Complemento de cartera de WooCommerce

Crea tu aplicación Portafolio
Descripción
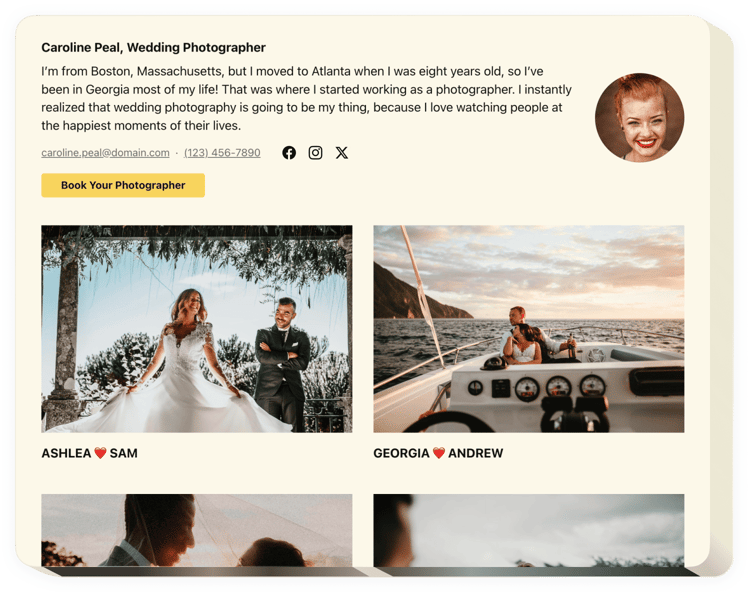
El widget Elfsight Portfolio está diseñado para ayudar a cada usuario que necesita publicar su increíble portafolio en el sitio web y tener más clientes nuevos. Con la ayuda del widget, podrá mostrar colecciones de fotografías, cintas de vídeo, dibujos y otro contenido del proyecto. Cada archivo de proyecto puede ir acompañado de una descripción completa y una fecha. Puede vincular proyectos a sitios web y dividir proyectos en grupos. Los usuarios del sitio web comprobarán su cartera, harán clic en cada proyecto y verán todas las imágenes y vídeos directamente en su página de inicio. El encabezado del widget revela su nombre, foto y detalles de contacto, lo que facilita contactarlo. El botón Activo llevará a las personas a la página de pedidos y le ayudará a ampliar la cantidad de ventas.
¿De qué manera incrusto un portafolio en mi WooCommerce?
La creación de la herramienta se realiza en las páginas de Elfsight y no es necesario aprender a codificar. Utilice nuestra demostración activa para dar forma a su propia herramienta, adquirir el código e implementarlo en su sitio web.
Los mejores ejemplos de uso de integración de portafolios de sitios web con imágenes
Tenemos una gran cantidad de opciones de personalización: widgets de tamaño completo para insertar en el área de contenido, complementos flotantes con oportunidades de desplazamiento, diseños para el pie de página, encabezado y todas las variaciones de oportunidades verticales para menús y barras laterales del sitio web.
¿Existe una opción para crear una galería o un portafolio de controles deslizantes a través de la agencia de su editor?
Puede crear cualquier modificación de widget. Hay muchos diseños disponibles en el editor y todos ellos se pueden ajustar fácilmente de la manera que necesites.
Características
Para formar un conocimiento claro del widget, descubra la lista de las características principales. Hacen que nuestro widget sea más eficiente para usted:
- Muestre cualquier número de proyectos y agregue sus títulos;
- Establecer grupos y asignarles proyectos
- Establecer qué datos mostrar en la ventana emergente y pasar el mouse;
- La opción de agregar textos y fechas a los archivos en el proyecto
- El botón de llamada a la acción en el encabezado del widget y en la ventana emergente redirige a los clientes a cualquier sitio web
Para consultar una lista completa de funciones, consulte nuestra demostración
¿Cómo puedo agregar Portfolio a mi sitio web WooCommerce?
Simplemente siga varios pasos que se detallan a continuación para activar la herramienta.
- Abre nuestro configurador gratuito y empieza a crear tu propio widget.
Encuentre el diseño y las características preferibles de la herramienta y guarde las ediciones. - Copia tu código único que aparece en el formulario especial de Elfsight Apps.
Inmediatamente después de que finalice la generación de su complemento, copie el código personal en el cuadro que aparece y guárdelo para usarlo más adelante. - Empiece a utilizar el widget en su sitio WooCommerce.
Añade el código copiado anteriormente en tu sitio web y aplica las mejoras. - ¡Listo! La configuración ha finalizado por completo.
Vaya a su sitio web para inspeccionar cómo funciona el widget.
En caso de enfrentar preguntas o enfrentar algún obstáculo, no dude en comunicarse con nuestro equipo de atención al cliente. Nuestra gente estará encantada de resolver todos los problemas que puedas tener con el widget.
