Cos’è un Timer Countdown? Perché inserirlo nel tuo sito Shopify?
Un timer countdown è un elemento visivo dinamico che mostra un orologio che scorre, contando alla rovescia fino a un evento o una scadenza specifica. Funziona come un motivatore psicologico, spingendo i visitatori a compiere un’azione mirata. Se posizionato strategicamente nel tuo sito Shopify, un timer countdown può trasformare visitatori occasionali in acquirenti.
Aggiungi il Timer Countdown al tuo sito Shopify gratuitamente
Nel competitivo mondo degli affari, siamo abituati a catturare l’attenzione delle persone—la necessità costante di creare un senso di urgenza e offrire la migliore promozione. Per alleggerire questo compito, Elfsight ha creato una soluzione—il widget Timer Countdown per Shopify.
Puoi aumentare l’engagement del tuo sito Shopify con pochi semplici passaggi mentre l’orologio online scorre. Nel seguito dell’articolo spiegheremo come aggiungere il Timer Countdown a Shopify. Non solo è gratuito, ma non richiede nemmeno conoscenze di codice HTML. Non serve essere esperti di programmazione o design per configurare la barra del countdown.
Prova l’editor in tempo reale qui sotto per creare il Timer Countdown per Shopify!
Come aggiungere il plugin Timer Countdown al sito Shopify: tutorial gratuiti
Elfsight ha semplificato tutto il processo per aggiungere l’app Timer Countdown alla tua pagina Shopify. Scopriamo i metodi più popolari per integrare il plugin nel tuo sito Shopify:
Passo 1: Apri il configuratore del plugin Countdown
Per iniziare, apri il configuratore del Timer Countdown senza codice: usa l’editor fornito in questo articolo o registrati gratuitamente sul sito di Elfsight. È veloce, semplice e completamente gratuito.
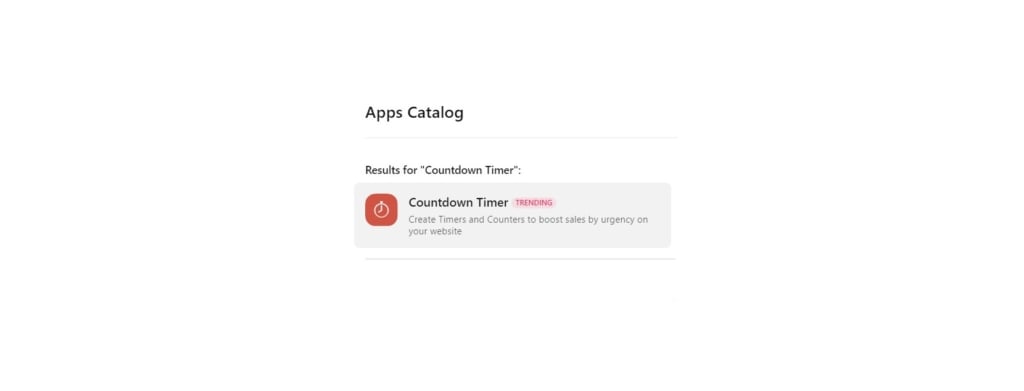
Accedi alla dashboard del tuo account e vai alla sezione “Catalogo App”. Cerca il widget Timer Countdown e cliccaci sopra per procedere.

Passo 2: Scegli il modello del timer countdown
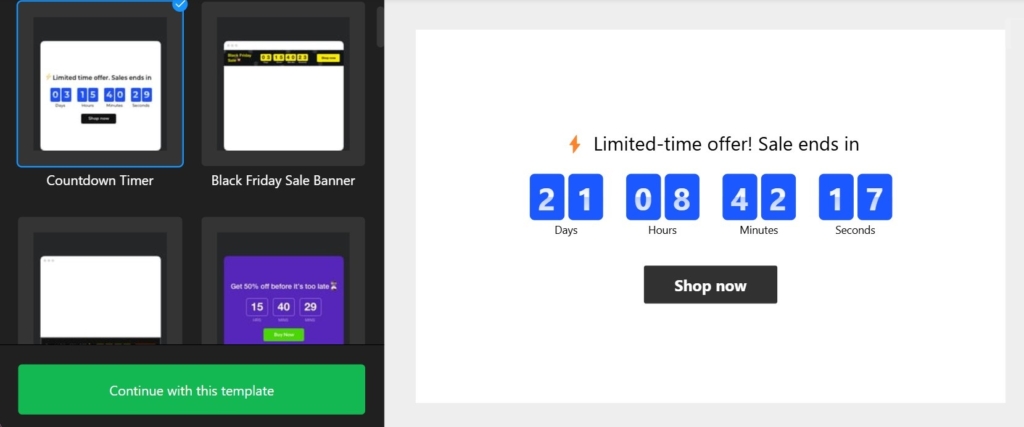
Il passo successivo è selezionare uno dei modelli pronti all’uso e senza codice del Timer Countdown. Hai a disposizione un’ampia scelta tra tutte le opzioni disponibili. Scegli quello che ti offre tutti i vantaggi e si adatta al tema della pagina del tuo sito Shopify.

Passo 3: Scegli il tipo di timer countdown perfetto
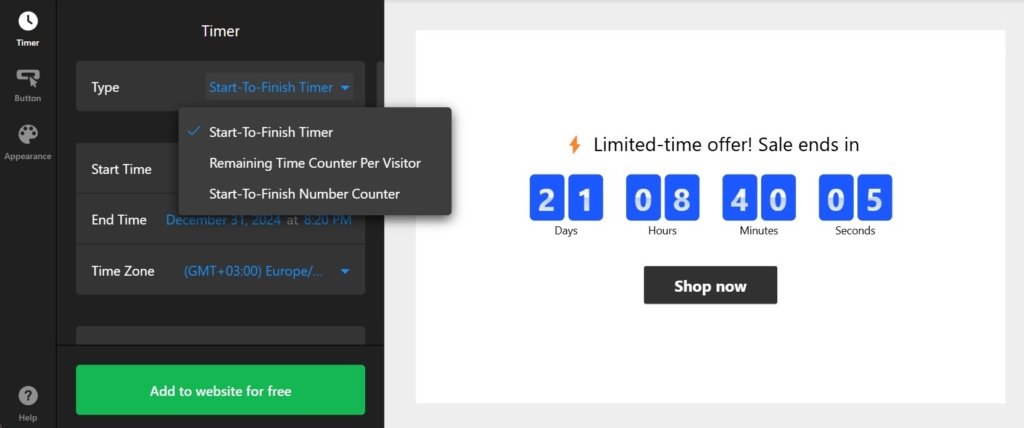
Decidi il tipo di countdown che funziona meglio per il tuo Shopify e ti aiuta a raggiungere gli obiettivi di business. Elfsight offre tre versioni: timer da inizio a fine, contatore del tempo rimanente per visitatore e contatore numerico da inizio a fine.
Dopo aver scelto, continua a inserire i dettagli del tuo Timer Countdown gratuito. Imposta la durata, la data di inizio e il fuso orario secondo le tue esigenze specifiche.

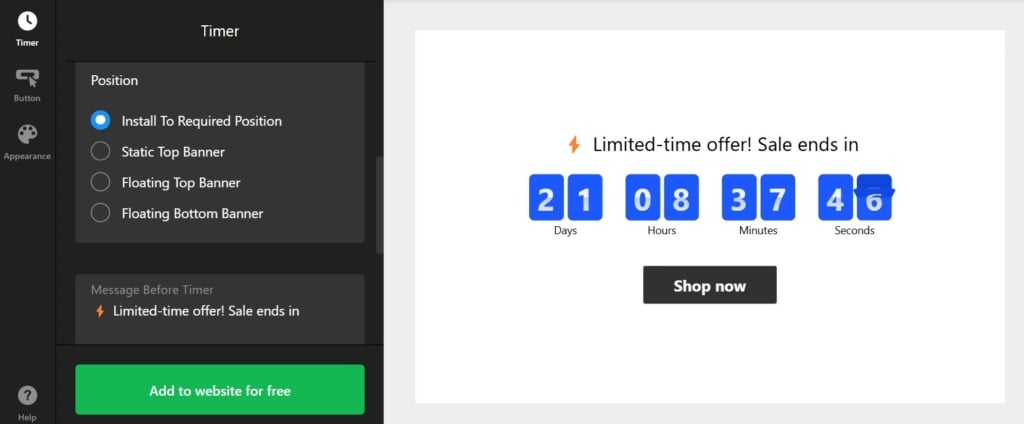
Passo 4: Scegli la posizione e il messaggio del tuo Timer Countdown
L’app di Elfsight offre diverse opzioni per posizionare il widget Timer Countdown senza codice nel tuo sito Shopify. Considera le seguenti possibilità:
- Installazione in una posizione specifica
- Banner statico in alto
- Banner flottante in alto
- Banner flottante in basso
Non dimenticare di aggiungere un testo persuasivo per spiegare e promuovere l’offerta. Inoltre, decidi cosa succede quando il Timer Countdown di Shopify arriva a zero.

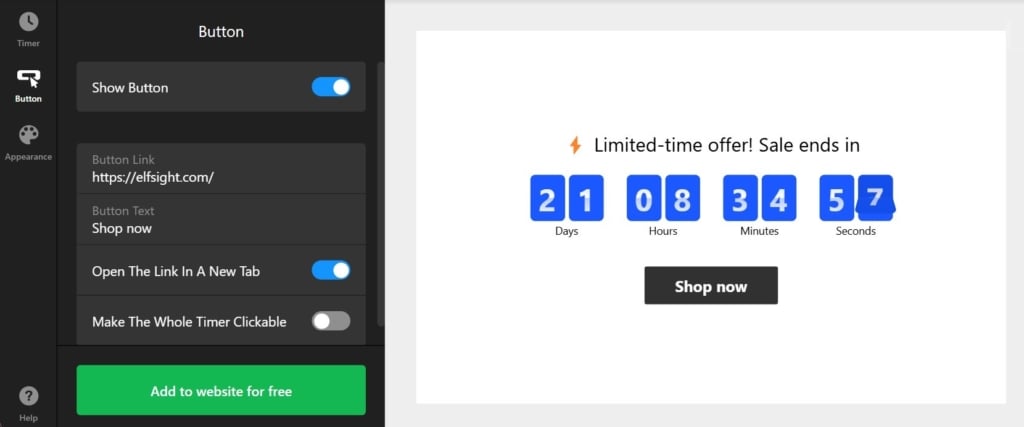
Passo 5: Inserisci un pulsante call-to-action per attirare l’attenzione sul countdown
Per massimizzare le conversioni, aggiungi un pulsante call-to-action (CTA) al tuo Timer Countdown. Il pulsante CTA spinge i visitatori ad agire subito, mentre il countdown crea un senso di urgenza.

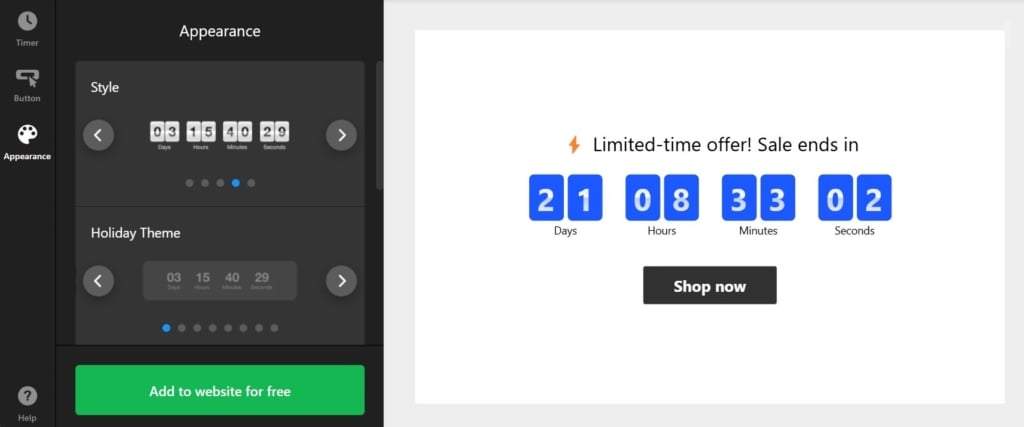
Passo 6: Personalizza l’orologio countdown di Shopify
Personalizza l’aspetto del widget Timer Countdown per adattarlo al branding del tuo sito Shopify senza bisogno di codice. Il builder di Elfsight ti permette di modificare stili, colori, font e altri elementi visivi.
Assicurati che il timer si integri perfettamente con il design del tuo sito.

Passo 7: Ottieni il codice embed per installare il timer countdown
Quando sei soddisfatto del design e della configurazione, clicca su “Pubblica” per ricevere il codice embed del tuo Timer Countdown. Questo codice è essenziale per installare il widget nel tuo sito Shopify.
Passo 8: Aggiungi il plugin Countdown al tuo sito Shopify
Ci sono diversi modi per aggiungere il widget Timer Countdown alla tua pagina Shopify—ecco alcuni esempi:
Come inserire il Timer Countdown in una pagina specifica del tuo sito Shopify
Ecco una guida semplice per aiutarti:
- Accedi all’editor visuale del tuo sito Shopify e vai alla sezione negozio online. Da lì, clicca su “Personalizza”.
- Seleziona la sezione “Contenuto personalizzato” e aggiungila alla pagina del sito.
- Nel menu a sinistra, trova l’opzione “Sezioni” e clicca su “Aggiungi nuova sezione”.
- Assegna un nome alla sezione e continua con la personalizzazione.
- Inserisci il codice di installazione del plugin Timer Countdown senza codice nell’editor e non dimenticare di salvare le modifiche nel pannello Shopify.
Come aggiungere il Timer Countdown al template del negozio Shopify
Segui questi passaggi:
- Accedi al tuo account Shopify e seleziona il negozio dove vuoi inserire il plugin Timer Countdown senza codice.
- Vai su “Azioni” e scegli “Modifica codice” per aprire l’editor del codice.
- Trova il file theme.liquid nella sezione “Layout” per iniziare a modificare.
- Inserisci il codice di installazione del plugin Timer Countdown subito prima del tag di chiusura.
- Salva le modifiche e il gioco è fatto!
Come inserire il Timer Countdown nelle pagine prodotto di Shopify
Segui queste istruzioni semplici:
- Accedi a Shopify e vai alla dashboard di amministrazione del sito.
- Vai alla sezione negozio online e scegli “Modifica codice” nel menu “Azioni”.
- Accedi al template delle pagine prodotto.
- Cerca il “File template prodotto” nella sezione “Sezioni”.
- Trova il punto ideale nel template per mostrare l’app Timer Countdown.
- Inserisci il codice di installazione dell’app in quel punto e salva le modifiche. Fatto!
Congratulazioni! Ora sai come inserire con successo l’app Timer Countdown di Elfsight nel tuo sito Shopify.
Raccolta di modelli Timer Countdown per siti Shopify
Esplora oltre 50 modelli di Timer Countdown
Dove aggiungere il widget Timer Countdown al sito Shopify
Ora che sai come aggiungere il widget Timer Countdown, vediamo i posti migliori dove mostrarlo nella pagina del tuo sito Shopify.
Posizione countdown #1: Homepage
La homepage è la porta d’ingresso del tuo sito Shopify, quindi è il luogo ideale per mettere in evidenza il timer countdown. Posizionalo in modo ben visibile per catturare subito l’attenzione dei visitatori con il tuo orologio countdown Shopify.
Usa la barra del timer per mettere in risalto promozioni a tempo limitato o lanci di prodotti imminenti. Mostrando un timer che scorre, crei un senso di urgenza che spinge i visitatori ad agire rapidamente.
| Vantaggi | Svantaggi |
|---|---|
| Visibilità immediata. Posizionare il widget Timer Countdown sulla homepage garantisce la massima visibilità appena i visitatori arrivano sul sito Shopify. | Possibile sovraccarico. Se la homepage è già ricca di elementi, aggiungere il plugin Timer Countdown senza codice potrebbe aumentare il disordine visivo. |
| Prima impressione coinvolgente. Mostrare il widget Timer Countdown sulla homepage può creare un impatto iniziale positivo e coinvolgente. | Scarsa attenzione. Gli utenti potrebbero trascorrere poco tempo sulla homepage a seconda delle loro abitudini di navigazione, riducendo le possibilità di notare il countdown in tempo. |
| Stimolo all’azione. Un orologio countdown sulla homepage spinge i visitatori ad agire subito, invogliandoli a esplorare ulteriormente il sito. | Rilevanza limitata. Se la homepage presenta molte offerte o promozioni, il widget potrebbe non essere pertinente a tutte, risultando meno efficace per alcuni visitatori. |
Posizione countdown #2: Pagine prodotto
Le pagine prodotto sono dove i visitatori decidono se acquistare, quindi sono un luogo ideale per aggiungere il plugin Timer Countdown. Considera di mostrare il timer insieme a offerte speciali per creare un senso di scarsità e motivare gli utenti Shopify a reagire.
Sfruttando l’impatto visivo del countdown, puoi generare entusiasmo e aumentare le probabilità di conversione.
| Vantaggi | Svantaggi |
|---|---|
| Creazione di urgenza su offerte specifiche. Aggiungere il widget Timer Countdown sulle pagine prodotto rafforza l’efficacia dell’offerta, spingendo all’acquisto tempestivo. | Possibili distrazioni. Il plugin sulle pagine prodotto potrebbe distogliere l’attenzione da informazioni importanti come recensioni, descrizioni e prezzi. |
| Aumento delle conversioni. Un timer countdown sulla pagina Shopify spinge i visitatori ad agire rapidamente, incrementando le vendite di prodotti specifici. | Impatto diluito per molti prodotti. Se il negozio Shopify ha molti prodotti, aggiungere il widget a ogni pagina potrebbe ridurre l’efficacia complessiva del senso di urgenza. |
| Rafforzamento della percezione di scarsità. Evidenziando offerte a tempo limitato o scorte ridotte, il widget Timer Countdown senza codice crea un senso di esclusività. | Alcuni clienti saltano le pagine prodotto. A seconda del comportamento dei visitatori, alcuni potrebbero evitare le pagine prodotto, perdendo il widget Timer Countdown. |
Posizione countdown #3: Pagine carrello e checkout
Quando i visitatori arrivano alle pagine carrello e checkout, hanno già una forte intenzione di acquistare. Posizionare lì un timer countdown serve come spinta finale.
| Vantaggi | Svantaggi |
|---|---|
| Riduzione dell’abbandono del carrello. Inserire il widget Timer Countdown nelle pagine carrello e checkout ricorda ai clienti offerte a tempo, scadenze o sconti, diminuendo l’abbandono e aumentando le conversioni. | Esperienza di checkout sovraccarica. Pagine carrello e checkout con molti elementi visivi potrebbero risultare troppo affollate. Il widget timer potrebbe creare confusione o frustrazione. |
| Stimolo alle decisioni d’acquisto. Un timer nelle pagine carrello e checkout spinge i clienti a finalizzare rapidamente l’acquisto, approfittando di offerte limitate evidenziate dal Timer Countdown Shopify. | Mancanza di flessibilità. Alcuni clienti potrebbero aver bisogno di più tempo per decidere durante il checkout. Il timer rigido potrebbe non adattarsi a queste situazioni. |
| Miglioramento dell’esperienza di checkout. Il widget Timer Countdown mantiene i clienti concentrati e coinvolti, facilitando le decisioni e riducendo distrazioni. | Rimozione del timer in caso di carrello abbandonato. Se un cliente abbandona il carrello per tornare dopo, il timer potrebbe resettarsi, causando confusione o frustrazione. |
Best practice per usare il Timer Countdown su Shopify
Ecco le migliori pratiche per integrare il widget Timer Countdown di Elfsight nel tuo sito Shopify.
1. Allinea il design del countdown al tuo brand
Per mantenere coerenza e rafforzare l’identità del brand, personalizza il design del widget orologio per abbinarlo al tuo sito Shopify. Se il tuo brand usa colori vivaci, applicali al timer countdown.
- Palette colori. Usa gli stessi colori del brand o del tema del sito per lo sfondo, il testo e gli elementi evidenziati del widget Timer Countdown senza codice.
- Tipografia. Applica lo stesso stile di font usato nel design del brand o del sito al testo del timer.
- Integrazione logo. Inserisci il logo o l’icona del brand nel design dell’orologio per aumentare il riconoscimento.
- Immagini del brand. Crea elementi visivi o grafiche coerenti con l’estetica del brand da inserire nello sfondo o intorno al timer countdown.
- Stile. Assicurati che lo stile complessivo della barra orologio rispetti i principi e le linee guida di design.
2. Scegli il formato countdown giusto
Valuta il formato countdown più adatto allo scopo e che risuoni con il tuo pubblico su Shopify.
Adatta il formato al tipo di offerta. Per offerte a breve termine, includere solo ore e minuti può creare maggiore urgenza. Per promozioni più lunghe, aggiungere i giorni aumenta l’attesa.
- Countdown numerico. Mostra il tempo rimanente in formato numerico: X giorni, X ore, X minuti e X secondi.
- Flip clock. Simile a un orologio retrò con numeri che si girano per giorni, ore, minuti e secondi. Offre una presentazione visivamente accattivante e nostalgica.
- Countdown testuale. Usa rappresentazioni testuali come “In arrivo” o “Affrettati, la vendita termina tra X giorni!”
- Combinazione. Puoi anche combinare diversi formati per creare un orologio countdown personalizzato.
3. Mostra scadenze chiare e realistiche
Quando configuri il tuo Timer Countdown gratuito, imposta scadenze realistiche per offerte o eventi in linea con le capacità del tuo business.
- Data e ora specifiche. Mostra la data e l’ora esatte in cui il countdown termina. Per esempio, “La vendita termina il 31 dicembre 2023 alle 23:59.”
- Tempo relativo. Usa termini relativi per indicare quando finisce la barra orologio. Esempi: “Sta per finire,” “Ultima occasione,” o “Tempo limitato rimasto.”
- Considerazioni sul fuso orario. Tieni conto del fuso orario e della posizione principale degli utenti Shopify. Inserisci le scadenze nel loro orario locale per evitare confusioni.
- Tempi realistici. Assicurati che il timer rifletta una scadenza realistica. Se dici che la vendita termina in 24 ore, il timer deve corrispondere alla durata reale e non scadere prima.
4. Scrivi testi coinvolgenti e orientati all’azione per il countdown Shopify
Usa verbi forti e frasi persuasive per creare un Timer Countdown gratuito che entusiasmi e motivi i visitatori Shopify prima che il tempo scada.
- Offerta a tempo limitato: “Affrettati! Offerta valida solo per 24 ore!”
- Offerta esclusiva: “Non perdere il nostro sconto esclusivo. Offerta in scadenza!”
- Urgenza: “Prendi subito questi articoli popolari prima che finiscano!”
- Ultima occasione: “Ultima possibilità per risparmiare! La vendita termina tra 3 ore.”
- Iscrizione evento: “Posti limitati! Iscriviti ora prima che il timer scada.”
- Promozione pre-ordine: “Sii il primo a ricevere il nostro nuovo prodotto. Pre-ordina ora!”
- Call-to-action: “Acquista ora e approfitta del 40% di sconto.”
- Scorte limitate: “Collezione limitata! Acquista ora prima che finisca.”
- Lancio nuovo prodotto: “Nuovo prodotto in arrivo! Resta sintonizzato!”
- Vendita lampo: “Offerta lampo! Acquista ora e goditi sconti incredibili.”
5. Ottimizza la responsività mobile del Timer Countdown Shopify
Per garantire accessibilità, fai in modo che il widget Timer Countdown sia completamente responsive e funzioni perfettamente su tutti i dispositivi. L’ottimizzazione mobile è fondamentale con il crescente numero di utenti che navigano e acquistano da smartphone e tablet. Il plugin orologio deve adattarsi a diverse dimensioni e orientamenti dello schermo.
Ora, con questi tutorial, sei pronto a far brillare il tuo sito Shopify con il widget Timer Countdown senza codice!
Vantaggi del widget Timer Countdown su Shopify
Dall’aumento delle vendite al coinvolgimento dei clienti—tutto è possibile se decidi di inserire la barra countdown nel tuo sito Shopify. Ma non è tutto! Ecco i benefici che ottieni con il ticchettio dell’orologio:
| Aumento dei tassi di conversione | Uno dei vantaggi più importanti del plugin Timer Countdown senza codice è la sua capacità comprovata di aumentare le conversioni. Offerte limitate o esclusive evidenziate spingono i visitatori Shopify ad agire prima che sia troppo tardi. Questo stimolo psicologico spesso porta a tassi di conversione più alti e a un incremento delle vendite. |
| Maggiore senso di urgenza | Il timer countdown accende un senso di urgenza nel pubblico del tuo sito Shopify. L’orologio che scorre crea la sensazione che il tempo stia per scadere, incoraggiando decisioni d’acquisto rapide. Questa pressione sottile può essere un potente motivatore, spingendo clienti indecisi a completare l’acquisto prima dello zero. |
| Miglior coinvolgimento dei clienti | Il widget Timer Countdown dinamico senza codice cattura l’attenzione degli utenti e aumenta il loro coinvolgimento con il sito Shopify. Offre un elemento visivo interattivo che stimola l’interesse e focalizza l’attenzione sull’offerta. Questo maggiore coinvolgimento si traduce spesso in più tempo trascorso sulla pagina e in un tasso di conversione più alto. |
| Gestione efficace dell’inventario | Per i negozi Shopify con scorte limitate o inventario a tempo, il widget Timer Countdown è il modo ideale per fissare scadenze chiare e informare i clienti sulle quantità disponibili. Mostrando il tempo o la disponibilità che diminuiscono, crei un senso di esclusività che spinge all’acquisto rapido. |
| Promozione di offerte a tempo | Inserisci il widget Timer Countdown nel sito Shopify per mettere in evidenza offerte a tempo. Che si tratti di vendite lampo, sconti limitati o promozioni speciali, l’orologio mette la scadenza al centro dell’attenzione, creando interesse e motivando i clienti ad agire velocemente per ottenere il miglior affare. |
| Riduzione dell’abbandono del carrello | L’abbandono del carrello è una sfida per molti negozi online. Aggiungi il widget Timer Countdown nelle pagine carrello e checkout per contrastare questo problema. Funziona come un promemoria potente per completare l’acquisto e aumentare il volume di vendite. |
| Costruisce fiducia nei clienti | Il widget Timer Countdown può aumentare la credibilità delle tue offerte online, rafforzando la fiducia dei clienti. Mostrare scadenze chiare e trasparenti aiuta a stabilire trasparenza con i clienti, favorendo un senso di affidabilità. Questa fiducia influenza significativamente le decisioni d’acquisto sul tuo sito Shopify rispetto ai concorrenti. |
| Stimola la paura di perdere l’occasione (FOMO) | Le persone temono di perdere opportunità esclusive. Il widget Timer Countdown sfrutta questa paura creando un senso di scarsità. Evidenziando offerte a tempo limitato, vendite lampo o promozioni temporanee, accende la FOMO nei potenziali clienti, spingendoli ad approfittare dell’occasione prima che sia troppo tardi. |
| Migliora l’estetica del sito | Oltre ai benefici funzionali, il plugin timer aggiunge appeal visivo al sito Shopify. Elfsight offre opzioni personalizzabili per allineare il design del timer countdown al branding e allo stile del sito. Un countdown esteticamente piacevole cattura l’attenzione e migliora l’esperienza visiva complessiva, rendendo il sito più attraente e memorabile. |
| Facile integrazione e personalizzazione | Aggiungi il widget Timer Countdown di Elfsight al tuo sito Shopify senza sforzi. Elfsight fornisce tutorial semplici e passo-passo per un’integrazione fluida. Non serve competenza tecnica o conoscenza di codice HTML. Inoltre, ci sono decine di opzioni per personalizzare l’aspetto e le funzionalità del countdown in base al branding unico del tuo sito Shopify. |
Inserisci il plugin Timer Countdown senza codice nel tuo sito Shopify e ottieni tanti vantaggi che possono trasformare il tuo negozio online. I benefici sono evidenti: dall’aumento delle conversioni e delle vendite al maggiore coinvolgimento dei clienti.
Fai il salto e aggiungine uno oggi stesso per restare avanti alla concorrenza e sbloccare tutto il potenziale del tuo business con il Timer Countdown Shopify!
Conclusione: Lascia che il tempo giochi a tuo favore con il plugin Countdown
Non perdere l’occasione di potenziare il tuo sito Shopify con l’app gratuita Timer Countdown—mai stato così facile con tutte le funzionalità disponibili. Sii strategico, segui le semplici best practice e aggiungi l’orologio countdown per vedere una crescita esponenziale del tuo business Shopify.
Per saperne di più sul processo di inserimento del plugin Timer Countdown senza codice o per accedere a tutorial più approfonditi, usa una delle risorse affidabili di Elfsight:
Resta avanti alla concorrenza e lascia che il conto alla rovescia per un grande giorno inizi con il Timer Countdown Shopify!


