Widget Orario lavorativo del flusso Web

Crea il tuo widget Orario lavorativo
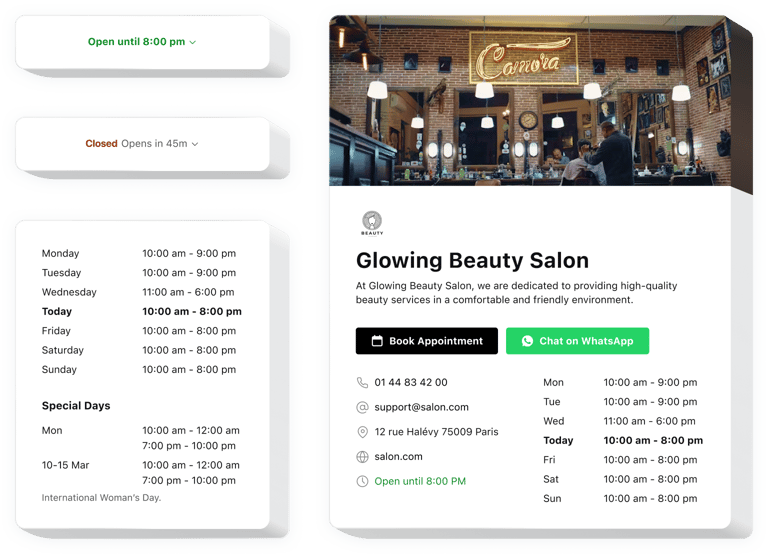
Incorpora l’orario lavorativo su Webflow con un widget Elfsight
Elfsight Business Hours per Webflow è un semplice widget senza codice che ti consente di costruire un bel biglietto da visita con le informazioni chiave sul tuo lavoro. Puoi condividere informazioni sul tuo stato di disponibilità e abilitare contatti per il tuo pubblico. Il widget ti consente di inventare design convenienti, in modo che i clienti possano trovare rapidamente tutti i dati richiesti in breve o in modo più dettagliato.
Il fantastico widget offre una gamma di modelli, così sei libero di scegliere l’opzione più efficiente per il tuo sito web. Ogni modello ha varie impostazioni che ti consentono di creare un widget personale con le opzioni necessarie come prenotazione e pulsanti di prenotazione che aumentano le vendite. Integrare gli orari di lavoro e i dati di contatto nelle tue pagine è totalmente semplice con Elfsight grazie a tutorial e linee guida chiari. Qualsiasi editor di siti web può creare e aggiungere gratuitamente il widget Orario lavorativo senza codice.
Inserisci i dettagli dell’attività sul tuo sito web per aumentare le vendite e la credibilità del cliente. Visualizza facilmente le informazioni chiave sulla tua attività lavorativa.
Con questo widget aggiunto al tuo sito web Webflow, puoi rendere i tuoi clienti più consapevoli dei tuoi processi aziendali e ottenere più vendite. Esplora alcuni dei principali vantaggi per il tuo sito web dopo aver aggiunto il widget dell’orario di lavoro senza codice.
- Lascia che i tuoi clienti siano sempre puntuali. Aumenta le vendite, essendo presente sicuramente negli orari lavorativi indicati. I visitatori del tuo sito web noteranno i tuoi orari di attività e saranno più sicuri di effettuare un acquisto di successo quando necessario.
- Evitate malintesi sul vostro orario di lavoro. Mostrare i tuoi orari di apertura chiari ai visitatori del sito web li renderà più devoti alla tua azienda poiché saranno in grado di pianificare un ordine o una visita presso di te.
- Condividi le informazioni di contatto in modo visibile. L’aggiunta dei contatti al widget degli orari di apertura senza codice ti consente di instaurare una comunicazione con i tuoi clienti e migliorare le vendite. Dimostra che sei pronto a rispondere alle loro domande sui prodotti e servizi della tua azienda, ottenendo una maggiore fidelizzazione.
Ci sono altri plugin per Webflow che posso utilizzare sul mio sito web?
Come posso trarre vantaggio dall'orario di lavoro su Webflow?
Come mettere gratuitamente il plug-in Business Hours sui siti web Webflow?
- Per incorporare gratuitamente un plug-in Elfsight Business Hours in Webflow, procedere al sito Web Elfsight e creare un account.
- Regola gli orari lavorativi senza codice adattandone l’aspetto e le impostazioni per fonderli con il tema del tuo sito web Webflow.
- Dopo aver formato l’orario lavorativo senza codice, copia lo snippet di codice specifico e incollalo nell’HTML del tuo sito web Webflow dove desideri che venga visualizzato il plug-in.
Offriamo funzionalità utili e facili, controllane alcune:
- Mostra lo stato attuale della tua organizzazione
- Semplice regolazione dell’orario
- Configurazione di occasioni speciali
- Stato attuale
- Grafico inseribile o stato salvaspazio
Prova tutte le impostazioni nella demo completamente funzionante
Come incorporo Business Ore nel mio sito web Webflow?
Segui semplicemente le linee guida seguenti per inserire il plug-in con i tuoi periodi di lavoro.
- Esegui il nostro editor e inizia a creare il tuo sito web personalizzato plugin.
Trova la forma e le caratteristiche adatte dell’app e salva le modifiche. - Acquisisci il tuo codice personale incorporato rivelato nel modulo speciale su Elfsight Apps.
Dopo aver completato la personalizzazione della tua app, copia il codice esclusivo incorporato dalla finestra visualizzata e salvarlo per un utilizzo futuro. - Inizia a utilizzare il plug-in sul sito web Webflow.
Incolla il codice copiato in precedenza nella tua pagina e applica le modifiche. - Il gioco è fatto! La configurazione dell’orario lavorativo senza codice è stata completata correttamente.
Vai al tuo sito web per verificare come funziona l’app per gli orari di apertura aggiunti.
Se si verificano alcune complicazioni, chiedere assistenza al nostro team di assistenza clienti. I nostri consulenti non vedono l’ora di aiutarti con tutte le difficoltà che potresti avere con il plugin per Webflow.
