Widget Photos avant après pour jQuery

Créez votre plugin Slider Avant et Après
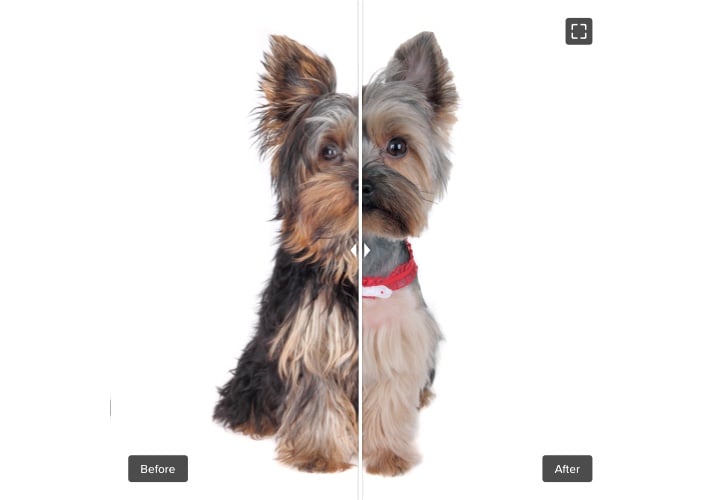
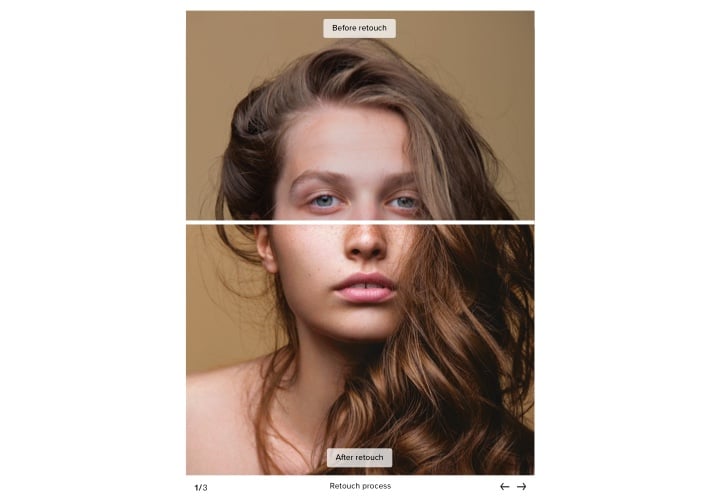
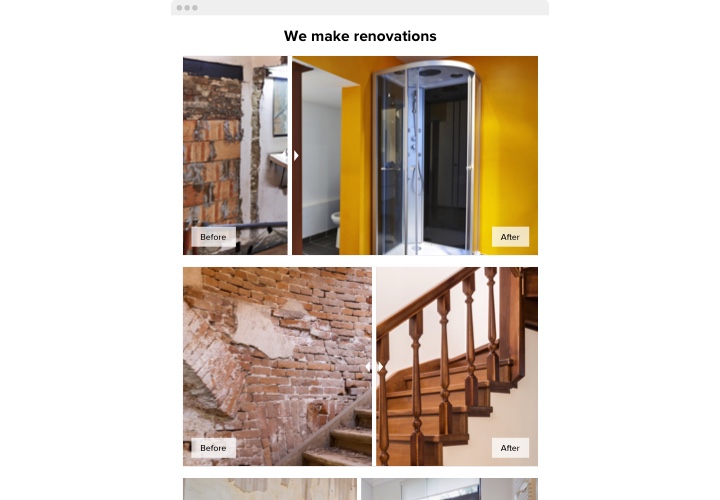
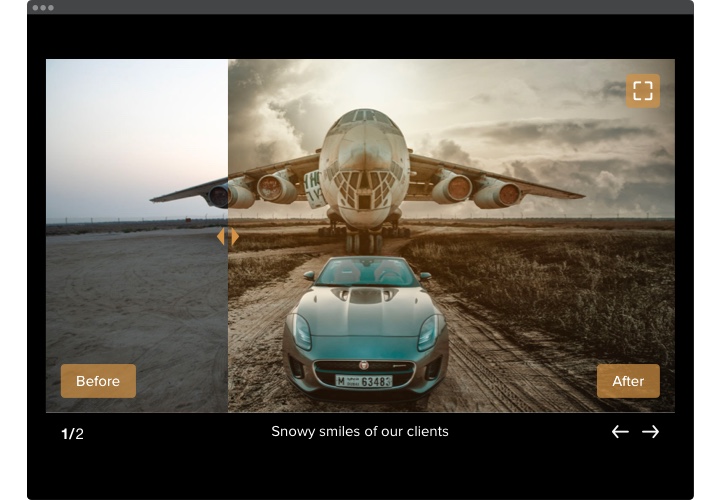
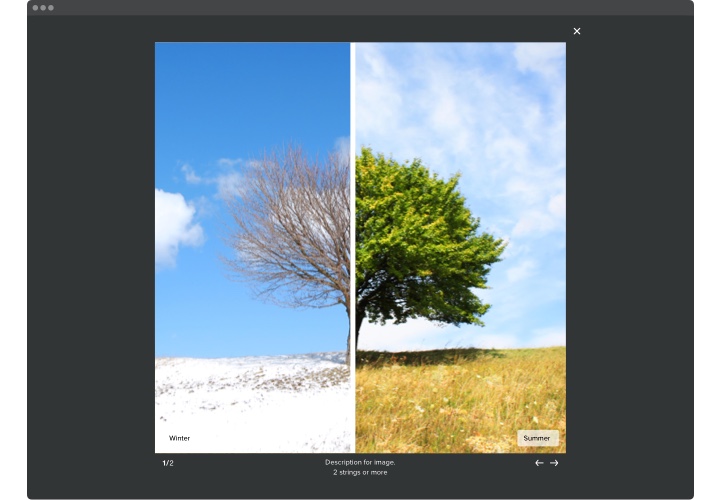
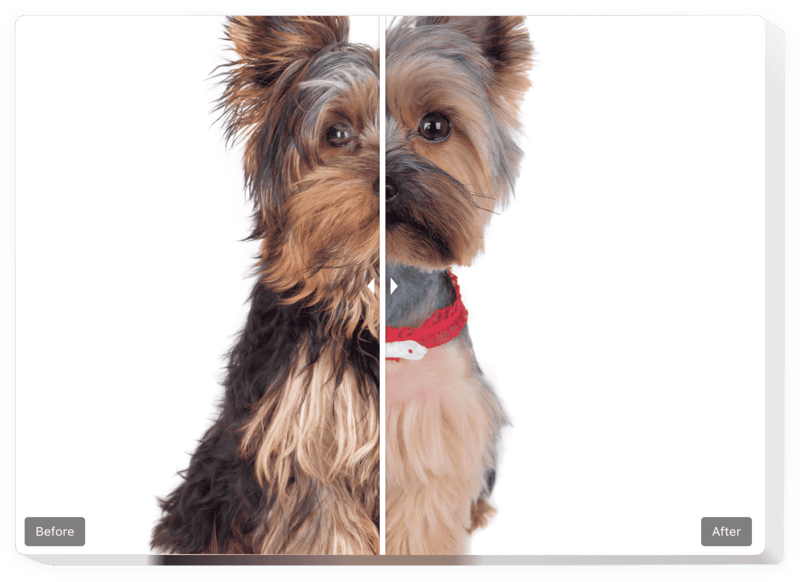
Screenshots
Description
Le curseur avant et après d’Elfsight vous permettra de créer des images de vente étonnantes pour votre site Web. Les clients pourront explorer tous les changements introduits par vos biens ou services. Téléchargez simplement les images avant et après sur le curseur avant et après pour jQuery et elles seront affichées avec un séparateur qui peut être déplacé pour repérer le changement. Vous pouvez créer un nombre illimité de diapositives, chacune avec sa propre légende. L’orientation du séparateur offre deux options : horizontale ou verticale, et vous pouvez sélectionner le rapport d’image le plus approprié. Vos visiteurs achèteront certainement lorsqu’ils découvriront l’efficacité réelle | de vos offres !
Insérer avant & après le curseur pour relever vos défis commerciaux plus rapidement !
Affichez la liste des fonctionnalités les plus utiles :
- Ajoutez n’importe quel nombre d’ensembles Avant et Après d’images
- Ajoutez des légendes avec un formatage de texte à chaque image
- Deux mises en page : Liste et Carrousel
- Orientation horizontale ou verticale du séparateur
- Cliquez et faites glisser ou survolez simplement pour déplacer le séparateur
- Faites glisser sur les écrans tactiles
Vous pouvez découvrir si le widget est destiné à l’aide de la démo
Comment ajouter un Comparison Slider sur mon site jQuery ?
Suivez simplement les étapes suivantes décrites ci-dessous pour activer le widget.
- Ouvrez notre éditeur gratuit et commencez à créer votre plugin personnalisé.
Spécifiez la disposition préférable et les caractéristiques fonctionnelles du widget et appliquez les modifications. - Acquérir le code unique apparaissant dans la boîte sur Elfsight Apps
Juste après la configuration de votre plugin, copiez le code personnel dans la fenêtre qui apparaît et enregistrez-le pour occasion ultérieure. - Commencez à utiliser l’outil sur votre site jQuery
Intégrez le code enregistré précédemment dans votre site Web et appliquez les corrections. - Fait ! L’intégration est entièrement effectuée
Rendez-vous sur votre page web pour examiner le fonctionnement du plugin.
Si vous contestez des questions ou rencontrez des obstacles, n’hésitez pas à postuler pour notre équipe d’assistance. Nos collaborateurs seront ravis de résoudre tous les problèmes que vous pourriez rencontrer sur le widget.
De quelle manière puis-je intégrer un curseur Avant et Après à mon site jQuery ?
Les fondements du L’outil est réalisé au sein du service Elfsight et vous n’avez pas besoin d’apprendre à coder. Utilisez la démo active pour façonner votre outil, acquérir le code et l’intégrer dans votre site.
Les meilleurs exemples d'utilisation de l'intégration de comparaison d'images
Nous vous proposerons de nombreuses opportunités d’ajustement : des widgets à grande échelle à intégrer dans le section de contenu, plugins flottants pour la fonction de défilement, dispositions pour le pied de page, l’en-tête et toutes sortes de possibilités verticales pour les barres latérales et les menus.
Existe-t-il une option permettant de créer un curseur de comparaison de produits ou de liste d'ouvrages par l'intermédiaire de votre éditeur ?
Vous êtes invités à créer n’importe quel modifications du widget. Il existe de nombreuses mises en page applicables dans l’éditeur, et toutes peuvent être facilement personnalisées selon vos besoins.