Widget Vérification de l'age pour Webflow

Créez votre widget de vérification de l'âge
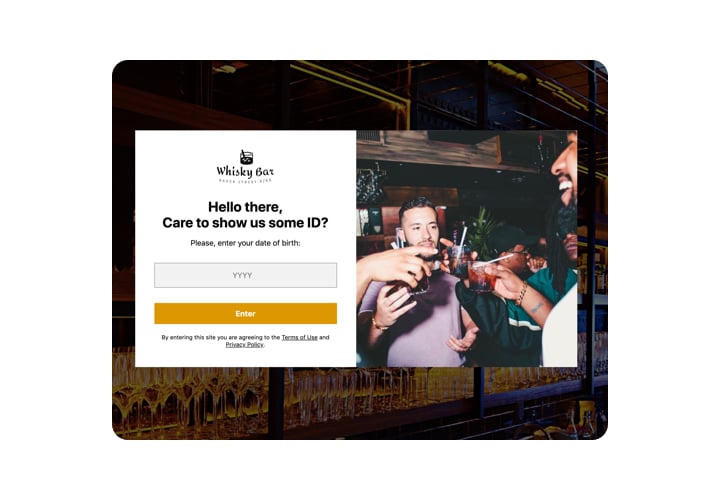
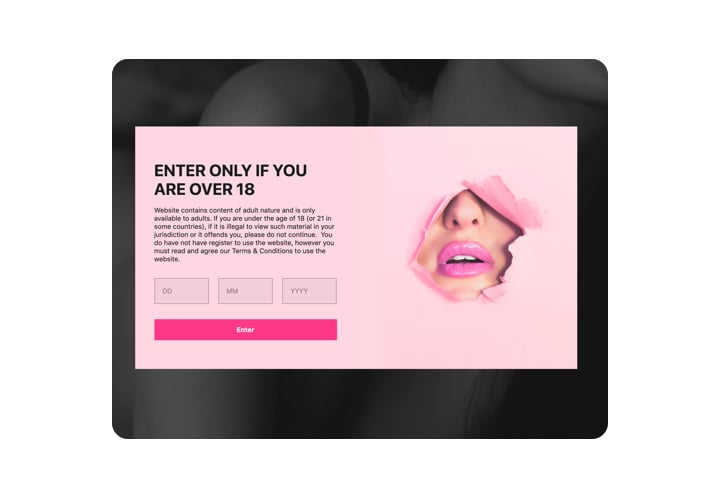
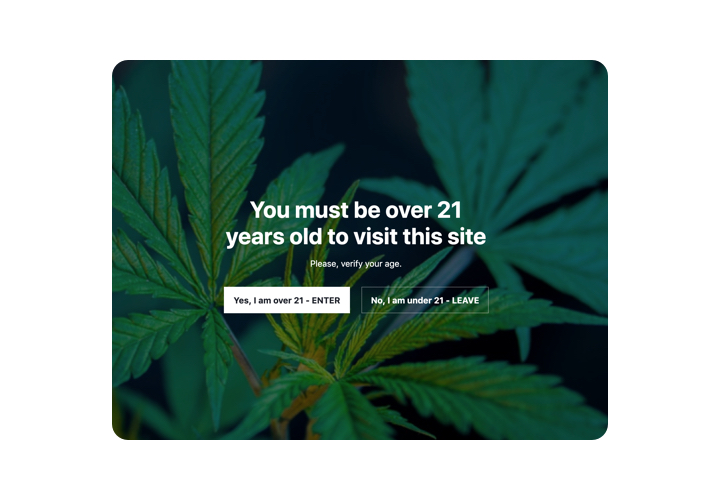
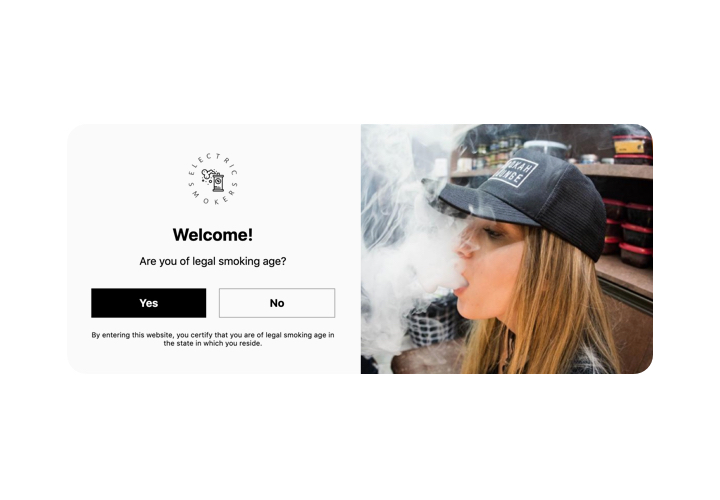
Screenshots
Intégrer la vérification de l’âge sur Webflow avec le widget Elfsight
Le widget de vérification de l’âge Elfsight est le moyen le plus simple de configurer une fenêtre qui vérifie l’âge d’un visiteur. Notre widget permet de rendre les contenus sensibles à l’âge accessibles aux utilisateurs adultes et de les dissuader des téléspectateurs mineurs. Vous pouvez définir l’âge correct, choisir la méthode de vérification, introduire la fenêtre sur chaque page ou uniquement sur les pages sélectionnées et choisir l’action. Le style peut également être adapté, y compris des éléments à peindre et la possibilité d’ajouter des images personnalisées.
Où puis-je l'afficher
Vous pouvez choisir d’afficher la popup de vérification sur chaque page ou désigner des pages particulières, où l’afficher. De plus, il existe la possibilité d’exclure les pages sur lesquelles vous ne le souhaitez pas.
Comment vais-je bénéficier du widget ?
Grâce à ce widget, il est parfaitement simple et rapide d’intégrer une fenêtre de contrôle d’âge et de rendre votre contenu inaccessible aux visiteurs mineurs. . Ainsi, vous vous assurerez que votre site Web répond aux exigences légales. En outre, cela attirera de nouveaux visiteurs cibles et des clients valides.
Comment puis-je intégrer la vérification de l'âge sur mon site Webflow ?
Cela prendra une minute pour commencer à utiliser le widget. L’intégration est vraiment rapide, gratuite et sans codage.
- Vous pouvez intégrer le widget au site Web directement via notre service. Appliquez simplement les instructions ci-dessous sur cette page.
- Le widget peut être intégré via notre service ou via la marketplace. Ici, vous pouvez comparer les deux variantes et en sélectionner une plus appropriée.
Principales fonctionnalités du widget de vérification de l’âge
Pour mieux comprendre de vérification de l’âge, consultez la liste des principales fonctionnalités du widget. Ils rendent ce widget vraiment bénéfique pour votre boutique :
- Sélectionnez l’un des formats de vérification : demander la date de naissance complète, uniquement l’année de naissance ou une question proposant des options Oui et Non ;
- Choisissez de mémoriser les utilisateurs pendant une période de temps quelconque ;
- Deux scénarios pour dissuader les visiteurs : afficher un message personnalisé ou diriger un utilisateur vers n’importe quelle adresse ;
- Ajoutez n’importe quelle image à afficher dans la fenêtre de vérification ;
- Affichez des détails supplémentaires avec des liens sous le bouton de vérification.
Découvrez comment pour ajouter la vérification de l’âge à votre site Webflow. C’est sans codage et très rapide.
Les étapes suivantes sont la seule chose que vous devez effectuer pour intégrer le widget.
- Créez votre plugin unique de vérification de l’âge
Dans notre configurateur gratuit, configurez un plugin, choisissez une mise en page et personnalisez d’autres détails de l’interface. - Recevez le code personnel pour ajouter le plugin
Après avoir généré votre widget, vous obtiendrez votre code d’installation à partir de la notification apparue sur Elfsight Apps. Copiez ce code. - Intégrez le plugin sur votre site Web Webflow
Choisissez l’endroit où vous devez afficher le plugin et collez-y le code copié. Appliquez les modifications. - Vous avez réussi l’installation
Allez sur le site pour voir votre widget.
Vous n’arrivez toujours pas à vous décider ? Ou vous avez des questions ? Envoyez simplement votre demande à notre service client ; nous vous aiderons à résoudre tous les problèmes.