Widget meteorológico de flujo web

Crea tu widget del tiempo
Incrustar Weather en Webflow con el widget Elfsight
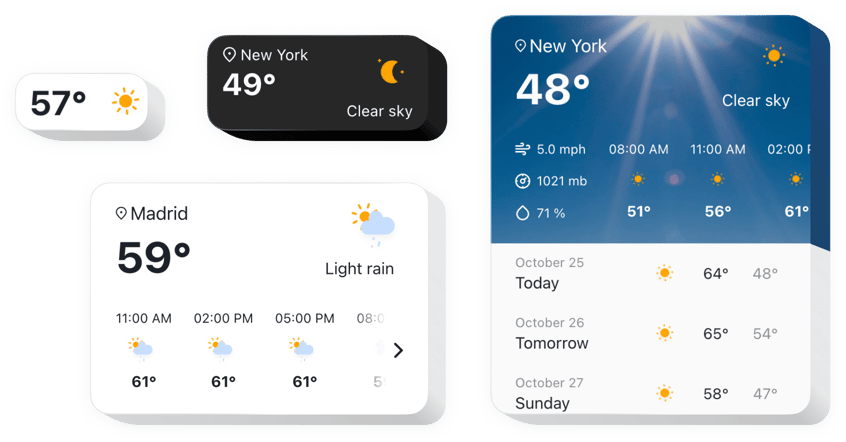
Elfsight Weather es un widget de sitio web simple y adaptable para mostrar la situación meteorológica actualizada para un área seleccionada. Ingrese una ubicación por el nombre, el código postal o las coordenadas. La audiencia del sitio web comprobará la temperatura, la presión, la humedad y el clima activo. También puede mostrar el pronóstico por hora o por día. El widget también presenta imágenes de fondo temáticas y la función de pintar el fondo con tus propios colores.
¡Haga que sea útil para los clientes organizar eventos al aire libre con el pronóstico del tiempo siempre a la vista!
Comprueba todas las características funcionales del widget del tiempo. Están disponibles directamente en el editor y le ayudarán a darle forma al widget para su caso de uso.
- Tres formas de ingresar la ubicación: por el nombre, el código postal o las coordenadas;
- Más de 30 idiomas incluidos para mostrar datos meteorológicos en el idioma de su audiencia;
- Cinco tipos de configuración de widgets para diferentes casos de uso;
- La opción de mostrar el pronóstico diario para la semana futura con fechas;
- Demuestra el pronóstico horario para las doce horas más cercanas.
Compruebe cómo funcionan todas las funciones en nuestra demostración
¿Cómo inserto el widget del tiempo en Webflow?
Para agregar un complemento, simplemente siga las instrucciones a continuación
- Diseñe su complemento meteorológico personalizado
Utilizando nuestro editor gratuito, genere un complemento con un diseño personalizado y características funcionales. - Copia el código personal para mostrar el complemento
Después de haber configurado tu widget, obtendrás tu código personal de la notificación emergente en Elfsight Apps. Copie el código para su uso posterior. - Publique el complemento en su sitio web Webflow
Busque el área para colocar el complemento y agregue el código copiado allí. Aplicar los resultados. - ¡La incrustación se realizó correctamente!
Entra a la página web, para ver tu trabajo.
No dude en comunicarse con el servicio de atención al cliente cuando necesite ayuda o tenga consultas. Estaremos encantados de ayudarle con cada solicitud.
¿De qué manera es posible agregar Weather a mi sitio Webflow sin conocimientos de codificación?
La compañía Elfsight presenta una solución SaaS que permite a los usuarios generar una sección Weather usted mismo. Descubra lo sencillo que es el proceso: vaya a la demostración en línea para crear una sección Weather que le gustaría insertar en su página de inicio de Webflow. Seleccione una de las plantillas ya preparadas y modifique la configuración del clima, cambie el diseño y los colores y actualice su contenido, sin codificación. Guarde la configuración que realizó en Weather y obtenga el código de instalación que se puede incluir fácilmente en la página web de Webflow sin comprar un plan pago. Usando nuestro sencillo Editor, cada usuario web puede establecer un complemento meteorológico y simplemente pegarlo en su sitio web Webflow. No debe obtener un plan pago ni revelar los datos de su tarjeta para acceder a nuestro servicio. Si tiene algún problema de cualquier tipo, no dude en ponerse en contacto con nuestro equipo de soporte técnico.
