complemento de Testimonios Slider para Webflow

Cree su widget deslizante de testimonios
Incrustar Testimonios en Webflow con el widget de Elfsight
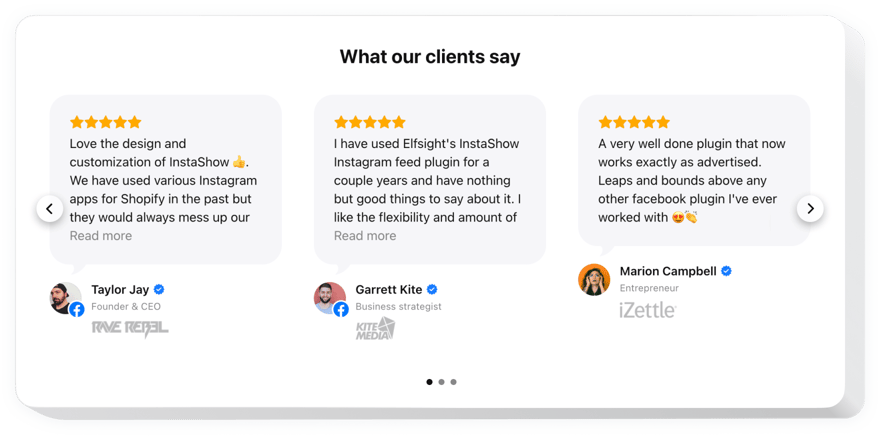
Testimonios Slider es un widget fácil para mostrar las opiniones de tus clientes en tu sitio web personal. Puedes usar todo tipo de pruebas sociales para hacer que los testimonios sean confiables: el nombre del autor, foto, logotipo de la organización e incluso un enlace al sitio web.
Aumenta la confianza en tu servicio mostrando a tus lectores comentarios honestos y sinceros al respecto.
- Motiva a los usuarios a actuar.
Mostrar reseñas reales de usuarios con historias felices motiva a los visitantes a compartir esta experiencia y los estimula a actuar, aumentando el nivel de conversión. - Multiplica la confianza en tu sitio.
Muestra testimonios de tus clientes en el sitio web y muestra ejemplos de buenas experiencias de clientes para generar más confianza en tu empresa. - Demuestra una opinión autorizada.
¿Tienes clientes cuya opinión tendrá un impacto poderoso en el resto de los lectores? Crea testimonios completos con información sobre el autor y aumenta el nivel de ventas.
Características principales del widget de Testimonios Slider
Las características destacadas que convierten nuestro Testimonios Slider en un widget imprescindible para cualquier sitio Webflow.
- Aumenta la credibilidad con un enlace al sitio web del autor;
- Coloca un enlace al sitio web del autor para crear una imagen sólida;
- Añade el logotipo de la empresa del autor para que la información se vea confiable;
- Para añadir fiabilidad, muestra el logotipo de la empresa del autor.
¿Cómo agregar Testimonios en un sitio Webflow?
Nuestro widget es muy fácil de instalar y no requiere habilidades en desarrollo web. El cumplimiento de las instrucciones te llevará no más de 3 minutos.
- Diseña tu Testimonios Slider personalizado.
Con la ayuda de nuestro editor gratuito, crea un widget con el diseño y las funciones que prefieras. - Obtén el código para la integración del widget.
Después de crear el widget, obtén el código para el widget de Testimonios desde la notificación que aparece en Elfsight Apps. - Coloca el widget en tu sitio Webflow.
Incrusta el widget en el lugar deseado de la página y aplica los cambios. - ¡Listo!
Visita tu sitio Webflow para ver tu widget.
¿Tienes algún problema al instalar o configurar el widget? Consulta la guía completa en integración de Testimonios Slider en Webflow o contacta con nuestro Centro de Soporte.
¿Cómo agregar Testimonios Slider a mi sitio Webflow sin habilidades en programación?
Elfsight ofrece una solución SaaS que te permite crear un widget de Testimonios Slider por ti mismo, ve lo fácil que es el proceso: Trabaja directamente en el Editor en línea para crear un widget de Testimonios Slider que desees ver en tu sitio Webflow. Elige una de las plantillas predefinidas y ajusta la configuración del Testimonios Slider, agrega tu contenido, cambia el diseño y la paleta de colores sin necesidad de habilidades en programación. Guarda el Testimonios Slider y copia su código de instalación, que podrás incrustar fácilmente en tu sitio Webflow sin necesidad de suscripción de pago. Con nuestro Editor intuitivo, cualquier usuario de internet puede crear un widget de Testimonios Slider en línea e incrustarlo fácilmente en su sitio Webflow. No es necesario pagar ni ingresar tus datos de tarjeta para acceder al servicio. Si encuentras algún problema en cualquier paso, no dudes en contactar a nuestro equipo de soporte técnico.
