Extension de prise de rendez-vous OpenCart

Créez votre extension de prise de rendez-vous
Intégrez la prise de rendez-vous sur OpenCart avec l’extension Elfsight !
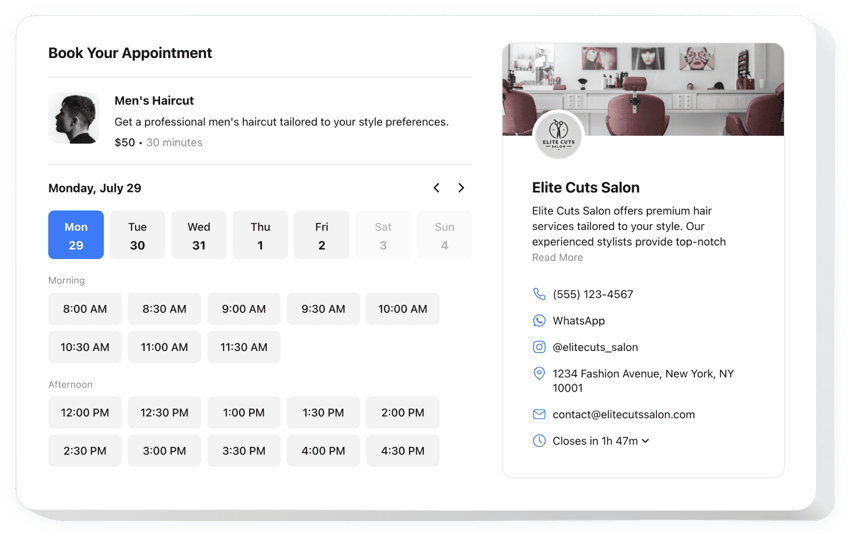
L’extension de prise de rendez-vous est conçue pour aider vos clients potentiels à réserver des créneaux horaires directement sur votre site Web OpenCart, réduisant ainsi les tâches manuelles de votre part, comme la surveillance constante des messages, des appels et des e-mails. C’est comme si vous aviez un assistant virtuel disponible 24h/24, capable d’envoyer des alertes automatisées et de se synchroniser avec des intégrations externes, telles que Google Agenda.
Offrez davantage d’informations sur vos services ou événements : décrivez le calendrier, partagez les informations de contact et définissez les prix pour simplifier la prise de décision de vos clients. De plus, personnalisez l’apparence de l’extension en ajustant les éléments et fonctionnalités sans avoir besoin de compétences en codage ou de recruter un développeur qualifié !
Laissez votre entreprise évoluer et devenez accessible à une clientèle plus large grâce à la prise de rendez-vous en ligne sur votre site !
Découvrez les fonctionnalités puissantes de l’extension :
- Fournissez une description complète de votre service (nom, détails, photo et durée) et configurez les tarifs dans différentes devises.
- Envoyez des alertes automatisées pour valider les créneaux réservés, aussi bien aux clients qu’à vous-même.
- Synchronisez le widget avec des intégrations tierces, comme Google Agenda, pour garder vos horaires à jour en temps réel.
- Affichez les coordonnées de votre entreprise comme preuve sociale et permettez aux utilisateurs de vous contacter en cas de situations imprévues.
- Personnalisation facile sans codage : choisissez parmi des modèles, couleurs, mises en page, polices, éditeurs CSS et JS personnalisés, et bien plus encore.
Comment ajouter la prise de rendez-vous à mon site Web OpenCart ?
Pour intégrer la prise de rendez-vous sur votre site Web OpenCart, suivez ces étapes :
- Ouvrez notre éditeur gratuit et commencez à créer votre plugin personnalisé.
Choisissez la présentation et les fonctionnalités du plugin qui correspondent à vos besoins, puis enregistrez les modifications. - Obtenez votre code unique affiché dans la fenêtre des applications Elfsight.
Dès que la configuration de votre widget est terminée, copiez le code fourni dans la fenêtre et conservez-le pour une utilisation ultérieure. - Commencez à utiliser le widget sur votre site Web OpenCart.
Intégrez le code copié dans votre site Web et appliquez les modifications nécessaires. - L’installation est terminée avec succès.
Accédez à votre site Web pour voir l’outil en action et vérifier son bon fonctionnement.
Si vous avez des questions ou rencontrez des difficultés, n’hésitez pas à contacter notre équipe d’assistance. Nos collaborateurs se feront un plaisir de résoudre toute question que vous pourriez avoir concernant le produit.
