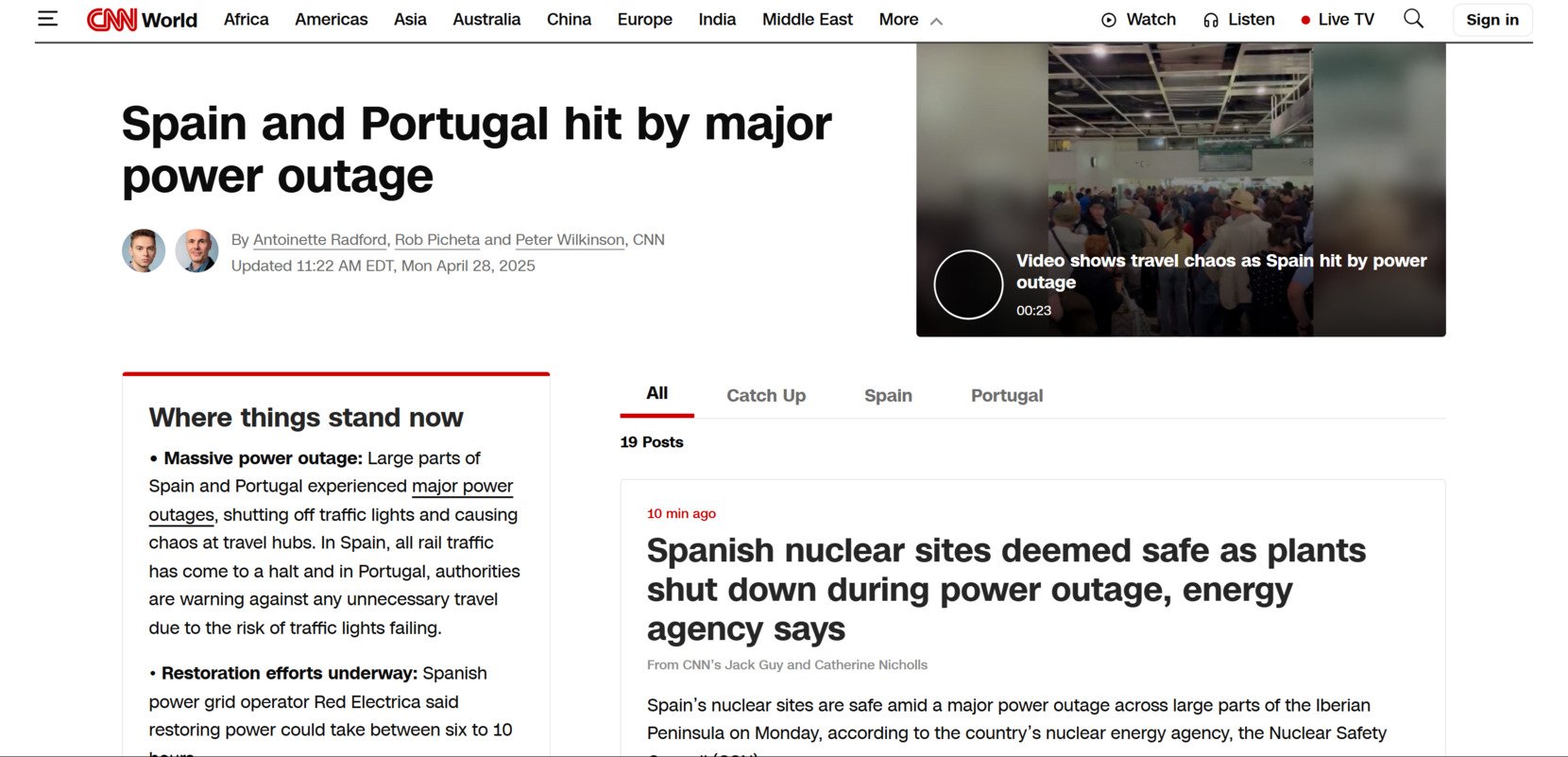
CNN
CNN pokazuje, jak złożona, multimedialna strona może spełniać wymogi dostępności ADA, nie rezygnując z jakości doświadczenia użytkownika. Platforma kładzie nacisk na pełne transkrypcje i napisy do filmów, umożliwiając osobom z ubytkami słuchu samodzielny dostęp do wiadomości.

Menu nawigacyjne i treści interaktywne, takie jak odtwarzacze wideo, są w pełni obsługiwane za pomocą klawiatury. Układy stron są czyste i semantycznie uporządkowane, co pozwala czytnikom ekranu efektywnie opowiadać artykuły, multimedia i alerty wiadomości bez zamieszania czy pominięć.
- Kompleksowa dostępność wideo. Każdy segment wideo zawiera transkrypcje i napisy, zapewniając dostępność treści dla osób z ubytkami słuchu.
- Multimedia sterowane klawiaturą. Użytkownicy mogą zatrzymywać, odtwarzać i nawigować po filmach i galeriach wyłącznie za pomocą klawiatury.
- Struktura przyjazna technologiom wspomagającym. Semantyczny HTML zapewnia kompatybilność z czytnikami ekranu, czyniąc artykuły i multimedia dostępnymi i łatwymi do nawigacji.
Lista kontrolna projektowania stron zgodnych z ADA
- Zadbaj, aby wszystkie treści nienależące do tekstu miały opisowe alternatywy tekstowe (alt, etykiety, napisy).
- Logicznie strukturyzuj treści za pomocą nagłówków, list i odpowiednich elementów HTML5.
- Upewnij się, że cała funkcjonalność jest dostępna za pomocą klawiatury.
- Zapewnij użytkownikom możliwość regulacji rozmiaru tekstu i kontrastu bez utraty funkcjonalności.
- Stosuj odpowiednio role ARIA, regiony i etykiety, aby ułatwić nawigację czytnikom ekranu.
- Regularnie testuj stronę z udziałem rzeczywistych użytkowników technologii wspomagających i przeprowadzaj audyty dostępności.
Zgodność z ADA w projektowaniu stron to nie tylko odhaczanie punktów — to budowanie doświadczeń, które stawiają inkluzywność na pierwszym miejscu. Strony Białego Domu i CNN pokazują, że wdrażanie standardów WCAG nie tylko spełnia wymogi prawne, ale także buduje zaufanie, poprawia użyteczność i otwiera przestrzeń cyfrową dla wszystkich.
Przykłady stron zgodnych z EAA i przydatne wskazówki
Europejska Ustawa o Dostępności (EAA) rozszerza wymagania dotyczące dostępności cyfrowej na obszar całej Unii Europejskiej, zapewniając, że produkty i usługi — w tym strony internetowe — są użyteczne dla osób z niepełnosprawnościami.
Zgodność z EAA opiera się na uniwersalnych zasadach dostępności, koncentrując się na usuwaniu barier i promowaniu inkluzywnego projektowania stron dla wszystkich. Choć ustawa oficjalnie dotyczy firm działających na rynku UE, jej standardy dostępności stanowią cenne wskazówki dla każdej organizacji dążącej do stworzenia bardziej dostępnego środowiska online.
Poniżej znajdują się dwa przykłady stron internetowych spełniających wysokie standardy EAA, pokazujące, jak przemyślany design może realizować wymogi prawne i jednocześnie poprawiać użyteczność dla wszystkich użytkowników.
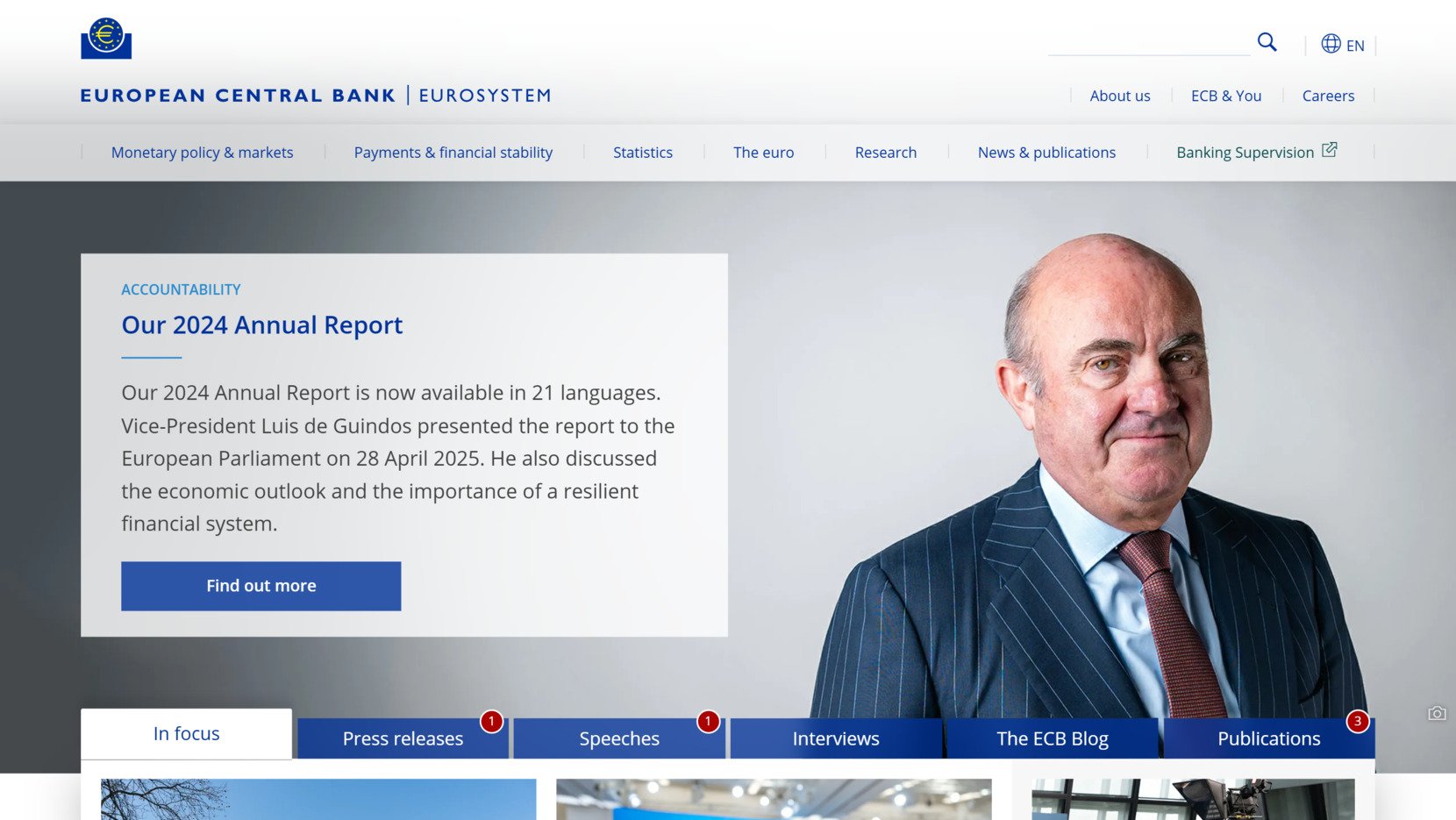
Strona Europejskiego Banku Centralnego (EBC)
Strona Europejskiego Banku Centralnego to doskonały przykład dostępności zgodnej z EAA. Platforma została zaprojektowana z myślą o dostępności poznawczej, oferując uporządkowane systemy nawigacji i spójne układy, które ułatwiają przeglądanie.

Pełne wsparcie wielojęzyczne pozwala użytkownikom łatwo przełączać się między głównymi językami europejskimi bez utraty kontekstu. Dodatkowo, EBC stosuje skalowalny tekst i opcje wysokiego kontrastu, co umożliwia osobom z wadami wzroku dostosowanie czytania przy zachowaniu struktury i użyteczności treści.
- Spójna struktura nawigacji. Menu, linki i ścieżki są logicznie uporządkowane, co ułatwia zrozumienie i zmniejsza obciążenie poznawcze.
- Dostęp wielojęzyczny. Odwiedzający mogą płynnie przełączać się między wieloma oficjalnymi językami europejskimi na każdej stronie bez błędów nawigacyjnych.
- Skalowalność tekstu i kontrast. Tekst można powiększać, a kontrast wizualny dostosowywać, zachowując czytelność na różnych urządzeniach i według preferencji.
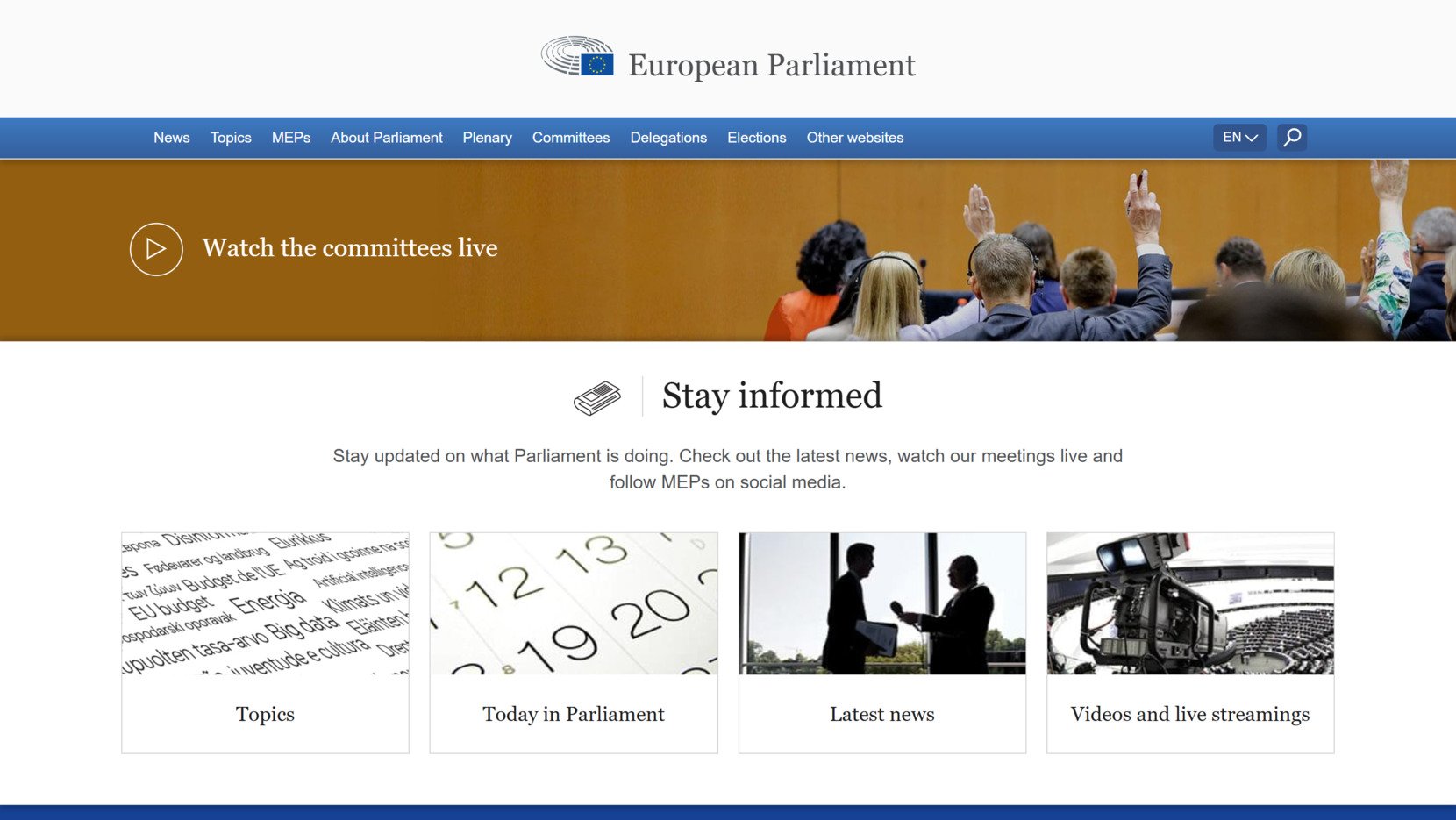
Strona Parlamentu Europejskiego
Strona Parlamentu Europejskiego wykazuje pełną zgodność z kluczowymi celami cyfrowej dostępności EAA. Funkcje zmiany rozmiaru tekstu są zintegrowane bez utraty integralności układu, dając użytkownikom możliwość dostosowania wyświetlania tekstu do własnych potrzeb. Ustawienia kontrastu kolorów zapewniają, że osoby z niedowidzeniem lub daltonizmem łatwo rozróżniają elementy wizualne.

Strona oferuje także w pełni wielojęzyczny interfejs, respektując różnorodność językową wymaganą przez standardy europejskie. Każdy element interaktywny spełnia uniwersalne zasady dostępności, co czyni nawigację prostą dla użytkowników o różnych zdolnościach.
- Kompatybilność z regulacją rozmiaru tekstu. Odwiedzający mogą zmieniać rozmiar czcionek bez utraty funkcjonalności lub pojawiania się poziomego przewijania.
- Silny kontrast kolorów. Tekst i kluczowe elementy interfejsu utrzymują wysokie współczynniki kontrastu dla lepszej czytelności.
- Pełne wsparcie wielojęzyczne. Treści dostępne są w wielu językach z intuicyjnymi opcjami wyboru języka na każdej stronie.
Kluczowe kroki do osiągnięcia zgodności z EAA
- Zapewnij elastyczne układy, które pozostają funkcjonalne przy skalowaniu tekstu i różnych rozdzielczościach ekranu.
- Oferuj wielojęzyczny dostęp z dostępnymi selektorami języka na każdej stronie.
- Zadbaj o wystarczający kontrast elementów interaktywnych i ich obsługę zarówno klawiaturą, jak i technologiami wspomagającymi.
- Wdrażaj ścieżki okruszkowe i jasne hierarchie nawigacyjne, aby poprawić orientację użytkowników.
- Regularnie przeglądaj treści pod kątem czytelności, prostoty i spójności w różnych wersjach językowych.
Spełnienie wymogów EAA to nie tylko kwestia prawa — to zobowiązanie do tworzenia inkluzywnych przestrzeni cyfrowych, w których każdy użytkownik, niezależnie od języka czy zdolności, może w pełni uczestniczyć. Strony takie jak Europejski Bank Centralny i Parlament Europejski pokazują, że zasady dostępnego projektowania przynoszą korzyści wszystkim użytkownikom i wzmacniają obecność online organizacji działających globalnie.
Przykłady niedostępnych stron internetowych
Zrozumienie, co prowadzi do niedostępności stron, jest równie ważne jak poznawanie dobrych praktyk projektowych. Wiele platform cyfrowych nadal boryka się z poważnymi problemami użyteczności dla osób z niepełnosprawnościami, często z powodu zaniedbań w procesach projektowania i tworzenia.
Poniżej przedstawiono dwa hipotetyczne przykłady stron z złymi praktykami dostępności, ilustrujące typowe błędy i proponujące rozwiązania, które pomogą poprawić dostępność dla wszystkich użytkowników.
Przykład 1: Strona sklepu internetowego
Wiele sklepów internetowych nadal nie spełnia nawet podstawowych standardów dostępności. Brak kompatybilności z czytnikami ekranu i słabe zarządzanie fokusem mogą poważnie utrudnić osobom z niepełnosprawnościami przeglądanie, wyszukiwanie produktów czy dokonywanie zakupów samodzielnie.
| Problem z dostępnością | Zalecane rozwiązanie |
|---|---|
| Brak tekstu alternatywnego przy zdjęciach produktów | Dodaj opisowy tekst alternatywny do wszystkich obrazów, zwłaszcza tych przekazujących istotne informacje, jak zdjęcia produktów. |
| Pułapki klawiaturowe w menu nawigacyjnym | Zadbaj, aby wszystkie elementy menu były w pełni dostępne za pomocą klawiatury, bez ryzyka utknięcia lub utraty fokusu. |
| Niewłaściwa struktura nagłówków | Stosuj jasne, sekwencyjne poziomy nagłówków (H1, H2, H3) do logicznego organizowania treści dla użytkowników czytników ekranu. |
| Niski kontrast kolorów przy przyciskach CTA | Zwiększ kontrast między tekstem a tłem przycisków, aby spełnić minimalne wymagania WCAG 2.1 dotyczące czytelności. |
Te błędy dostępności tworzą poważne bariery dla użytkowników z niepełnosprawnościami wzrokowymi, poznawczymi i motorycznymi. Na przykład brak tekstu alternatywnego uniemożliwia osobom niedowidzącym korzystającym z czytników ekranu zrozumienie, jakie produkty są wyświetlane.
Pułapki klawiaturowe frustrują użytkowników nawigujących bez myszy, czasem czyniąc całe sekcje strony całkowicie niedostępnymi. Takie zaniedbania nie tylko pogarszają doświadczenie użytkownika, ale mogą też prowadzić do znacznych strat finansowych i ryzyka prawnego dla sklepu.
Przykład 2: Strona lokalnego urzędu
Strony rządowe powinny być wysoce dostępne, jednak wiele z nich nadal ma problemy z przestrzeganiem wymogów dostępności. Słabe struktury nawigacji, mylące układy i brak etykiet ARIA tworzą poważne bariery dla użytkowników korzystających z technologii wspomagających, takich jak czytniki ekranu.
| Problem z dostępnością | Zalecane rozwiązanie |
|---|---|
| Brak etykiet przy polach formularzy | Dołącz jasne, opisowe etykiety do wszystkich pól formularzy, aby umożliwić dokładną interpretację przez czytniki ekranu i poprawić użyteczność dla wszystkich. |
| Brak linków „Przejdź do treści” | Wprowadź link „Przejdź do głównej treści” na początku każdej strony, umożliwiający szybkie pominięcie powtarzających się menu nawigacyjnych. |
| Niespójne stylizacje linków | Zadbaj, aby wszystkie linki były wizualnie rozpoznawalne (np. podkreślenie) i wyraźnie odróżniały się od zwykłego tekstu, nie polegając wyłącznie na kolorze. |
| Złożone układy z nieprawidłową kolejnością fokusu | Projektuj liniowe, logiczne przepływy treści i zapewnij, że kolejność tabulacji odpowiada wizualnemu porządkowi czytania dla użytkowników technologii wspomagających. |
Luki w dostępności na stronach rządowych mogą mieć poważne konsekwencje, zwłaszcza że często dostarczają one kluczowe informacje i usługi. Bez odpowiednich etykiet użytkownicy czytników ekranu mogą mieć trudności z wypełnianiem formularzy lub realizacją ważnych zadań, takich jak rejestracja do głosowania czy składanie wniosków o świadczenia.
Brak linków do pomijania nawigacji zmusza użytkowników do wielokrotnego przechodzenia przez każde menu, co powoduje niepotrzebną frustrację. Zapewnienie właściwej struktury to nie tylko kwestia zgodności — to gwarancja, że informacje publiczne pozostaną dostępne dla wszystkich.
Przykłady stron z złymi praktykami dostępności pokazują, jak drobne zaniedbania mogą znacząco wpłynąć na użyteczność dla osób z niepełnosprawnościami. Świadomość tych wyzwań i proaktywne projektowanie rozwiązań to pierwszy krok do pełnej zgodności i stworzenia naprawdę inkluzywnego doświadczenia cyfrowego.
Podsumowanie
Przeglądając przykłady dostępnych stron z różnych branż — od usług rządowych po globalnych liderów technologii — widać wyraźnie, że inkluzywne projektowanie stron to nie tylko dobra praktyka, ale konieczność dla tworzenia wartościowych doświadczeń cyfrowych.
Priorytetowe traktowanie responsywnych praktyk dostępności, takich jak nawigacja klawiaturą, semantyczna struktura, wysoki kontrast wizualny i wsparcie wielojęzyczne, pomaga usuwać bariery dla milionów użytkowników na całym świecie. Niezależnie od tego, czy spełniasz wymogi ADA, EAA czy wewnętrzne standardy organizacji, skupienie się na dostępności jest kluczowym elementem budowania bardziej inkluzywnej cyfrowej przyszłości.


