Intégration de la roue tournante pour Webflow

Créez votre widget Rouet
Intégrer un rouet avec le widget Elfsight
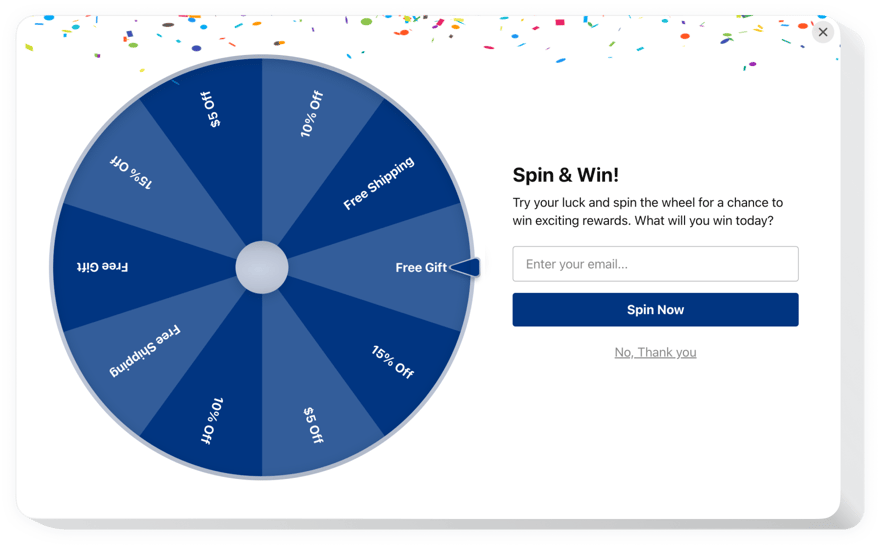
Ajoutez un rouet dynamique et interactif à votre site Web ! Personnalisez jusqu’à 10 prix avec du contenu personnalisé, des images, des codes promotionnels exclusifs et des appels à l’action. Collectez des e-mails avant que les utilisateurs ne tournent, envoyez des notifications automatiques aux gagnants, obtenez des mises à jour en temps réel et gérez les chances de gagner pour chaque prix. Optimisez la visibilité avec des déclencheurs intelligents et un ciblage spécifique à l’appareil. Le widget prend en charge plus de 70 langues et est entièrement réactif. Vous pouvez également personnaliser son apparence et son comportement à l’aide de CSS et de JavaScript personnalisés.
Améliorez l’engagement des utilisateurs et augmentez les conversions en offrant des récompenses attrayantes aux visiteurs de votre site !
[/application_platform_content_item ]Principales fonctionnalités du widget Spinning Wheel pour Webflow
Voici un aperçu complet des fonctionnalités du widget Spinning Wheel, spécialement conçues pour Flux Web. Ces options sont disponibles dans l’éditeur pour vous aider à configurer le widget en fonction de vos besoins spécifiques.
- Ajoutez jusqu’à 10 prix uniques au rouet interactif.
- Contenu personnalisé pour chaque prix.
- Chaque prix peut comporter son propre code promotionnel exclusif.
- Bouton d’action dédié pour chaque prix.
- Option de collecter les e-mails des utilisateurs avant de lancer la rotation. la roue.
Ce widget est parfait pour les utilisateurs de Webflow qui souhaitent intégrer des éléments interactifs dans leur site Web.
Explorez toutes les fonctionnalités supplémentaires dans la démo
Comment intégrer le Spinning Wheel sur mon site Webflow ?
Pour intégrer le widget dans votre site Web Webflow, suivez ces étapes :
- Créez votre widget Spinning Wheel personnalisé
Utilisez notre démo gratuite pour concevoir le widget avec votre style et vos fonctionnalités préférés. - Copiez l’unique code pour intégrer le widget
Une fois que vous avez configuré votre widget, vous recevrez un code unique dans la fenêtre contextuelle des applications Elfsight. Enregistrez ce code pour une utilisation ultérieure. - Ajoutez le widget Spinning Wheel à votre site Webflow
Accédez à la section dans laquelle vous souhaitez intégrer le widget, collez le code copié, et appliquez les modifications. - Le widget a été intégré avec succès !
Visitez votre site Webflow pour voir le widget en action.
Si vous Si vous avez besoin d’aide ou si vous avez des questions, n’hésitez pas à contacter notre équipe d’assistance. Nous sommes toujours heureux de vous aider, en particulier pour les utilisateurs de Webflow.
Comment puis-je ajouter le Spinning Wheel à mon site Web Webflow sans expérience en codage ?
Elfsight fournit une plateforme SaaS qui vous permet de créer un widget Spinning Wheel sans aucune connaissance en codage. Utilisez l’éditeur en ligne pour configurer votre widget. Choisissez un modèle, ajustez les paramètres, ajoutez votre contenu et personnalisez la mise en page et les couleurs. Une fois terminé, enregistrez le widget et copiez le code d’installation pour l’intégrer sur votre site Webflow. Aucun abonnement ni carte de crédit n’est requis pour utiliser le service. Si vous rencontrez des problèmes, notre équipe d’assistance technique est toujours disponible pour vous aider.
