App Photos avant après pour Shopify

Créez votre application Slider Avant et Après
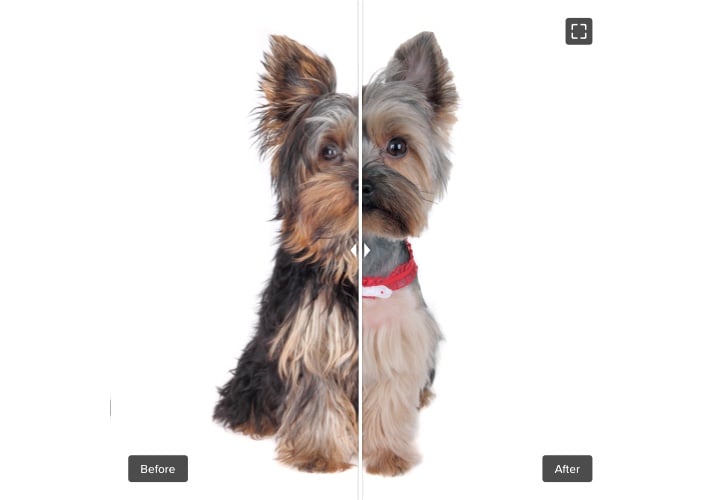
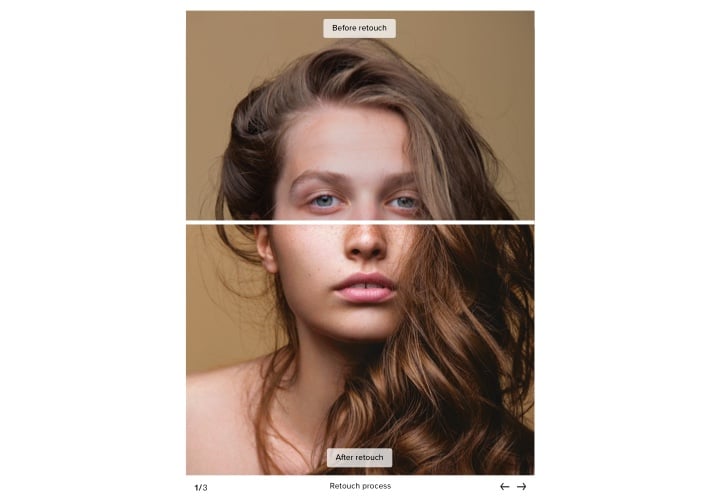
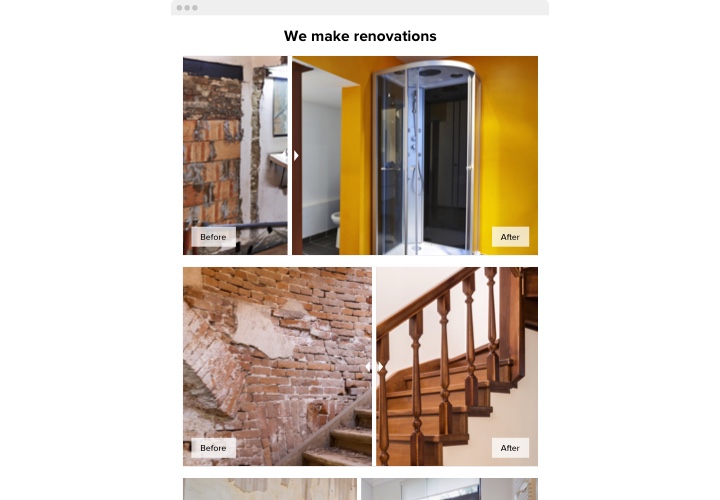
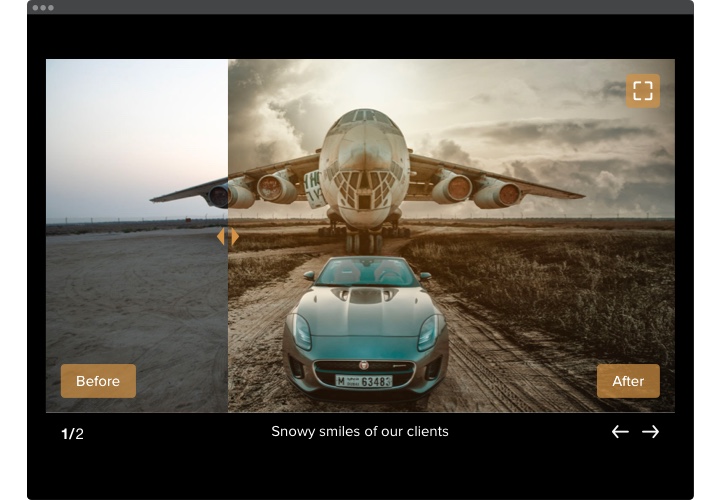
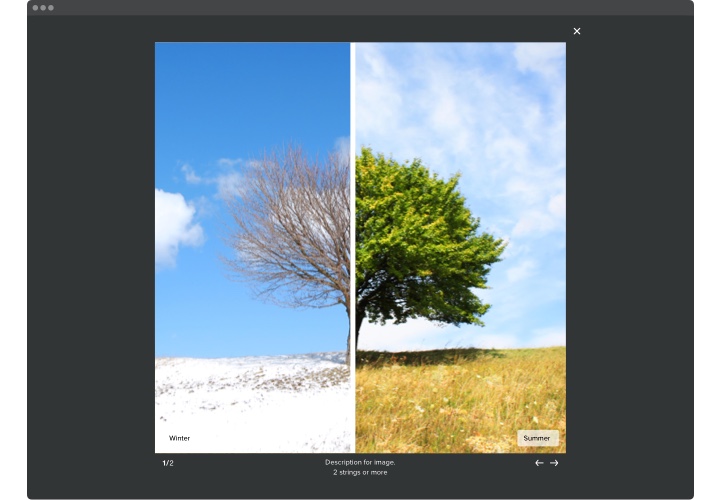
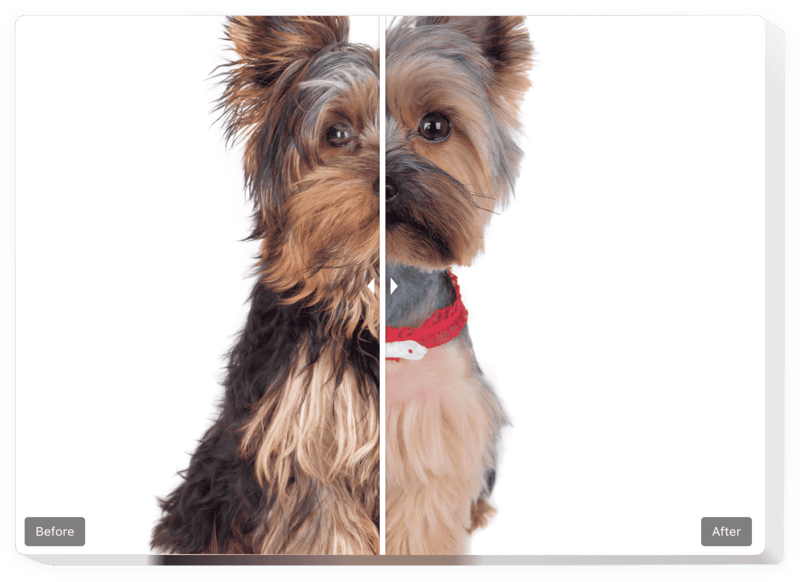
Screenshots
Intégrer le curseur avant et après sur Shopify avec le widget Elfsight
Le curseur avant et après d’Elfsight vous permet de créer des promotions incroyables images pour votre site. Les visiteurs peuvent explorer tous les changements apportés par vos biens ou services. Téléchargez simplement des photos avant et après sur le curseur avant et après pour Shopify et elles seront démontrées avec un séparateur mobile pour repérer la différence. Vous pouvez ajouter un nombre illimité de diapositives, chacune avec sa propre légende. L’orientation du diviseur peut être horizontale ou verticale et vous pouvez sélectionner le meilleur rapport d’image. Vos visiteurs ne pourront qu’acheter lorsqu’ils découvriront la réelle efficacité | de vos offres !
Rendez votre site Web plus efficace pour les objectifs de commerce électronique à l’aide de photos d’avant et d’après
Les fonctionnalités centrales du widget offrent
- Formez des paires de photos avant et après illimitées
- Créez des légendes avec des paramètres de formatage de texte pour chaque image
- Deux prêts – Dispositions à utiliser : Liste et Carrousel
- Déplacement horizontal ou vertical du séparateur
- Cliquez et faites glisser ou survolez simplement pour déplacer le séparateur
- Faites glisser au toucher écrans
Vous pouvez vérifier si le widget est fait pour vous à l’aide de la démo
Comment intégrer le curseur Avant et Après à mon Shopify ?
Suivez simplement les étapes ci-dessous pour commencer à travailler avec le widget.
- Utilisez notre configurateur gratuit et commencez à créer votre application sur mesure.
Choisissez l’apparence et les options souhaitées de l’application et enregistrez toutes les modifications. - Recevez votre code personnel révélé dans le formulaire spécial sur Elfsight Apps.
Une fois la création de votre application personnelle terminée, copiez le code exclusif de la popup apparue et conservez-le pour une utilisation future. - Lancez l’utilisation de l’application sur la page Web de Shopify.
Insérez le code enregistré précédemment dans votre site Web et appliquez les corrections. - L’installation est terminée avec succès.
Accédez à votre site Web pour voir le travail de l’application.
Si vous avez des questions ou rencontrez des problèmes, veuillez contacter notre équipe de service client. Nos spécialistes seront ravis de résoudre tous les problèmes que vous pourriez rencontrer sur le widget.
Comment puis-je ajouter un slider Avant et Après à mon site Shopify sans compétences en codage ?
Elfsight fournit une solution SaaS qui vous permet de créer vous-même un widget de slider Avant et Après. , voyez à quel point le processus est simple : travaillez directement dans l’éditeur en ligne pour créer un widget de curseur Avant et Après que vous aimeriez voir sur votre site Web Shopify. Choisissez l’un des modèles prédéfinis et ajustez les paramètres du curseur Avant et après, ajoutez votre contenu, modifiez la mise en page et les couleurs sans compétences en codage. Enregistrez le curseur Avant et Après et copiez son code d’installation, que vous pouvez simplement intégrer dans votre site Web Shopify sans avoir besoin d’acheter une version payante. Avec notre éditeur intuitif, tout internaute peut créer un widget de curseur Avant et après en ligne et l’intégrer facilement à son site Web Shopify. Il n’est pas nécessaire de payer ou de saisir les informations d’identification de votre carte pour accéder au service. Si vous rencontrez des problèmes à n’importe quelle étape, n’hésitez pas à contacter notre équipe d’assistance technique.