Galería de vídeos de Vimeo de flujo web

Crea tu widget de Galería Vimeo
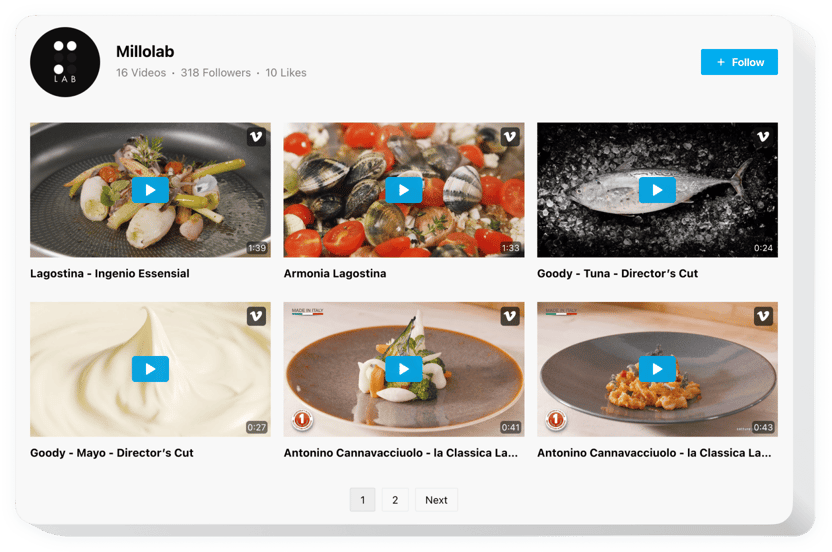
Incrustar Vimeo Gallery en Webflow con el widget Elfsight
Elfsight Vimeo Gallery es un instrumento sencillo para aquellos que desean agregar contenido de Vimeo en el sitio web. Puede crear listas de reproducción de videos, mostrar canales y encontrar el mejor contenido de video para su galería y otros. El widget ofrece múltiples opciones de diseño que ayudan a organizar la interfaz para diversos casos. Los diseños listos para usar organizarán el contenido de manera óptima; Los múltiples modos de reproducción harán que ver videos sea cómodo con cualquier diseño. Usando el encabezado flexible, anuncie su canal y aumente los suscriptores. Elfsight Vimeo Gallery se convertirá en una manera fácil no sólo de aumentar la participación, sino también de promocionar su negocio.
¿Dónde puedo agregarla?
La Galería Vimeo se puede colocar en cualquiera de sus páginas web. Si lo introduces en la plantilla del sitio web, el widget aparecerá en todas las páginas.
¿Qué ventajas me dará?
¿Cómo incrusto Vimeo Gallery?
Solo me llevará tres minutos comenzar a utilizar el widget. Es extremadamente rápido, gratuito y sin codificación.
Puedes insertar la Galería Vimeo en la página web a través de nuestro servicio. Simplemente siga las instrucciones que aparecen en esta página.
Características principales del widget de la Galería de Vimeo
Para poder comprender mejor el widget, consulte la lista de las funciones principales. Hacen que el widget sea realmente eficiente para su sitio web:
- Incrustar diseños seleccionados para varios tipos de ritmo de videos: cuadrícula, lista de reproducción, control deslizante;
- Siete detalles intercambiables del encabezado: nombre, estadísticas, descripción, botón de seguimiento, foto de perfil;
- Cuatro modos de reproducción listos para usar: emergente, reproductor, en línea o en Vimeo;
- Tres opciones una vez finalizado el vídeo: reproducir a continuación, reproducir, ninguna;
Aquí se explica cómo insertar el vídeo de Vimeo en tu sitio web de Webflow
Los pasos siguientes son lo único que necesita para mostrar.
- Cree su widget de Vimeo personalizado
En nuestro editor gratuito, configure un complemento con un diseño preferible y características funcionales. - Copie el código individual a integre el widget
Después de haber generado su complemento, obtendrá el código de instalación en la ventana emergente de Elfsight Apps. Copie el código. - Integre el widget en su sitio Webflow
Elija el área donde desea mostrar el complemento y agregue el código copiado allí. Aplica los resultados. - ¡Ya terminaste!
Ingresa a tu página para ver tu complemento.
¿Aún tienes algo que te hace dudar? ¿O tener problemas? Simplemente escriba una solicitud a nuestro servicio de atención al cliente y resolverá cualquier tipo de problema.
