Widget Portafolio de Webnode

Crea tu widget de cartera
Descripción
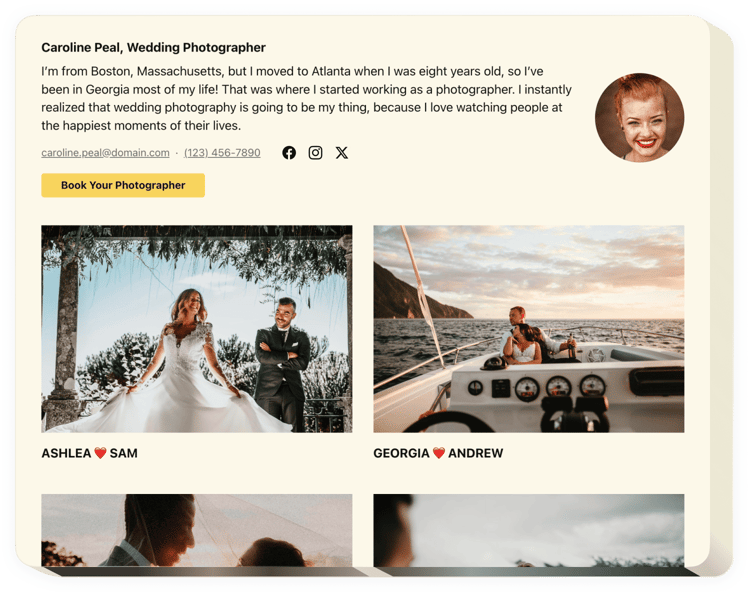
Elfsight Portfolio se creó para ayudar a todos los que estén interesados en publicar su biblioteca activa en el sitio web y tener más pedidos nuevos. Con la ayuda de este widget, puede presentar colecciones de fotografías, vídeos, diseños y otro contenido de proyectos. Cada archivo de proyecto puede ir acompañado de un texto completo y una fecha. Tiene la oportunidad de vincular proyectos a sus sitios web y crear categorías de proyectos. Los usuarios verán su portafolio, tocarán cada portafolio y verán todos los trabajos directamente en su página de inicio. El encabezado mostrará su nombre, foto y datos de contacto, lo que facilita ponerse en contacto con usted. El botón CTA llevará a los clientes a la página de pedido y le ayudará a ampliar el nivel de ventas.
¿En qué parte de mi sitio web puedo insertar este widget?
El widget se puede mostrar en cualquier página de su sitio web, así como en todas las páginas.
¿Cómo me beneficiaría usarlo?
Una colección impresionante de sus materiales demostrará todas sus grandes habilidades y talentos a la audiencia. Les hará desear tener lo mismo y usted tendrá nuevos clientes.
¿Qué necesito para pegar un Portafolio en mi sitio web Webnode?
El proceso de integración es súper rápido, gratuito y no incluye codificación. Puede introducir el widget en su sitio web directamente a través de nuestro servicio. Para esto, siga la guía a continuación en esta página.
Características
Para lograr un mejor conocimiento del widget, consulte la lista de funciones esenciales. Hacen que este widget sea increíblemente eficiente para su promoción:
- Establezca cualquier cantidad de proyectos con títulos;
- Establezca grupos y divida proyectos en ellos.
- Decida qué datos mostrar en la ventana emergente y al pasar el mouse;
- La opción de agregar descripciones y asignar fechas a todos los trabajos en el proyecto
- El botón activo en el encabezado y en la ventana emergente redirige a los usuarios a cualquier sitio web o página
Para descubrir todas las funciones, consulte nuestra demostración en vivo
Cómo agregar ¿Porfolio en mi sitio web Webnode?
Simplemente siga las pautas a continuación para insertar el complemento.
- Utilice nuestra demostración gratuita y comience a construir su instrumento personalizado.
Especifique el diseño y la funcionalidad preferibles del widget y aplique las ediciones. - Copia el código único que aparece en la ventana de Elfsight Apps.
Tan pronto como se complete la personalización de su herramienta personal, copie el código personal de la ventana emergente que aparece y guárdelo para usarlo más adelante. - Comenzar a aplicar la herramienta en el sitio web de Webnode.
Ingrese el código guardado recientemente en su página y guarde las correcciones. - ¡Listo! La incrustación se realizó con éxito.
Visite su página para revisar cómo se está ejecutando el complemento.
En caso de que tengas algún problema, no dudes en ponerte en contacto con nuestro equipo de atención al cliente. Nuestra gente estará encantada de ayudarle con todos los problemas que pueda tener con el producto.
