Plugin Photos avant après pour OpenCart

Créez votre extension Slider Avant et Après
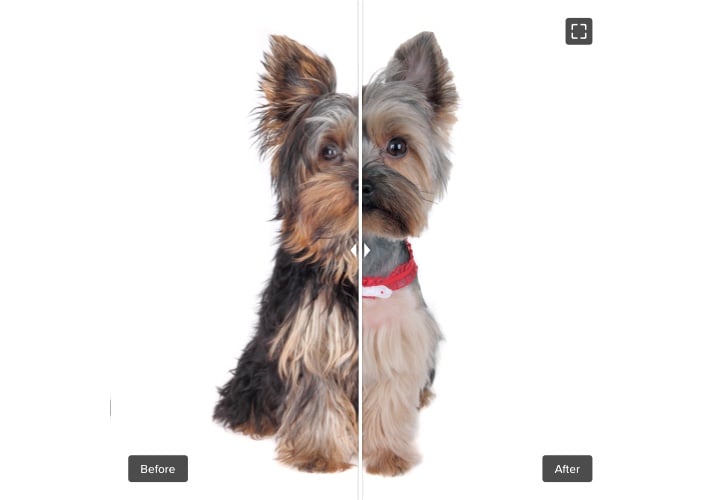
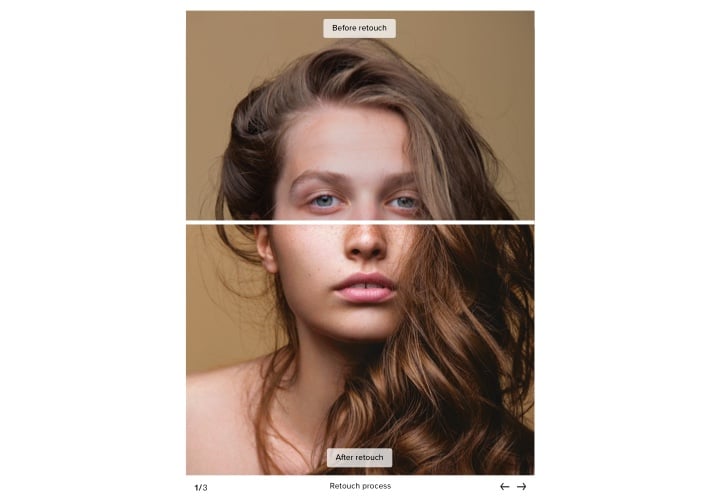
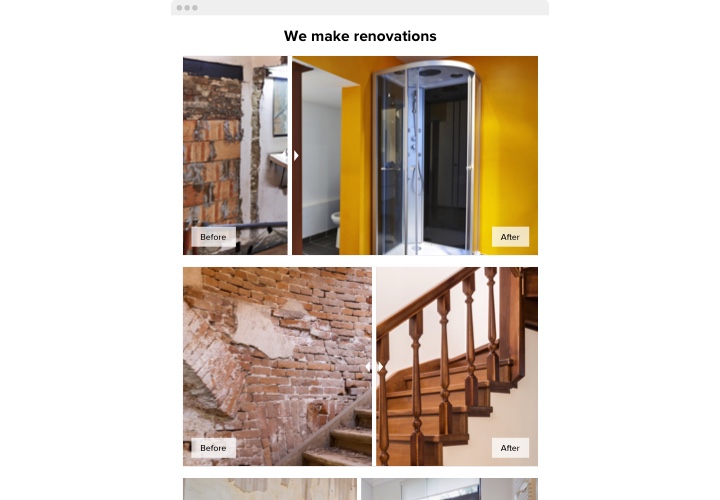
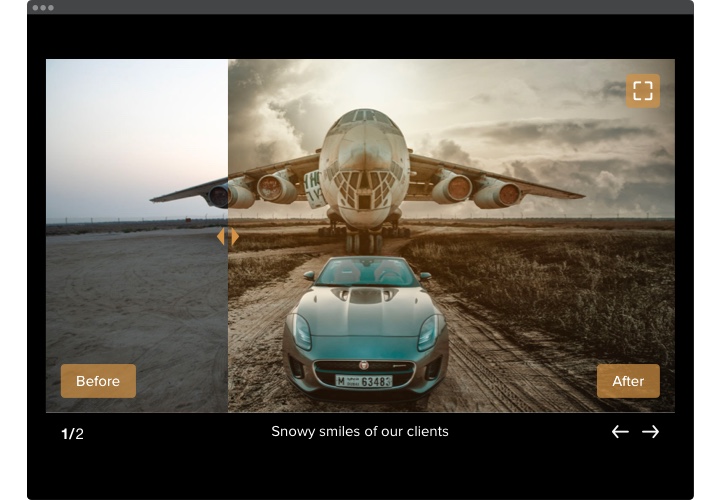
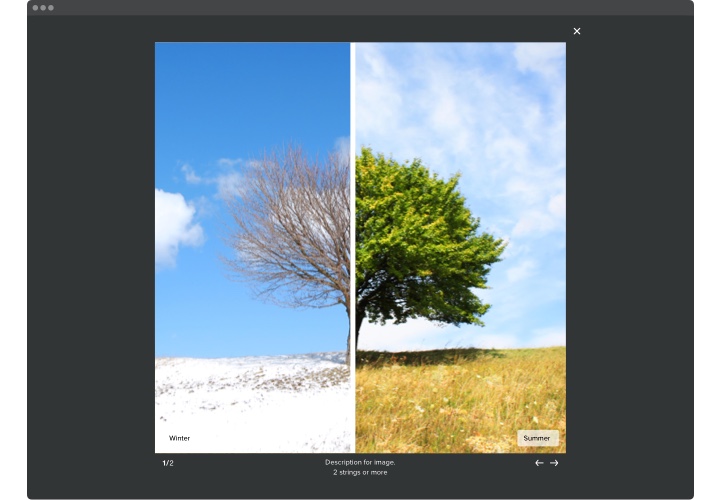
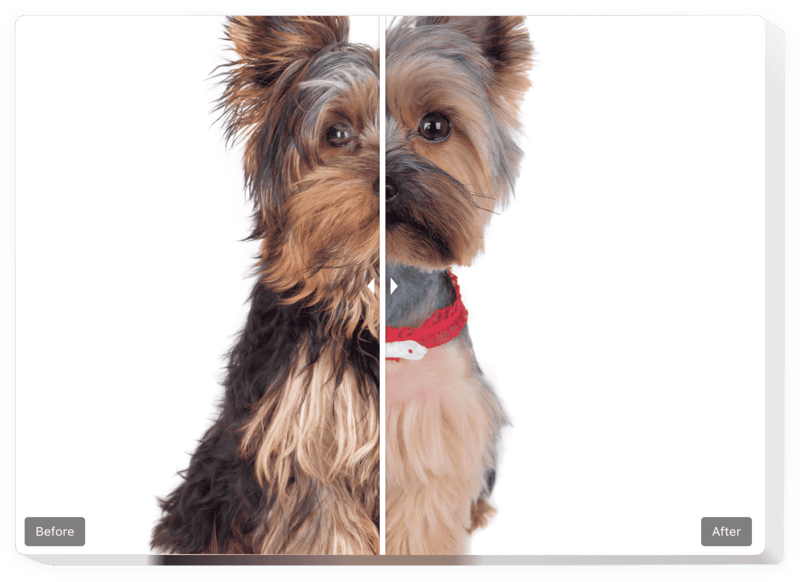
Screenshots
Description
Le Slider Avant et Après d’Elfsight vous aidera à composer des images de vente fascinantes pour votre site Web. Les utilisateurs peuvent voir immédiatement tous les résultats apportés par vos produits ou services. Téléchargez simplement deux images sur le curseur avant et après pour OpenCart et elles sortiront avec un séparateur qui pourra être déplacé pour voir la différence. Vous pouvez ajouter un nombre illimité de couples de photos et ajouter des légendes et des étiquettes. L’orientation du séparateur peut être horizontale ou verticale, et vous êtes libre de sélectionner le rapport d’image le plus approprié. Vos utilisateurs n’échapperont pas à un achat lorsqu’ils capteront l’efficacité réelle | de vos offres !
Avec le curseur avant – après, voyez un développement commercial solide et améliorez les ventes
Le widget a des fonctionnalités pratiques et des fonctionnalités simples, en voici quelques-unes :
- Ajouter des couples d’images avant et après illimités
- Créer des légendes avec des paramètres de formatage de texte pour chaque ensemble
- Deux présentations intégrées : Liste et Carrousel
- Direction horizontale ou verticale du séparateur
- Cliquer et faire glisser ou simplement survoler pour déplacer le séparateur
- Faites glisser sur les appareils tactiles
Vous pouvez sentir ce que vaut le widget en essayant la démo
Comment intégrer le Slider Avant et Après dans mon OpenCart ?
Suivez simplement les instructions ci-dessous pour ajouter l’outil.
- Gérez notre démo gratuite et commencez à créer votre extension sur mesure.
Spécifiez la forme et les caractéristiques souhaitables de l’extension et enregistrez toutes les modifications. - Obtenez le code individuel révélé dans le formulaire spécial sur Elfsight Apps.
Dès que la génération de votre extension est terminée, copiez le code individuel de la fenêtre contextuelle qui apparaît et enregistrez-le pour une utilisation ultérieure. - Initier l’utilisation de l’extension sur le site Web OpenCart.
Placez le code enregistré récemment dans votre site et appliquez les ajustements. - La configuration est effectuée avec succès.
Visitez votre site Web pour vérifier les performances de l’extension.
Si vous rencontrez des questions ou rencontrez des difficultés, n’hésitez pas à vous adresser à notre équipe d’assistance. Nos consultants ont hâte de vous aider avec toutes les difficultés que vous pourriez rencontrer sur le produit.
Comment puis-je ajouter un slider Avant et Après à mon site OpenCart sans compétences en codage ?
Elfsight fournit une solution SaaS qui vous permet de créer vous-même un widget de slider Avant et Après , voyez à quel point le processus est simple : travaillez directement dans l’éditeur en ligne pour créer un widget de curseur Avant et Après que vous aimeriez voir sur votre site Web OpenCart. Choisissez l’un des modèles prédéfinis et ajustez les paramètres du curseur Avant et après, ajoutez votre contenu, modifiez la mise en page et les couleurs sans compétences en codage. Enregistrez le curseur Avant et Après et copiez son code d’installation, que vous pouvez facilement ajouter à votre site Web OpenCart sans avoir besoin d’acheter une version payante. Avec notre éditeur intuitif, tout internaute peut créer un widget de curseur Avant et après en ligne et l’intégrer facilement à son site Web OpenCart. Il n’est pas nécessaire de payer ou de saisir les informations d’identification de votre carte pour accéder au service. Si vous rencontrez des problèmes à n’importe quelle étape, n’hésitez pas à contacter notre équipe d’assistance technique.