Module Plugin pour Photo pour Drupal

Créez votre module Galerie de photos
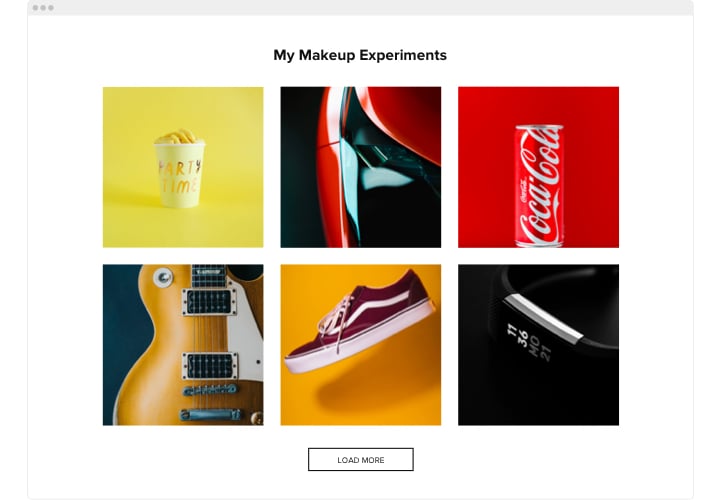
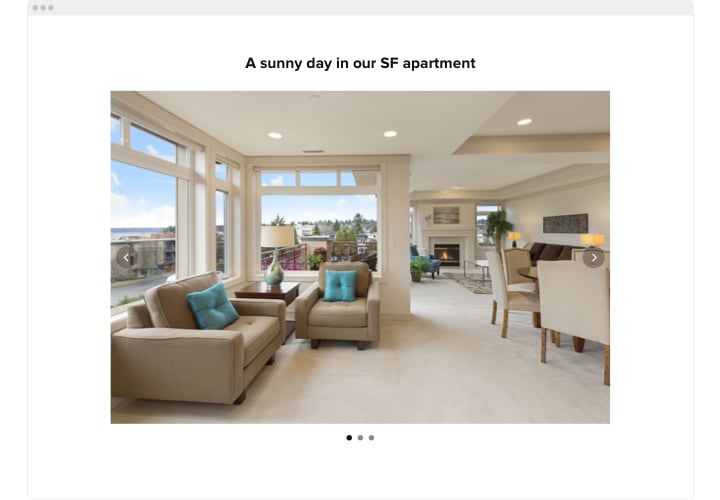
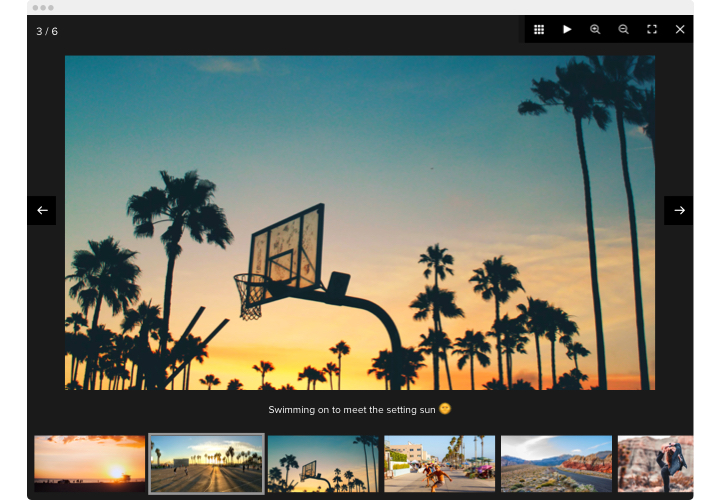
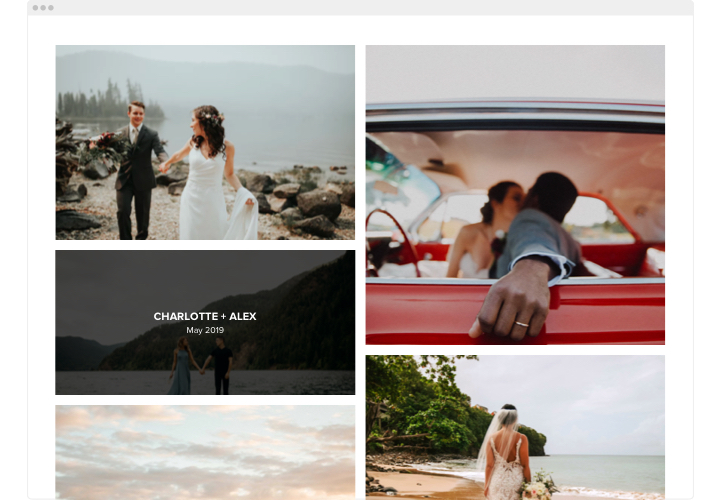
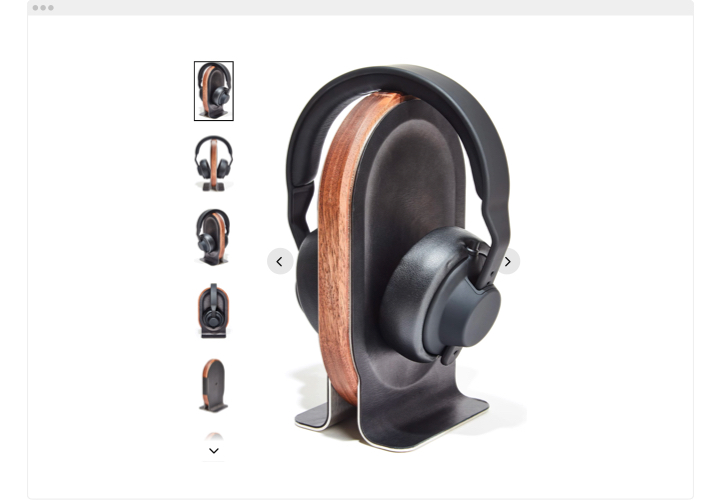
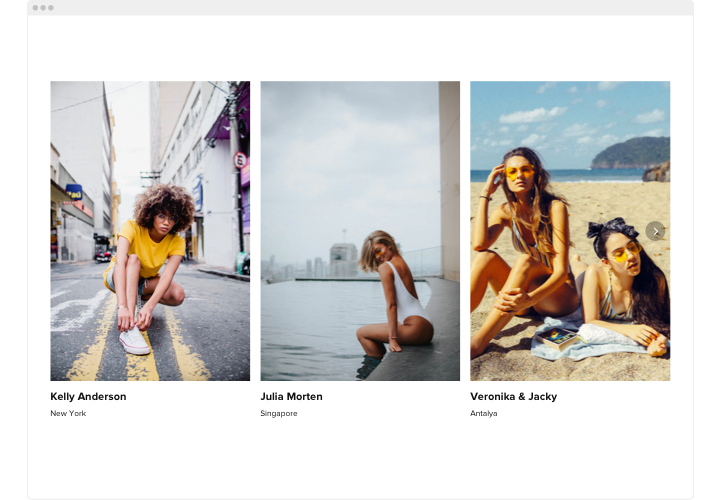
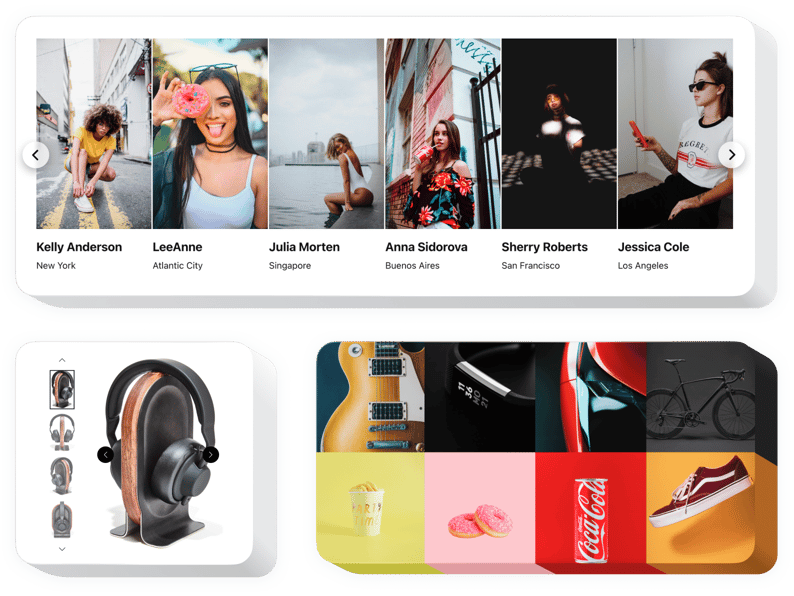
Screenshots
Description
La galerie de photos Elfsight est le moyen le plus pratique de présenter des visuels ou de créer de superbes albums photo sur votre site Web. Insérez n’importe quelle quantité d’images, commentez chacune d’elles et choisissez la meilleure façon de les organiser sur la page. Le module Elfsight propose six types de mise en page et de nombreuses fonctionnalités d’interface supplémentaires. Chaque photo peut être ouverte en mode popup, les visiteurs peuvent les parcourir ou regarder un diaporama, zoomer et dézoomer et admirer les images en plein écran. Vous êtes libre de peindre l’interface du module et d’appliquer un arrière-plan unique, de varier les paramètres de texte et d’autres fonctionnalités de style.
Impressionnez les utilisateurs avec des galeries de photos étonnantes !
Comment puis-je intégrer une galerie de photos à mon site Drupal ?
La réalisation de le widget se produit au sein du service Elfsight et vous n’avez pas besoin d’apprendre le codage. Appliquez notre démo active pour créer votre propre plugin, obtenez le code et collez-le sur votre site.
Les meilleures façons d'utiliser l'intégration des widgets Galerie
Nous avons de nombreuses possibilités d’ajustement : widgets complets à implémenter dans la zone de contenu, plugins flottants pour la fonction de défilement, les dispositions pour le pied de page, la section d’en-tête et toutes sortes d’opportunités verticales pour les barres latérales et les menus.
Existe-t-il une option permettant de créer un slider de mariage ou une galerie de photos de voyageurs au moyen de votre éditeur ?
Vous êtes libre de créer les variantes de n’importe quel widget. . De nombreuses mises en page sont disponibles dans l’éditeur, et toutes peuvent être facilement personnalisées selon vos besoins.
Fonctionnalités
Vérifiez toutes les fonctionnalités du widget Drupal Photo Gallery. Ils sont disponibles directement dans l’éditeur et vous aideront à façonner le module le plus adapté à votre cas d’utilisation.
- Utilisez les boutons CTA pour guider les utilisateurs vers la conversion.
- Régulez la durée de changement de diapositive.
- Choisissez entre de nombreuses options de pagination.
- Placez le texte n’importe où sur la page à l’aide de la position avancée.
- Modifiez cinq éléments de contenu.
Comment ajouter le module Galerie de photos au site Drupal ?
Pour activer le widget, appliquez simplement les instructions ci-dessous.
- Utilisez notre démo gratuite et commencez à créer votre propre module.
Déterminez la disposition et les aspects souhaitables du module et appliquez toutes les modifications. - Copiez votre code individuel affiché dans la fenêtre des applications Elfsight.
Dès que la configuration de votre module personnel est terminée, copiez le code individuel dans la case qui apparaît et enregistrez-le pour une utilisation ultérieure. - Commencez à utiliser le module sur votre site Web Drupal.
Intégrez le code que vous avez copié auparavant dans votre site Web et appliquez les corrections. - Vous avez terminé ! L’intégration est terminée avec succès.
Visitez votre site Web pour examiner les performances du module.
N’hésitez pas à contacter le service client si vous avez besoin d’aide ou si vous avez des questions. Nous serons heureux de répondre à chaque demande.