Widget Calculateur iFrame

Créez votre widget Calculatrice
Intégrer la calculatrice dans iFrame avec un plugin Elfsight
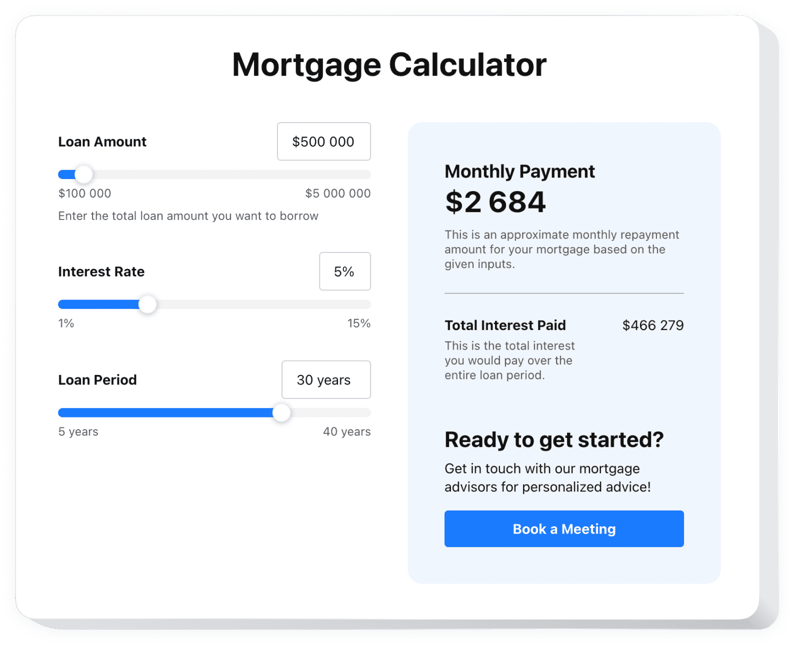
Le widget Calculatrice donne à vos clients la possibilité de planifier leur budget, leur voyage itinéraires, proportions de cuisson et bien plus encore selon votre domaine d’activité. On peut ajouter divers champs et options supplémentaires à ce widget sur la page, afin que les visiteurs puissent analyser leurs avantages sans quitter la page. La logique conditionnelle vous permet de créer des modèles universels pour chaque scénario et chaque utilisateur.
Des éléments gérables tels que des cases à cocher, des curseurs et des menus déroulants vous permettent d’inclure n’importe quel modèle de tarification pour certaines offres. Par exemple, on peut calculer des prêts à un intérêt déclaré pour une période de temps souhaitée. Vous pouvez promouvoir une location de voiture avec de nombreuses options supplémentaires parmi lesquelles choisir. De plus, le calculateur peut projeter le voyage de vos rêves où sont calculés le transport, la résidence et les meilleurs événements.
Permettez à vos clients de bénéficier d’une expérience de calcul pratique en ajoutant le widget de comptage orienté utilisateur !
Voici seulement quelques-unes des nombreuses fonctionnalités du widget :
- Outil avec une interface conviviale qui permet tout type de comptage
- De nombreuses options de champs de calcul pour divers objectifs
- Logique conditionnelle pour gérer des calculs même complexes
- Modèles de démarrage rapide pour un simple commençant
- Outil sur la page qui augmente la prise de décision
Essayez simplement cette démo pour voir ce que vaut le widget
Comment intégrer la calculatrice dans ma page Web iFrame ?
Suivez simplement les instructions ci-dessous pour intégrer l’outil.
- Utilisez notre démo gratuite et commencez à créer votre widget unique.
Déterminez la conception et les fonctionnalités appropriées du plugin et enregistrez les modifications. - Recevez votre code individuel apparaissant dans le formulaire spécial sur Elfsight Apps.
Lorsque la configuration de votre plugin personnel est terminée, copiez le code personnel dans la fenêtre contextuelle qui apparaît et enregistrez-le pour d’autres besoins. - Commencez à utiliser le plugin sur la page d’accueil d’iFrame.
Intégrez le code enregistré récemment dans votre site Web et enregistrez les ajustements. - Vous avez terminé ! La configuration est terminée avec succès.
Visitez votre site pour observer le fonctionnement de l’outil.
Si vous rencontrez des complications, n’hésitez pas à contacter notre équipe d’assistance. Nos collaborateurs ont hâte de vous aider à résoudre tous les problèmes que vous pourriez rencontrer avec le produit.
