plugin de Tabla de precios para WooCommerce

Crea tu aplicación Tabla de Precios
Descripción
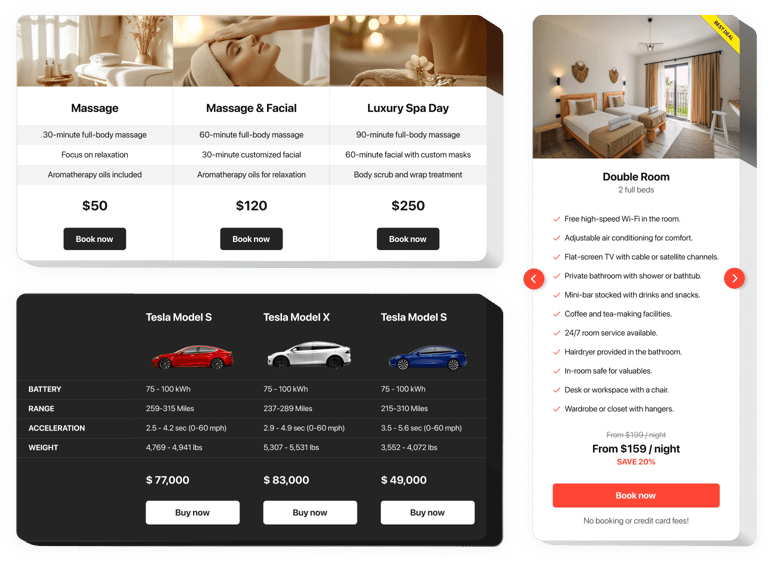
El precio juega un papel clave en motivar a los clientes a comprar. Nuestro plugin no solo ayuda a los usuarios del sitio a examinar y verificar rápidamente múltiples tarifas de precios. También ayuda a aumentar la conversión utilizando las técnicas más modernas en diseño y configuración.
Lleva las ventas de tu sitio web al siguiente nivel utilizando precios inteligentes.
¿Cómo puedo integrar una Tabla de Precios en mi sitio WooCommerce?
La creación de la herramienta se realiza en las páginas de Elfsight y no es necesario programar. Ve a la demo en vivo para configurar tu herramienta, obtener el código e implementarlo en tu sitio web.
Las mejores formas de usar la integración de tabla de precios en el sitio web
Te ofreceremos muchas opciones de personalización: widgets de tamaño completo para agregar en el área de contenido, plugins flotantes para oportunidades de desplazamiento, diseños para el pie de página, encabezado y todas las variaciones verticales para barras laterales y menús.
¿Hay una opción para crear una Tabla de Precios en Grid o Planes de Servicios a través de tu editor?
Tienes total libertad para crear cualquier variación de los widgets. Hay toneladas de diseños disponibles en el editor, y todos ellos se pueden ajustar fácilmente según lo necesites.
Las principales características del widget incluyen:
- Ganar más clientes;
- Dejar que los usuarios finalicen una compra;
- Personalización instantánea y efectiva;
- Crear el plugin en solo 80 segundos;
- Dar detalles sobre tus planes de precios;
- Hacer que tus precios sean atractivos para los usuarios.
¿Cómo creo una Tabla de Precios para mi sitio WooCommerce?
Sigue los pasos presentados a continuación para activar la herramienta.
- Usa nuestro configurador gratuito y comienza a crear tu propio instrumento.
Elige el aspecto y las características personalizadas del widget y guarda las modificaciones. - Recibe el código personal que aparece en el formulario especial de Elfsight Apps.
Cuando se complete la personalización de tu plugin, copia el código personal en la ventana emergente y guárdalo para su uso posterior. - Inicia la aplicación del widget en tu sitio WooCommerce.
Implementa el código que copiaste anteriormente en tu página y aplica las modificaciones. - La instalación se realiza por completo.
Visita tu sitio web para inspeccionar cómo está funcionando la herramienta.
Si tienes preguntas o te encuentras con algún problema, no dudes en ponerte en contacto con nuestro equipo de soporte. Estamos encantados de resolver cualquier dificultad que tengas con el widget.
