Widget di Google Maps per Webflow

Crea il tuo widget di Google Maps
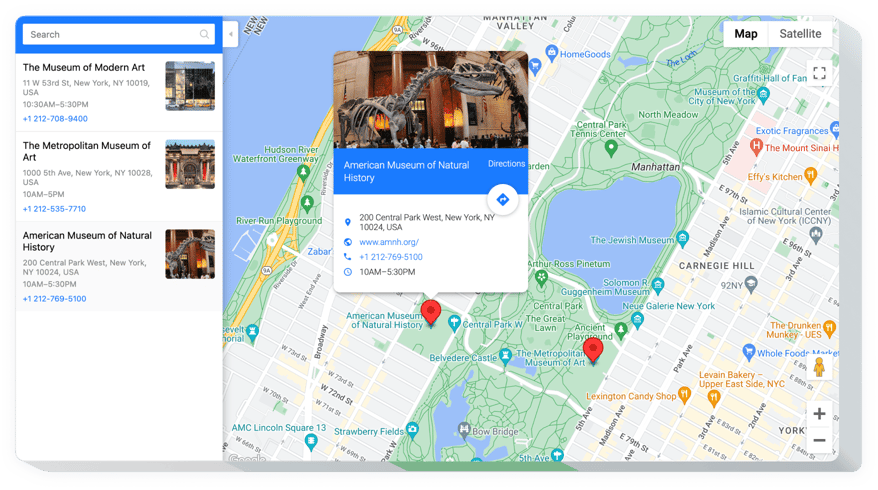
Incorpora Google Maps su Webflow con il widget Elfsight
Una configurazione rapida, un’interfaccia universale e completamente personalizzata rendono tutto più semplice per i tuoi clienti per cercare i punti della mappa. Attirare con successo clienti nella vita reale, aggiungere rapidamente a un sito e configurarlo lo rendono forse lo strumento migliore per ogni sito Webflow.Ottieni più clienti nella vita reale utilizzando mappe attraenti sul tuo sito web!
- Massimizza l’interazione dei tuoi clienti con le mappe. Crea una mappa personale comoda per i visitatori e inseriscila nel tuo sito web, in modo che i visitatori possano utilizzare facilmente le tue informazioni di contatto.
- Mostra un elenco completo dei tuoi punti sulla mappa. Mostra sulla mappa tutti i negozi disponibili, i luoghi di vendita o di ritiro delle merci e consenti ai tuoi clienti di avere una mappa user-friendly per trovare la posizione dei ripostigli.
- Non spendere i tuoi sforzi nella costruzione di mappe. Tutte le funzioni sono disponibili in 2 clic, così puoi modellare la mappa più potente per il tuo sito solo in pochi secondi.
Caratteristiche principali del widget di Google Maps
Quali funzioni rendono la mappa Elfsight la migliore per tutti i siti Webflow?- Posizione diversa indicatori per mappa interattiva;
- 4 tipi di mappa: Roadmap, Satellite, Ibrida, Terreno;
- Scheda informativa pop-up per ciascun indicatore individualmente;
- Animazione a 3 indicatori tipi;
- 60+ lingue supportate.
Come aggiungere il widget di Google Maps al sito web Webflow
- Genera le tue mappe Google personali. Per mezzo della nostra demo gratuita, crea un widget con il modello e le capacità necessarie.
- Copia un codice per visualizzare il widget. Dopo aver generato il widget, acquisisci un codice per il widget Mappa dalla notifica apparsa su Elfsight Apps.
- Visualizza il widget sul sito Webflow. Integra il widget nella posizione desiderata della pagina e pubblica le modifiche.
- L’installazione è terminata. Vai al tuo sito Webflow, per controllare la tua mappa.
Come posso aggiungere Google Maps al mio sito Web Webflow senza competenze di codifica?
Elfsight fornisce una soluzione SaaS che ti consente di creare tu stesso un widget di Google Maps, scopri quanto è semplice il processo: lavora direttamente nell’editor online per creare un widget di Google Maps che desideri da vedere sul tuo sito web Webflow. Scegli uno dei modelli predefiniti e regola le impostazioni di Google Maps, aggiungi i tuoi contenuti, modifica il layout e i colori senza alcuna competenza di codifica. Salva Google Maps e copia il codice di installazione, che potrai incollare facilmente nel tuo sito Webflow senza acquistare un abbonamento a pagamento. Con il nostro editor intuitivo qualsiasi utente di Internet può creare widget di Google Maps online e incorporarlo facilmente nel proprio sito web Webflow. Non è necessario pagare o inserire le credenziali della carta per accedere al servizio. In caso di problemi in qualsiasi momento, non esitare a contattare il nostro team di supporto tecnico.
