Complemento de línea de tiempo para Webflow

Crea tu complemento Webflow Timeline
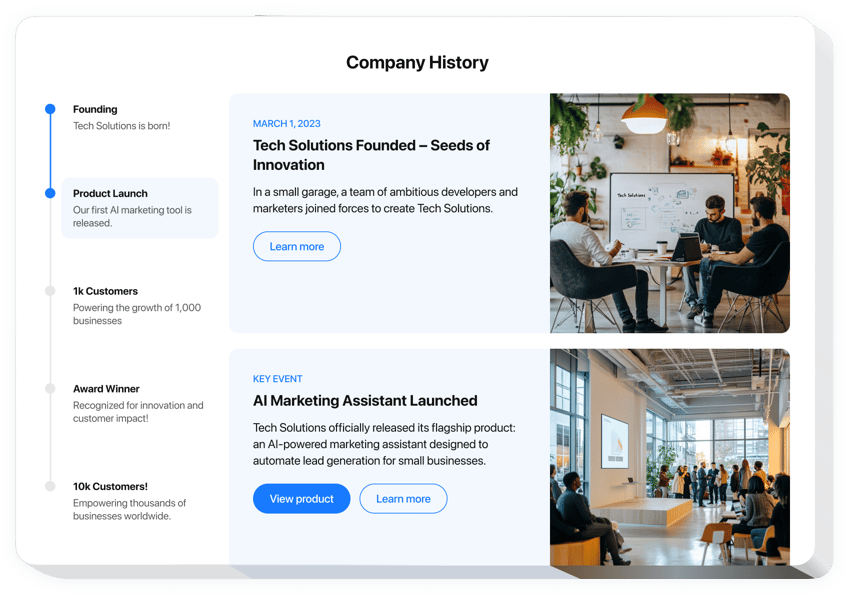
Creador de línea de tiempo para Webflow
Agregue una línea de tiempo cronológica interactiva a su sitio web de flujo web para resaltar eventos, marcadores o progresión del proyecto. El constructor Webflow Timeline de Elfsight le permite incluir marcadores de hitos personalizables que cautiven a su audiencia. Ya sea que esté mostrando la historia de su empresa, monitoreando las fases del proyecto o destacando el desarrollo de productos, este widget facilita el diseño de una línea de tiempo única que se ajuste a sus objetivos.
- Cree cronogramas interactivos sin código
Cree una hoja de ruta interactiva funcional en minutos, sin necesidad de conocimientos de programación, y comience a atraer a sus visitantes de inmediato. - Opciones de personalización avanzadas
Modifique el diseño y la disposición de su widget con una variedad de estilos, colores, fuentes y configuraciones personalizables para crear una experiencia de marca. - Proceso de inserción fluido
Integre perfectamente su línea de tiempo única en su sitio web Webflow con un código HTML simple, sin complicaciones técnicas. - Atención al cliente receptiva
Nuestro equipo de soporte dedicado siempre está disponible para ayudarlo con la configuración, garantizando que su línea de tiempo funcione perfectamente en su sitio.
Pruebe la línea de tiempo de Elfsight Webflow para cautivar a su audiencia y mostrar sus hitos con estilo.
Qué puedes hacer con Webflow Timeline
- Atrae a los visitantes visualmente
Capta la atención de tus usuarios destacando tu viaje, tus logros o tu progreso de una manera interactiva e interesante. Una línea de tiempo gráfica ayuda a mostrar el contenido en un formato claro que anima a los espectadores a explorar. - Muestre el progreso y los eventos
Revele los logros de su empresa y las etapas del proyecto en un orden cronológico para mantener el interés de sus visitantes. Esto ayuda a los visitantes a seguir su historia y los mantiene involucrados en sus noticias. - Destaca los logros clave
Presta especial atención a tus éxitos más importantes. Presenta tus victorias en un formato atractivo y claro.
Cómo insertar una línea de tiempo en Webflow
Agregar la línea de tiempo de Webflow a su sitio web es sencillo y no requiere codificación. Simplemente siga estos sencillos pasos para comenzar:
- Cree su línea de tiempo de flujo web personalizada
Elija una plantilla de nuestro editor y personalícela para que se ajuste a sus necesidades específicas. Ajuste la apariencia, agregue hitos y modifique el diseño para adaptarlo al estilo de su marca. - Reciba su código de inserción único
Después de finalizar su línea de tiempo, obtendrá un código HTML único. Copie este código para usarlo más adelante. - Incruste el código en su sitio web de Webflow
Coloque el código HTML en la parte apropiada de su sitio de Webflow y guarde los ajustes. ¡Su interesante línea de tiempo ahora estará disponible en su sitio web! - ¡Disfruta de tu nueva línea de tiempo interactiva!
Visite su sitio para ver la línea de tiempo en acción e involucrar a los visitantes de forma interactiva.
Para obtener más detalles, visite nuestra guía paso a paso en cómo agregar una línea de tiempo a su sitio web.
